Vue中如何使用babel-polyfill兼容低版本浏览器
今天小编给大家分享一下Vue中如何使用babel-polyfill兼容低版本浏览器的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
注意:本文主要介绍的 vue-cli 版本:3.x, 4.x;
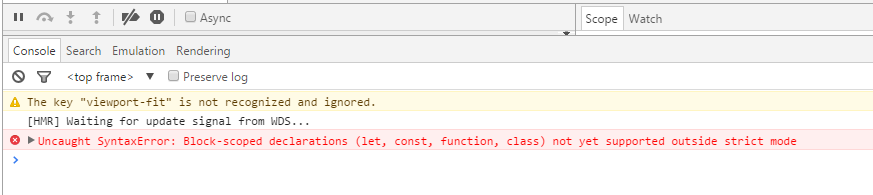
最近在项目中使用 webpack 打包后升级,用户反馈使用浏览器(chrome 45)访问白屏。经过排查发现:由于 chrome 45 无法兼容 ES6 语法导致的,因此需要将项目中的 ES6 语法转 ES5 语法。

1. 兼容低版本浏览器方法
1.1 安装 babel-polyfill
babel-polyfill npm地址
npm i babel-polyfill1.2 引入
方式一(推荐):main.js 顶部第一行
import 'babel-polyfill';方式二:vue.config.js 中,在 chainWebpack 内添加以下代码
chainWebpack: config => { config.entry('main').add('babel-polyfill') config.entry.app = ['babel-polyfill', './class="lazy" data-src/main.js']}1.3(新增)在 babel.config.js 中配置
module.exports = { presets: [ ['@vue/app', { polyfills: [ 'es6.promise', 'es6.symbol', 'es6.array.iterator', 'es6.object.assign', ], useBuiltIns: 'entry', }], ],}1.4 在 vue.config.js (新增)配置 transpileDependencies
如果还引入了其他插件而该插件内部也存在ES6写法,则需要将这些插件的 ES6 转换成 ES5,使用 transpileDependencies 直接将需要转换的插件放入。
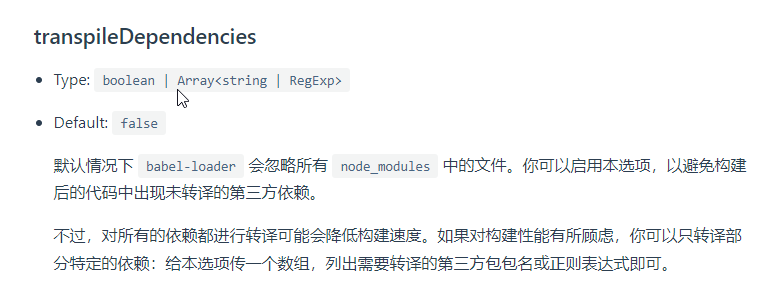
transpileDependencies: [ 'element-ui', 'vant', 'js-cookie', 'vxe-table', 'xe-utils','vue-virtual-scroll-list','vue-socket.io' ],vue-cli 官方文档中 transpileDependencies 说明

补充说明
如安装配置 babel-polyfill 后仍无法兼容低版本浏览器,可适当降级 babel-polyfill 的版本;
如使用 cnpm 安装依赖,可能会导致 transpiledependencies 无效,具体原因还未深究。可直接将 node_modules 全部删掉,重新使用 npm 安装所有依赖后,再次重新打包,目前问题已解决;
vue-cli 使用 wokrer-loader 加载 web woker 时,使用 npm run build 有很大机率会打包失败:(报错:Syntax Error: Thread Loader (Worker 4) The “from” argument must be of type string. Received undefined)。原因 :thread-loader 与 worker-loader 有冲突。解决: vue.config.js 中配置 parallel: false 。构建正式环境关闭thread-loader。
2. vue-cli 2.x 中配置 babel 转换
@babel/core:babel 的核心库
必引,一切 babel 转换操作都基于 @babel/core,因为它包含了编译的 transform 方法
npm install --save-dev @babel/core@babel/polyfill:用于模拟完整的 ES2015+ 环境
注意:–save 而非 --save-dev,因为这是需要在源码之前运行的 polyfill;
npm install --save @babel/polyfill安装之后,在项目入口 main.js 引入 @babel/polyfill 即可;
babel-loader:webpack 配置 loader 转换
babel-loader 允许使用 Babel 和 webpack 来转译 JavaScript 文件
npm install --save-dev babel-loaderwebpack.base.config.js 文件中配置
module.exports = { module: { rules: [ { test: /\.js$/, loader: 'babel-loader', include: [resolve('class="lazy" data-src')] } ] }}通过以上配置即可达到在 vue-cli 2.x 中进行 babel 转换
拓展:关于 Babel 简介
Babel 中文官方文档
Babel 是一个工具链,主要用于将采用 ECMAScript 2015+ 语法编写的代码转换为向后兼容的 JavaScript 语法,以便能够运行在当前和旧版本的浏览器或其他环境中。下面列出的是 Babel 能为你做的事情:1. 语法转换;2. 通过 Polyfill 方式在目标环境中添加缺失的特性 (通过引入第三方 polyfill 模块,例如 core-js);3. 源码转换(codemods)。
以上就是“Vue中如何使用babel-polyfill兼容低版本浏览器”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注编程网行业资讯频道。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341


