html如何把图片居中
小编给大家分享一下html如何把图片居中,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
html把图片居中的方法:首先创建一个HTML示例文件;然后用“<img class="lazy" data-src="" alt="">”来定义图标;最后通过“align="center"”属性实现图片居中即可。
本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
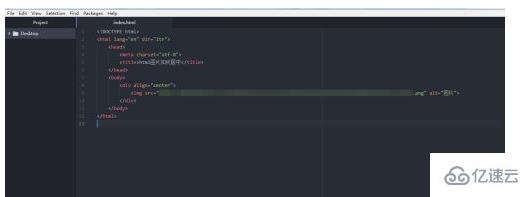
打开代码编辑器,这里以ATOM为示范。

创建一个新的html文档。

首先我们要定义一下HTML格式,然后把整个文档的基本机构定义起来。HEAD和BODY注意分开。

这个时候用<img class="lazy" data-src="" alt="">来定义图标,把图片的链接放在class="lazy" data-src里面。

查看一下,图片默认会在左边。

这个时候我们为了和其他部分区分,可以单独定义一个区域给图片,用div即可。

然后在div这里我们加上align="center",然后保存一下文件。

打开HTML文件就会发现图片居中了。

以上是“html如何把图片居中”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网行业资讯频道!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341

















