JavaScript中isPrototypeOf函数有什么作用
本篇内容主要讲解“JavaScript中isPrototypeOf函数有什么作用”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“JavaScript中isPrototypeOf函数有什么作用”吧!
1、isPrototypeOf()
isPrototypeOf() 是 Object函数(类)的下的一个方法,用于判断当前对象是否为另外一个对象的原型,如果是就返回 true,否则就返回 false。
这个函数理解的关键是在原型链上,这个据说是JavaScript的三座大山之一。
这里不详述其中的原理,简单的来讲就是3点:
函数对象,都会天生自带一个
prototype原型属性。每一个对象也天生自带一个属性
__proto__指向生成它的函数对象的prototype。函数对象的
prototype也有__proto__指向生成它的函数对象的prototype。
示例1,Object类实例:
let o = new Object();console.log(Object.prototype.isPrototypeOf(o)); // true因为o对象是Object的实例,所以o对象的原型(__proto__)指向Object的原型(prototype),上面会输出true。
示例2,自己定义Human类:
function Human() {}let human = new Human(); console.log(Human.prototype.isPrototypeOf(human)); // true这例和上例类似,因为human对象是Human的实例,所以human对象的原型(__proto__)指向Human的原型(prototype),上面会输出true。
示例3,再来看看Object的原型(prototype)是否是human的原型:
console.log(Object.prototype.isPrototypeOf(human)); // true为什么呢?,用代码可能更好解释,请看下面推导:
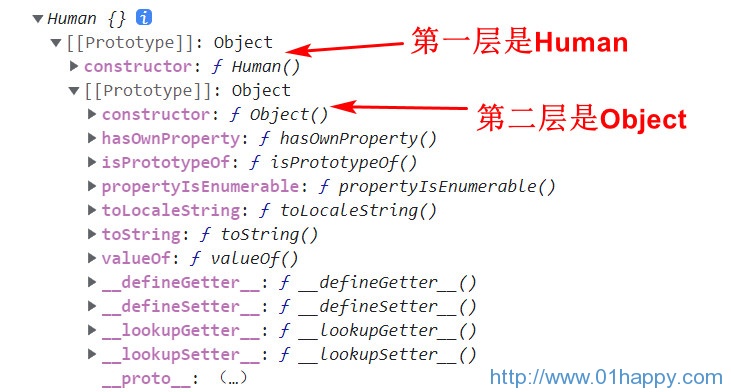
// 因为 Human 的原型(prototype)中的原型(__proto__)指向 Object 的原型(prototype)Human.prototype.__proto__ === Object.prototype// 又因为 human 的原型(__proto__)指向 Human 的原型(prototype)huamn.__proto__ === Human.prototype// 所以human对象的原型(__proto__)的原型(__proto__)指向Object的原型(prototype)huamn.__proto__.__proto__ === Object.prototype如果查看human的结构就很容易清楚了:

那 Object 的原型(prototype) 是不是就是 human 对象的原型呢?确切的说Object 的原型(prototype)是在 human 的原型链上。
示例4,Object.prototype是否是内置类的原型:
JavaScript中内置类Number、String、Boolean、Function、Array因为都是继承Object,所以下面的输出也都是true:
console.log(Object.prototype.isPrototypeOf(Number)); // trueconsole.log(Object.prototype.isPrototypeOf(String)); // trueconsole.log(Object.prototype.isPrototypeOf(Boolean)); // trueconsole.log(Object.prototype.isPrototypeOf(Array)); // trueconsole.log(Object.prototype.isPrototypeOf(Function)); // true自然Object.prototype也是Number、String、Boolean、Function、Array的实例的原型。
示例5,Object也是函数(类):
另外值得一提的是 Function.prototype 也是Object的原型,因为Object也是一个函数(类),它们是互相生成的。
请看下面输出:
console.log(Object.prototype.isPrototypeOf(Function)); // true
console.log(Function.prototype.isPrototypeOf(Object)); // true
2、和 instanceof 的区别
instanceof 是用来判断对象是否属于某个对象的实例。
例如:
function Human() {}let human = new Human(); // human 是 Human 的实例,所以结果输出trueconsole.log(human instanceof Human); // true // 因为所有的类都继承Object,所以结果也输出trueconsole.log(human instanceof Object); // true // 因为 human 对象不是数组,所以结果输出falseconsole.log(human instanceof Array); // false再来一些内置类的例子:
// 【1,2,3] 是 Array 的实例,所以输出trueconsole.log([1, 2, 3] instanceof Array); // true // 方法 function(){} 是 Function的实例,所以输出trueconsole.log(function(){} instanceof Function);instanceof 作用的原理就是判断实例的原型链中能否找到类的原型对象(prototype),而 isPrototypeOf 又是判断类的原型对象(prototype)是否在实例的原型链上。
所以我的理解,这两个表达的意思是一致的,就是写法不同,下面两个输出应该是一致的:
console.log(A instanceof B);console.log(B.prototype.isPrototypeOf(A));到此,相信大家对“JavaScript中isPrototypeOf函数有什么作用”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















