详解如何实现一个简单的Node.js脚手架
原因
在工作中,需要开发一个脚手架,用于给相关用户提供相关的开发便利性。
适合人群
对前端、Node操作有一定的了解,同时向了解脚手架开发过程或者需要自己实现一个脚手架的开发者。
目标
开发一个简单的脚手架,能够提供给用户进行安装。 能够输出相关提示。 对用户文件进行读写操作。 在脚手架中使用Shell脚本。步骤
开发脚手架
脚手架的开发最开始过程与普通的前端项目相同,需要一个入口文件command.js和配置文件package.json。
与其他配置文件不同的是,需要在package.json文件中加上一下一项:
{
...,
"bin": {
"cm-cli": "command.js"
}
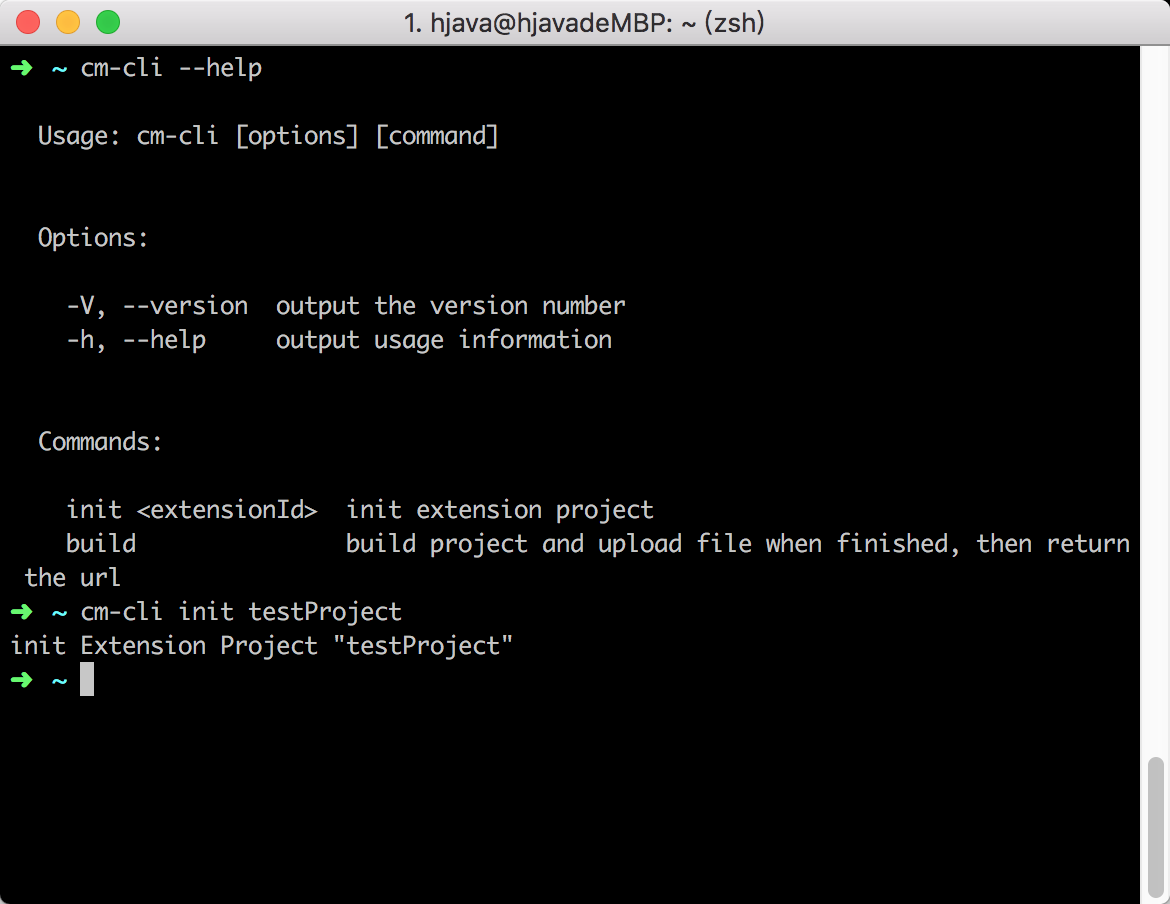
}在配置文件中增加了此项后,只需要在配置文件根目录下执行npm link命令,即可使用cm-cli --help命令来查看加载的cm-cli脚手架。
如果你发布了你的脚手架,那么在其他用户使用命令npm install -g cm-cli之后,便可以在全局下使用你的脚手架了。
对用户进行提示
在对注释和命令进行提示中,我们需要使用到commander包,使用npm install commander即可进行安装。(如果NPM版本低于5,则需要添加--save参数保证更新package.json配置文件)。
commander是一个提供用户命令行输入和参数解析的强大功能。有需要的可以阅读相关的库文档。在这里我介绍两个用的最多的方法。
option
能够初始化自定义的参数对象,设置关键字和描述,同时还可以设置读取用户输入的参数。具体用法如下:
const commander = require('commander');
commander.version('1.0.0')
.option('-a, --aaa', 'aaaaa')
.option('-b, --bbb', 'bbbbb')
.option('-c, --ccc [name]', 'ccccc')
.parse(process.argv);
if (commander.aaa) {
console.log('aaa');
}
if (commander.bbb) {
console.log('bbb');
}
if (commander.ccc) {
console.log('ccc', commander.ccc);
}
具体展示如下:

command
该方法能够在命令行增加一个命令。用户在执行此命令后,能够执行回调中的逻辑。具体用法如下:
commander
.command('init <extensionId>')
.description('init extension project')
.action((extensionId) => {
console.log(`init Extension Project "${extensionId}"`);
// todo something you need
});具体展示效果如下:

对用户文件进行读写操作
通过上面的步骤,我们已经能够完成一个简单的脚手架了。下面,我们需要读取用户配置,同时为用户生成一些模板文件。
读取文件
现在,我们需要读取用户的cm-cli.json配置文件来进行一些配置。
