JavaScript中的FileReader是什么
这篇文章将为大家详细讲解有关JavaScript中的FileReader是什么,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
前言:
FileReader是一种异步文件读取机制,结合input:file可以很方便的读取本地文件。
input:file
在介绍FileReader之前,先简单介绍input的file类型。
<input type="file" id="file">input的file类型会渲染为一个按钮和一段文字。点击按钮可打开文件选择窗口,文字表示对文件的描述(大部分情况下为文件名);file类型的input会有files属性,保存着文件的相关信息。
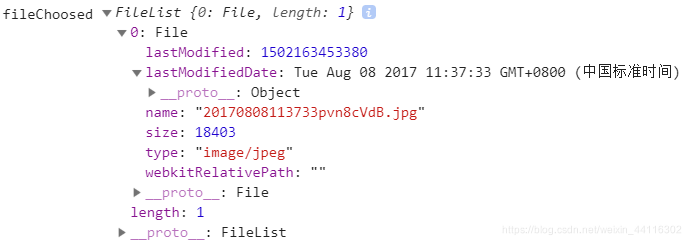
document.querySelector('#file').addEventListener('change',(fileChoosed) => { console.log('fileChoosed', fileChoosed.target.files) })点击按钮上传一个文件后,在控制台打印上传的文件信息,如下:

可以发现文件信息是一个json对象,由传入的file对象组成。每个file对象(即每个上传文件)包含以下属性:
lastModified:数值,表示最近一次修改时间的毫秒数;
lastModifiedDate:对象,表示最近一次修改时间的Date对象;
name:本地文件系统中的文件名;
size:文件的字节大小;
type:字符串,文件的MIME类型;
webkitRelativePath:此处为空;当在input上加上webkitdirectory属性时,用户可选择文件夹,此时webkitRelativePath表示文件夹中文件的相对路径。
<input type="file" id="file" webkitdirectory>FileReader
以上file对象只获取到了对文件的描述信息,但没有获得文件中的数据。我们可以通过html5提供的FileReader读取到文件中的数据。
首先创建一个FileReader实例:
const reader = new FileReader();FileReader提供了如下方法:
readAsArrayBuffer(file)
按字节读取文件内容,结果用ArrayBuffer对象表示
readAsBinaryString(file)
按字节读取文件内容,结果为文件的二进制串
readAsDataURL(file)
读取文件内容,结果用data:url的字符串形式表示
readAsText(file,encoding)
按字符读取文件内容,结果用字符串形式表示
abort()
终止文件读取操作
readAsDataURL和readAsText较为常用,这里只对这两者进行说明。
readAsDataURL会将文件内容进行base64编码后输出:
document.querySelector('#file').addEventListener('change',(fileChoosed) => { const reader = new FileReader(); reader.readAsDataURL(fileChoosed.target.files[0]);//发起异步请求 reader.onload = function(readRes){ console.log('加载完成', readRes.target.result) } })控制台为当前所传文件的base64编码表示。由于媒体文件的class="lazy" data-src属性,可以通过采用网络地址或base64的方式显示,因此我们可以利用readAsDataURL实现对图片的预览。
如下,只需将读取的结果赋给图片的class="lazy" data-src属性,即可预览图片:
<input type="file" id="file" /><img class="lazy" data-src="" id="imgPreview">document.querySelector('#file').addEventListener('change',(fileChoosed) => { const reader = new FileReader(); reader.readAsDataURL(fileChoosed.target.files[0]);//发起异步请求 reader.onload = function(readRes){ document.querySelector('#imgPreview').class="lazy" data-src = readRes.target.result } })readAsText可按指定编码方式读取文件,但读取文件的单位是字符,故对于文本文件,只要按规定的编码方式读取即可;而对于媒体文件(图片、音频、视频),其内部组成并不是按字符排列,故采用readAsText读取,会产生乱码。
FileReader事件:
onloadstart 当读取操作开始时调用
onprogress 在读取数据过程中周期性调用
onabort 当读取操作被中止时调用
onerror 当读取操作发生错误时调用
onload 当读取操作成功完成时调用
onloadend 当读取操作完成时调用,无论成功,失败或取消
注释:
每过50ms左右,就会触发一次progress事件,对于较大的文件可以利用progress实现进度条;
由于种种原因无法读取文件时,会触发error事件。触发error事件时,相关信息保存在FileReader对象的error属性中,这个属性将保存一个对象,此对象只有一个属性code,即错误码。1表示未找到文件,2表示安全性错误,3表示读取中断,4表示文件不可读,5表示编码错误。
示例:
<input type="file" id="file" />document.querySelector('#file').addEventListener('change',(fileChoosed) => { const reader = new FileReader(); reader.readAsText(fileChoosed.target.files[0],'utf-8');//发起异步请求 reader.onloadstart = function(readRes){ // 文件大于500kb则取消加载 if(readRes.total > 1024*500) { reader.abort() } else { console.log("开始加载") } } reader.onabort = function (readRes) { console.log('加载已取消') } reader.onprogress = function(readRes){ console.log("加载中", `${(readRes.loaded / readRes.total).toFixed(2)*100}/100`) }补充:一个比较全面的例子
