AJAX常见面试题有哪些
这篇文章主要介绍了AJAX常见面试题有哪些,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
什么是AJAX,为什么要使用Ajax
AJAX是“Asynchronous JavaScript and XML”的缩写。他是指一种创建交互式网页应用的网页开发技术。、
客户端与服务器,可以在【不必刷新整个浏览器】的情况下,与服务器进行异步通讯的技术
AJAX应用和传统Web应用有什么不同?
AJAX应用和传统Web应用有什么不同?
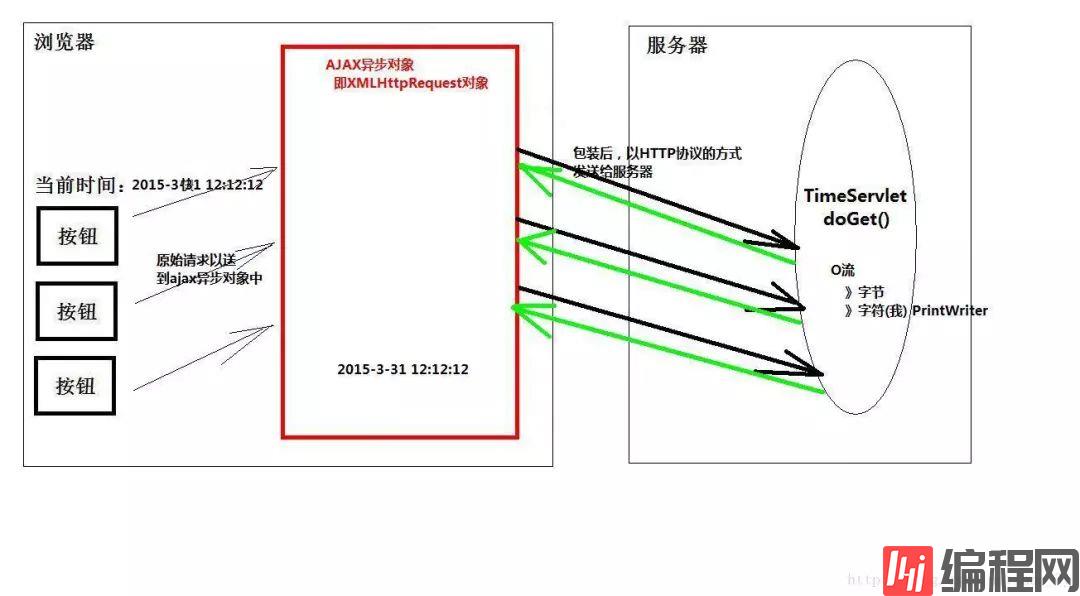
传统的web前端与后端的交互中,浏览器直接访问Tomcat的Servlet来获取数据。Servlet通过转发把数据发送给浏览器。
当我们使用AJAX之后,浏览器是先把请求发送到XMLHttpRequest异步对象之中,异步对象对请求进行封装,然后再与发送给服务器。服务器并不是以转发的方式响应,而是以流的方式把数据返回给浏览器
XMLHttpRequest异步对象会不停监听服务器状态的变化,得到服务器返回的数据,就写到浏览器上【因为不是转发的方式,所以是无刷新就能够获取服务器端的数据】
 这里写图片描述
这里写图片描述
请介绍一下XMLhttprequest对象
请介绍一下XMLhttprequest对象
Ajax的核心是JavaScript对象XmlHttpRequest。该对象在Internet Explorer 5中首次引入,它是一种支持异步请求的技术。简而言之,XmlHttpRequest使您可以使用JavaScript向服务器提出请求并处理响应,而不阻塞用户。通过XMLHttpRequest对象,Web开发人员可以在页面加载以后进行页面的局部更新
介绍一下XMLHttpRequest对象的常用方法和属性
方法
open()(String method,String url,boolean asynch,String username,String password)
send(content)
setRequestHeader(String header,String value)
