Vue设置select下拉框的默认选项错误怎么解决
本篇内容介绍了“Vue设置select下拉框的默认选项错误怎么解决”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
最近在用vue设置表单数据时发现了一个小问题:用vue动态渲染select下拉框时,select下拉框会出现空白的bug。
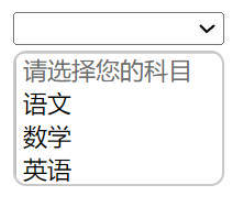
<template> <div> <select name="art-cate" v-model="select"> <option disabled selected >请选择您的科目</option> <option v-for="(item,index) in arr " :key="index" :value="item.name">{{item.name}}</option> </select> </div></template> <script>export default { data() { return { arr: [{ name: '语文' }, { name: '数学' }, { name: '英语' }], select:'' } }</script>Bug如下:

明明有一个selected的option选项,为什么会是一片空白呢?其实原因很简单,就一句话:<select>的v-model变量是空的。
这句话一出可能很多人都恍然大悟了,v-model指令是双向数据流动,vue变量没有值,那么select框当然也是空白的喽。
可是另一个问题来了,为什么其他的表单不会这样呢?
单选框、多选框和输入框虽然默认都是没有值的,但是它们没有值也不会影响它们的表现形式,因为它们本来就可以是空白的,只有 <select> 标签不行,必须要有一个值才可以。所以我们可能会忽略这点,忘了给 v-model 绑定的变量赋值,结果就是select标签是一片空白。
解决方法很简单:就是把v-model绑定的变量赋值即可。
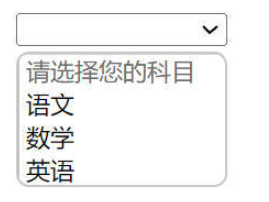
select:'请选择您的科目' // select是 <select>标签 双向绑定的变量到此为止,好像事件已经结束了,bug已经没有了,然鹅还有一个小问题:
当你输入完全正确的字符串时,select当然一切正常,然而如果你输入的是一些乱七八糟的字符时,select仍然是一片空白。
select:'乱七八糟的sdsdf'效果图:

这是因为select绑定的vue变量必须和option中的value值绝对对应,否则就不会显示option的文本元素。
那为什么输入 "请选择您的科目" 就能显示出来呢?我明明没有给这个option指定value值啊,
原因是:select的某个option标签在没有指定value值时,option默认会把标签内的文本内容当做自己的value值。
所以我们输入的看似是 "请选择您的科目" ,实际上输入的是 第一个option的value值,所以select标签就显示出来第一个option的文本内容啦。
这也会引出这个bug的另一个触发方式:当我们从后端接收到的value值为undefined时,我们将其渲染到select标签上,也会引发<select>标签显示空白的bug,因为没有哪个option的value值是undefined的。
但同时,我们也可以利用这个特性,手动的把第一个option的值设置为空,那么即使vue变量没有设置初识值,那么也会显示出来第一个option的文本内容。
<option value="">请选择您的科目</option>此时即使与<select>绑定的变量为 ' ' ,也能显示出来这个option的文本内容了。
至此,有关于vue和select空白的bug就讲解完毕咯,总结如下:
之所以用v-model绑定的<select>标签显示空白,是因为vue变量 没有指定默认值;其他表单元素不需要指定变量的默认值,是因为它们本来就可以是空白的。
解决方法有二:一、设置变量的默认值 二、设置默认的option的value值为空字符串
当我们给vue变量一个指定的默认值,但该值无法和任何option的value值对应时,<select>标签仍然会显示一片空白,与<select>绑定的变量的值,必须要为某个option的value值才行!因为只有这样,<select>标签才能显示出option的文本内容。
没有指定value值的option,其文本内容会自动成为这个option的value值。
“Vue设置select下拉框的默认选项错误怎么解决”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















