微信小程序怎么自定义组件Component使用
本篇内容介绍了“微信小程序怎么自定义组件Component使用”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
1- 前言
在本文中你将收获
小程序如何使用自定义组件
自定义组件之间的传值
自定义组件中插槽的使用
2- 组件文件新建
2.1 定义组件
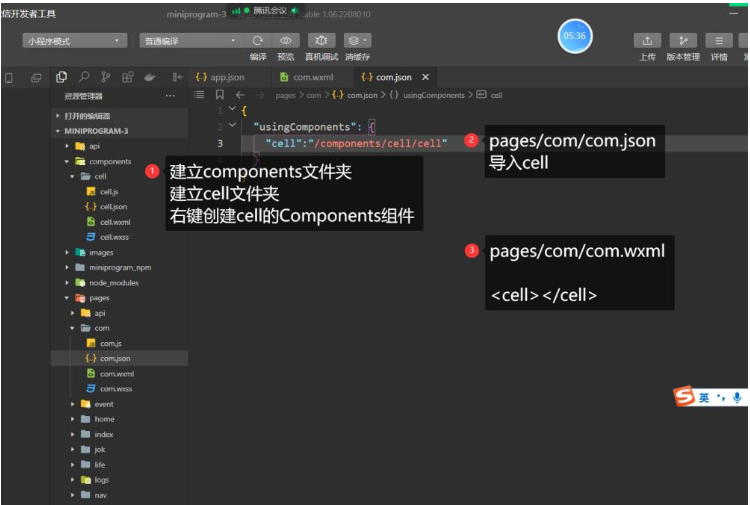
在根目录新建components文件夹,建立cell 文件夹,右击创建cell的Component组件
cell.js
cell.wxml
cell.json
cell.wxss
2.2 注册组件
页面的xxx.json ,usingComponent注册
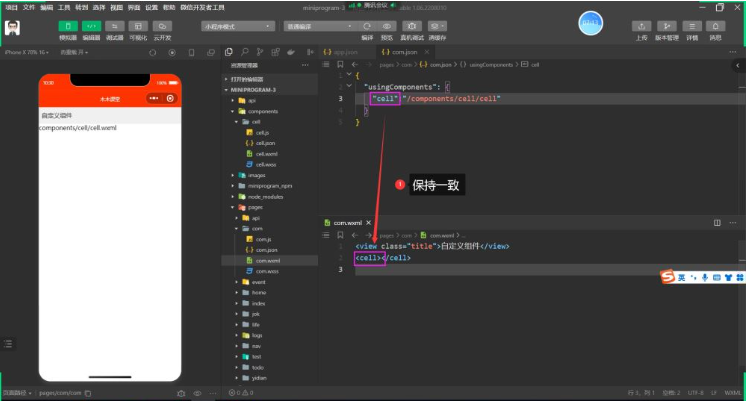
"usingComponents": {"item":"/components/item/item"}2.3 使用组件
<item></item>2.4 图参考


3- 外部类和样式隔离
3.1定义组件
cell.wxml 文件
<view class="cell cell-class"></view>cell.wxss
.cell{ color: tomato;}.mycell{ color: #f70; line-height: 120rpx !important;}cell.js 文件
options:{ styleIsolation:'isolated', }, //通过组件的外部类实现父组件控制自己的样式 externalClasses:["cell-class"],3.2 使用组件
<cell></cell><cell cell-class="mycell"></cell>
3.3 图解释

4- 组件插槽
4.1 默认插槽
cell.wxml
<view class="cell"> 我是cell组件 <slot></slot></view>cell.js
options:{ //允许多个插槽 multipleSlots:true, },cell.wxss
.cell{ height: 88rpx; line-height: 88rpx; border-bottom: 1rpx solid #cccccc;}使用cell组件
<cell> <text>放假</text> <text>快点到来</text></cell>
4.2 命名多插槽
cell.wxml
<view class="cell cell-class"> <slot name="pre"></slot> 我是cell组件 <slot></slot> <slot name="next"></slot></view>cell.js
options:{ //允许多个插槽 multipleSlots:true, },cell.wxss
.cell{ height: 88rpx; line-height: 88rpx; border-bottom: 1rpx solid #cccccc;}com.wxml
<!-- 插槽 --><cell> <text slot="pre">????????</text> <text slot="next">????????</text> <text>放假</text> <text>快点到来</text></cell><cell cell-class="mycell"> <text slot="next">????</text> <text slot="pre">????</text> <text>做核酸</text> <text>今天要做</text></cell>
5- 组件传参
5.1 父传子
5.1.1 定义组件
cell.wxml
<view class="cell"> <text>{{title}}</text> <text>{{num}}</text></view>cell.js
// components/cell/cell.jsComponent({ options:{ styleIsolation:'isolated', //允许多个插槽 multipleSlots:true, }, properties: { title:{ type:String, value:"" }, num:{ type:Number, value:1 } }, data: { //定义组件自己的数据count count:1 }, })5.1.2 使用组件
com.wxml
<cell title="做核酸" num="{{5}}"></cell><cell title="烦呐"></cell>5.1.3 图解