getAllResponseHeaders()
getResponseHeader(String header)
abort()
常用的方法就是黑色粗体的前三个
open():该方法创建http请求
第一个参数是指定提交方式(post、get)
第二个参数是指定要提交的地址是哪
第三个参数是指定是异步还是同步(true表示异步,false表示同步)
第四和第五参数在http认证的时候会用到。是可选的
setRequestHeader(String header,String value):设置消息头(使用post方式才会使用到,get方法并不需要调用该方法)
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
send(content):发送请求给服务器
如果是get方式,并不需要填写参数,或填写null
如果是post方式,把要提交的参数写上去
属性
onreadystatechange:请求状态改变的事件触发器(readyState变化时会调用此方法),一般用于指定回调函数
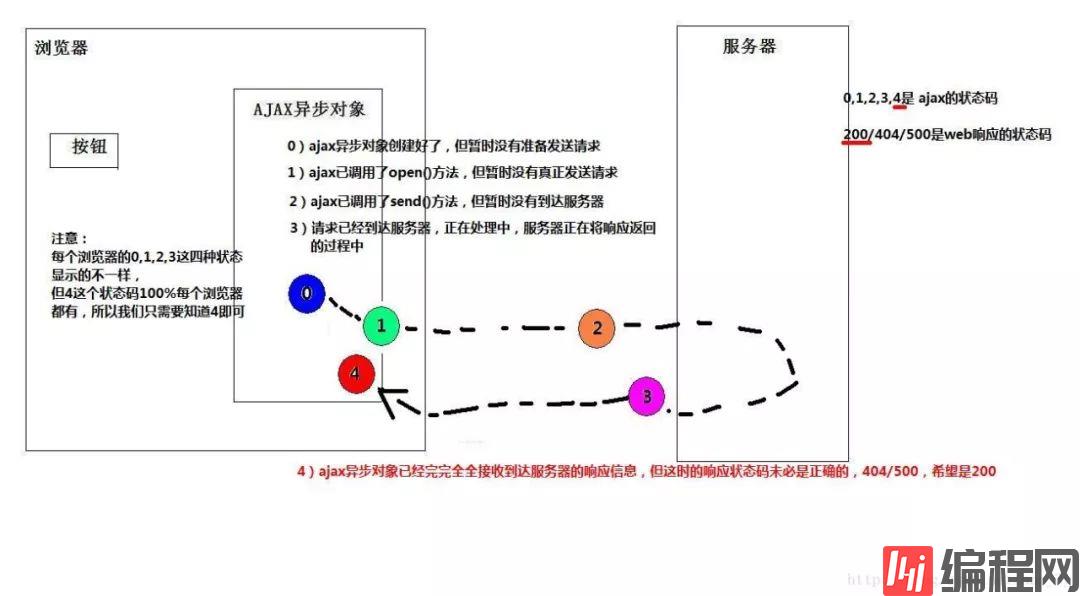
readyState:请求状态readyState一改变,回调函数被调用,它有5个状态
0:未初始化
open方法成功调用以后
服务器已经应答客户端的请求
交互中。Http头信息已经接收,响应数据尚未接收。
4:完成。数据接收完成
![AJAX常见面试题有哪些]()
responseText:服务器返回的文本内容
responseXML:服务器返回的兼容DOM的XML内容
status:服务器返回的状态码
statusText:服务器返回状态码的文本信息
上面有两个地方都提及了回调函数,回调函数是什么??
回调函数就是接收服务器返回的内容!
 这里写图片描述
这里写图片描述
Ajax的实现流程是怎样的?
Ajax的实现流程是怎样的?
(1)创建XMLHttpRequest对象,也就是创建一个异步调用对象.
(2)创建一个新的HTTP请求,并指定该HTTP请求的方法、URL及验证信息.
(3)设置响应HTTP请求状态变化的函数.
(4)发送HTTP请求.