实现的功能:
通过file控件预览文本, 图片
非文本, 图片的以二进制串输出
拖拽上述文件实现预览
包含的知识点:
readAsText方法的使用
readAsDataURL方法的使用
readAsBinaryString方法的使用
一些Promise的用法也穿插其中
简单的拖拽用法
为了方便观看, 这里也把代码帖上:
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>FileReader Learning</title></head><body> <div class="container"> <form novalidate> <div class="avatars-row" > <label>选择文件: <input type="file" name="avatars" id="attachment" accept="* getFiles: () => { var attachment = $("attachment"), files = attachment.files; return files || new Error("no file uploaded"); }, read: function(api, file, callback) { let self = this; return new Promise((resolve, reject) => { let reader = self.createFileReader(); reader.onload = e => { resolve(e.target.result); }; reader.onerror = e => { reject("read error"); }; reader.onabort = e => { reject("abort error"); }; // size <= 1M if (file && file.size > 1 * 1024 * 1024) { reject('file is too large'); return; } reader[api](file); }); }, onFileChange: function(callback) { let self = this; $("attachment").onchange = function (e) { callback(self.getFiles()); }; }, onDrop: function() { let self = this; let resultContainer = $('result'); document.ondragover = e => { e.preventDefault(); }; document.ondrop = e => { e.preventDefault(); }; resultContainer.ondragend = e => { e.preventDefault(); }; resultContainer.ondrop = e => { e.preventDefault(); let files = e.dataTransfer.files; self.handleAll(files); }; }, handleFiles: function(files) { let self = this; let p; let ret = []; // FileList转数组 [].slice.call(files).forEach(function(file, i) { const type = file.type; switch (true) { case /text\/\w+/.test(type): p = self.read("readAsText", file); break; case /image\/\w+/.test(type): p = self.read("readAsDataURL", file); break; default: p = self.read("readAsBinaryString", file); break; } ret.push(p); }); return ret; }, init: function() { var self = this; self.onDrop(); // 这里的onFileChange不能写成Promise, 不然只会第一次有效, 因为状态已经是fulfilled了 self.onFileChange(files => { self.handleAll(files); }); }, handleAll: function(files) { let self = this; Promise.all(self.handleFiles(files)) .then(results => { self.showResults(results); }) .catch(err => { console.log(err); }); }, showResults: results => { console.log(results); let resultContainer = $("result"); results.forEach((result, i) => { // alert(3); switch (true) { case result.indexOf("data:image/") >= 0: resultContainer.innerHTML += `<div><img class="lazy" data-src="${result}"></div>`; break; default: resultContainer.innerHTML += `<p>${result}<p>`; break; } }); } }; App.init(); })(window, document); </script></body></html>关于“JavaScript中的FileReader是什么”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