5.2 子传参父
5.2.1 定义组件
cell.wxml
<view class="cell" bindtap="tapHd"> <text>{{title}}</text> <text>{{count}}</text></view>cell.js
// components/cell/cell.jsComponent({ options:{ styleIsolation:'isolated', //允许多个插槽 multipleSlots:true, }, properties: { title:{ type:String, value:"" }, num:{ type:Number, value:1 } }, data: { //定义组件自己的数据count count:1 }, lifetimes:{ //在组件生命周期attached挂载更新count attached(){ console.log(this.data); //count 的值为父组件传递的num值 this.setData({count:this.data.num}) } }, methods: { tapHd(){ this.setData({count:this.data.count+5}) //发送一个事件 this.triggerEvent("cellclick",this.data.count) } }})5.2.2 使用组件
com.wxml
<view class="cell" bindtap="tapHd"> <text>{{title}}</text> <text>{{count}}</text></view>5.2.3 图解

6- 案例item组件
6.1 定义组件
首先在根目录下创建一个专门放自定义组件的文件夹;
然后在小程序编辑器里,右键,新建Component;

<!--components/item/item.wxml--><navigator class="item itemclass" url="{{url}}" open-type="{{openType}}" bindtap="itemclick"> <view class="icon" wx:if="{{icon}}"> <image class="lazy" data-src="{{icon}}" mode="aspectFill"/> </view> <view class="content"> <view class="title" wx:if="{{title}}"> {{title}} </view> <slot name="title" wx:else ></slot> <view class="right" wx:if="{{!showrslot}}"> <view class="tip">{{tip}}</view> <view class="badge" wx:if="{{badge}}"> <view wx:if="{{badge===true}}" class="dot"> </view> <view wx:else class="redbadge">{{badge}}</view> </view> <view class="arrow"></view> </view> <slot name="right" wx:else></slot> </view></navigator>.item{ line-height: 88rpx; display: flex; align-items: center; justify-content: space-between;}.icon{ margin-left: 30rpx; margin-right: 30rpx; height: 100%; display: flex; align-items: center;}.icon image{ width: 60rpx; height: 60rpx;}.content{ padding: 0 30rpx; border-bottom: 1rpx solid #ccc; display: flex; flex: 1;}.title{ flex: 1; color: #333; font-size: 35rpx;}.right{ display: flex; align-items: center;}.right .arrow{ height: 25rpx; width: 25rpx; border-top: 3rpx solid #999; border-right: 3rpx solid #999; transform: rotate(45deg);}.tip{ color: #999; font-size: 28rpx;}.dot{ height: 15rpx; width: 15rpx; background-color: #f30; margin-left: 15rpx; border-radius: 50%;}.redbadge{ font-size: 20rpx; padding: 5rpx; background-color: #f30; width: 30rpx; max-height: 30rpx; line-height: 30rpx; color: #fff; text-align: center; margin-left: 15rpx; border-radius: 20rpx;}6.2 使用组件
引入组件:在页面的 json 文件中进行引用声明;

<!-- 引用组件的json文件 -->{ "usingComponents": { "cell": "/components/cell/cell" }}在页面的 wxml 中像使用基础组件一样使用自定义组件(名字和声明的保持一致)
<!-- 引用组件的wxml文件 --><!--pages/component/component.wxml--><item title="支付" icon="/images/icon01.png"></item><item title="相册" icon="/images/icon02.png"></item><item title="设置" ></item><item title="朋友圈" icon="/images/icon03.png" badge="{{true}}" tip="10条消息未读"></item><item title="卡包" icon="/images/icon04.png" badge="{{12}}" tip="12条消息未读"></item><item title="服务" icon="/images/icon05.png" showrslot="{{true}}"> <switch checked="true" slot="right" /></item><item><view slot="title">插槽title</view></item><item title="新闻" icon="/images/icon07.png" url="/pages/index/index" open-type="switchTab"></item><item title="life" icon="/images/icon08.png" url="/pages/life/life" ></item><item title="消息" icon="/images/icon06.png" showrslot="{{true}}" itemclass="myitem"> <switch checked="true" slot="right" /></item>.myitem{ line-height: 120rpx !important; background-color: #f0f0f0;}
“微信小程序怎么自定义组件Component使用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















