使用CSS怎么实现埋点统计
短信预约 -IT技能 免费直播动态提醒
这篇文章给大家介绍使用CSS怎么实现埋点统计,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
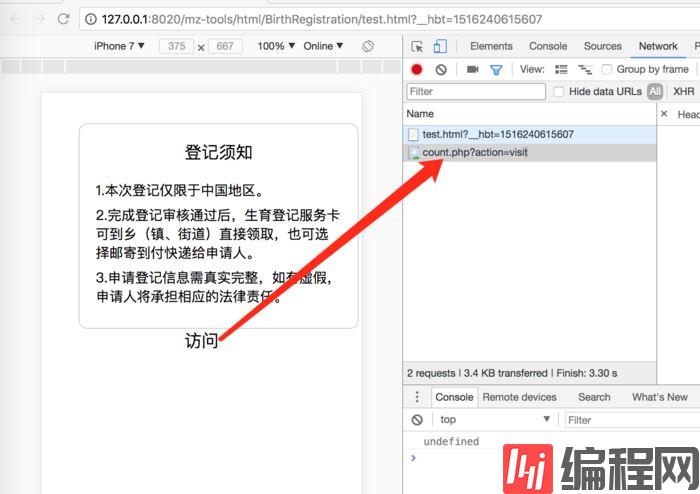
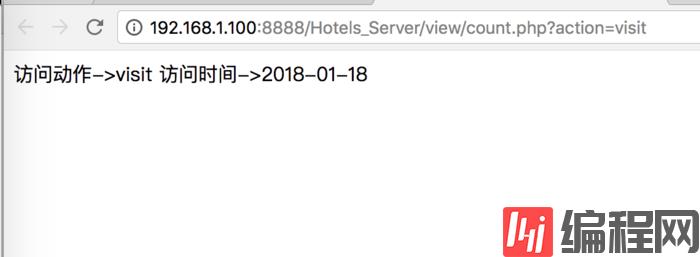
//index.html<!DOCTYPE html><html> <head lang="en"> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title>CSS埋点</title> <style> .background { background-size: 100% 100%; width: 100%; height: 100%; position: fixed; z-index: -100; } html { background-color: #fff; } .notice-content { border: 1px #ccc solid; padding: 19px; border-radius: 10px; width: 80%; margin-left: 10%; margin-top: 10%; } .check-content { padding: 0!important; width: 80%!important; margin-left: 25px; margin-top: 10px; } .confirm { float: left; position: relative!important; left: 6%; height: 32px!important; line-height: 32px!important; } .btn { border: 1px solid #ff6689; background-color: #ff6689; width: 60%; margin-left: 20%; margin-top: 36px; font-size: 16px; font-weight: bold; color: #FFFFFF; } .title { display: block; text-align: center; font-size: 20px; margin-bottom: 19px; } span { display: block; margin-bottom: 7px; } .mui-checkbox input[type=checkbox]:checked:before, .mui-radio input[type=radio]:checked:before { color: #ff6689; } .body-content { width: 100%; height: 100%; } body { background-color: rgba(239, 239, 244, 0)!important; } .link:active::after{ margin: 100px 100px; color: red; content: url("http://192.168.1.100:8888/Hotels_Server/view/count.php?action=visit"); } </style> </head> <body> <div class="loading"> </div> <div style="" class="body-content"> <div class="background"> <!-- <img id="background" class="lazy" data-src="img/background.png"> --> </div> <div class="notice-content"> <label class="title">登记须知</label> <span>1.本次登记仅限于中国地区。</span> <span>2.完成登记审核通过后,生育登记服务卡可到乡(镇、街道)直接领取,也可选择邮寄到付快递给申请人。</span> <span>3.申请登记信息需真实完整,如有虚假,申请人将承担相应的法律责任。</span> </div> <a class="link title">访问</a> </div> </body></html>//count.php<?php $actionName = $_REQUEST["action"]; //时间格式化 $time = time(); $time = Date("Y-m-d",$time); echo "访问动作->" .$actionName. " 访问时间->" . $time;?>
css点击统计

关于使用CSS怎么实现埋点统计就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














