Android中如何设置TextView渐变颜色和方向及动画效果
短信预约 -IT技能 免费直播动态提醒
这篇文章主要介绍Android中如何设置TextView渐变颜色和方向及动画效果,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
添加依赖
之前仓库发布在 jcenter,但是因为它即将不可用,近期已完成迁移。建议大家使用 mavenCentral 的配置。
使用 jcenter
implementation 'com.williamyang:gradienttext:1.0.1'使用 mavenCentral
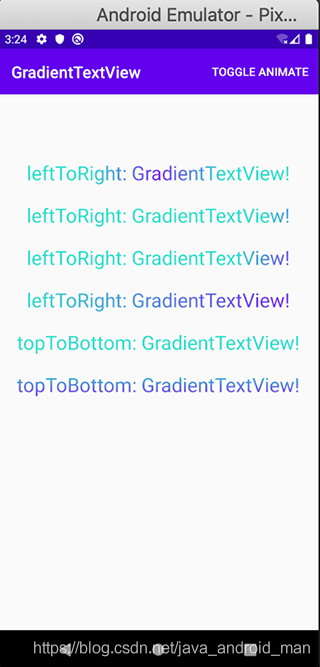
buildscript { repositories { mavenCentral() }}implementation 'io.github.weilianyang:gradienttext:1.0.1'效果预览:


一、控件样式
<declare-styleable name="GradientTextView"> <attr name="gradient_startColor" format="reference|color" /> <attr name="gradient_endColor" format="reference|color" /> <attr name="gradient_direction" format="enum"> <enum name="leftToRight" value="1" /> <enum name="topToBottom" value="2" /> </attr> <attr name="gradient_animate" format="boolean" /> <attr name="gradient_speed" format="enum"> <enum name="slow" value="20" /> <enum name="normal" value="10" /> <enum name="fast" value="5" /> </attr></declare-styleable>二、属性介绍
| 属性 | 可选值 | 作用 |
|---|---|---|
| gradient_startColor | 值在color.xml中定义 | 渐变颜色的起始值(默认值:#6200EE) |
| gradient_endColor | 值在color.xml中定义 | 渐变颜色的结束值(默认值:#03DAC5) |
| gradient_direction | leftToRight:从左向右,topToBottom:从上向下 | 渐变颜色的方向(默认值:leftToRight) |
| gradient_animate | true or false | 渐变颜色的动画开关(默认值:false) |
| gradient_speed | slow、normal、fast | 渐变颜色的动画速度(默认值:normal) |
三、控件在布局中使用
<com.william.gradient.GradientTextView android:id="@+id/gradientTextView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:text="@string/leftToRight_GradientTextView" android:textSize="24sp" app:gradient_animate="true" app:gradient_direction="leftToRight" app:gradient_speed="normal" />四、在代码中控制动画开关
gradientTextView.apply { translateAnimate = !translateAnimate invalidate()}以上是“Android中如何设置TextView渐变颜色和方向及动画效果”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网行业资讯频道!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