我们可以使用Node.js的fs文件模块来对文件进度读操作,由于此处没有太多难点,因此略去。
写入文件模板
我们提前将模板文件存储在CDN上,再根据本地读取到的相关脚手架配置文件来进行模板的下载。
注:脚手架中读取的路径为使用者使用时当前路径,因此没有办法将模板文件存储在脚手架中进行读取。
我们可以使用诸如request这种库来帮助我们进行文件下载,简化操作步骤。执行npm install request`即可进行安装。
注:在文件写入时建议先判断文件是否存在,再进行覆盖。
使用Shell脚本
与Node.js提供的API函数来看,有些人更加倾向于使用Shell脚本来进行文件操作。幸运的是,我们也可以在我们的脚手架中引入node-cmd来启用对Shell脚本的支持。执行npm install node-cmd即可进行安装。
具体示例如下:
commander
.command('init <extensionId>')
.description('init extension project')
.action((extensionId) => {
id = extensionId;
console.log(`init Extension Project "${extensionId}"`);
cmd.get(
`
mkdir -p static/${extensionId}
mkdir tmp
mkdir tmp/source-file
mkdir tmp/build-file
curl -o tmp/source-file/index.js https://xxxxxxxx.com?filename=index.js
touch tmp/source-file/index.css
curl -o tmp/build-file/server.js https://xxxxxxxx.com?filename=server.js
curl -o tmp/build-file/router.js https://xxxxxxxx.com?filename=router.js
curl -o tmp/build-file/package.json https://xxxxxxxx.com?filename=package.json
cp tmp/source-file/* static/${extensionId}
cp tmp/build-file/* ./
rm -fr tmp
npm install
`,
(err, data) => {
console.log(data)
if (!err) {
console.log('init success');
return;
}
console.error('init error');
});
});
我们可以快速的使用Shell脚本来进行文件夹的创建和文件模板的下载。
总结
脚手架想要在终端能够快速执行,可以在package.json配置文件中增加相关字段。
脚手架需要能够读取相关终端输入,可以使用commander库来快速开发。
脚手架需要能够执行Shell脚本,可以使用node-cmd库来快速实现需求。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持编程网。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