(5)获取异步调用返回的数据.
(6)使用JavaScript和DOM实现局部刷新.
javascript ¨K0K
AJAX请求总共有多少种CALLBACK
AJAX请求总共有多少种CALLBACK
Ajax请求总共有八种Callback
onSuccess
onFailure
onUninitialized
onLoading
onLoaded
onInteractive
onComplete
onException
XMLHttpRequest对象在IE和Firefox中创建方式有没有不同。
有,IE中通过new ActiveXObject()得到,Firefox中通过newXMLHttpRequest()得到
当然了,我们一般使用jquery封装好的ajax方法,那就没有那么麻烦了。
AJAX有哪些有点和缺点?
AJAX有哪些有点和缺点?
优点:
最大的一点是页面无刷新,用户的体验非常好。
使用异步方式与服务器通信,具有更加迅速的响应能力。
可以把以前一些服务器负担的工作转嫁到客户端,利用客户端闲置的能力来处理,减轻服务器和带宽的负担,节约空间和宽带租用成本。并且减轻服务器的负担,ajax的原则是“按需取数据”,可以最大程度的减少冗余请求,和响应对服务器造成的负担。
基于标准化的并被广泛支持的技术,不需要下载插件或者小程序。
缺点:
ajax不支持浏览器back按钮。
安全问题 AJAX暴露了与服务器交互的细节。
对搜索引擎的支持比较弱。
破坏了程序的异常机制。
不容易调试。
请解释一下 JavaScript 的同源策略。
请解释一下 JavaScript 的同源策略。
同源策略是客户端脚本(尤其是Javascript)的重要的安全度量标准。它最早出自Netscape Navigator2.0,其目的是防止某个文档或脚本从多个不同源装载。所谓同源指的是:协议,域名,端口相同,同源策略是一种安全协议,指一段脚本只能读取来自同一来源的窗口和文档的属性。
阐述一下异步加载JS。
阐述一下异步加载JS。
异步加载的方案: 动态插入 script 标签
通过 ajax 去获取 js 代码,然后通过 eval 执行
script 标签上添加 defer 或者 async 属性
创建并插入 iframe,让它异步执行 js
参考资料:
https://www.cnblogs.com/zichi/p/4597766.html
https://www.cnblogs.com/xkloveme/articles/7569426.html
如何解决跨域问题?
如何解决跨域问题?
理解跨域的概念:协议、域名、端口都相同才同域,否则都是跨域
出于安全考虑,服务器不允许ajax跨域获取数据,但是可以跨域获取文件内容。
所以基于这一点,可以动态创建script标签,使用标签的class="lazy" data-src属性访问js文件的形式获取js脚本,并且这个js脚本中的内容是函数调用,该函数调用的参数是服务器返回的数据,为了获取这里的参数数据,需要事先在页面中定义回调函数,在回调函数中处理服务器返回的数据,【JSONP】
在后端上配置可跨域【CORS方式】
前端ajax请求的是本地接口,本地接口接收到请求后向实际的接口请求数据,然后再将信息返回给前端【代理方式】
AJAX跨域的问题可参考下一篇文章
Ajax 解决浏览器缓存问题?
Ajax 解决浏览器缓存问题?
在ajax发送请求前加上 anyAjaxObj.setRequestHeader("If-Modified-Since","0")。
在ajax发送请求前加上 anyAjaxObj.setRequestHeader("Cache-Control","no-cache")。
在URL后面加上一个随机数: "fresh=" + Math.random();。
在URL后面加上时间戳:"nowtime=" + new Date().getTime();。
如果是使用jQuery,直接这样就可以了 $.ajaxSetup({cache:false})。这样页面的所有ajax都会执行这条语句就是不需要保存缓存记录。
感谢你能够认真阅读完这篇文章,希望小编分享的“AJAX常见面试题有哪些”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网行业资讯频道,更多相关知识等着你来学习!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341