如何利用HTML5+css3+jquery+weui实现仿微信聊天界面功能
短信预约 -IT技能 免费直播动态提醒
这篇文章主要介绍如何利用HTML5+css3+jquery+weui实现仿微信聊天界面功能,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
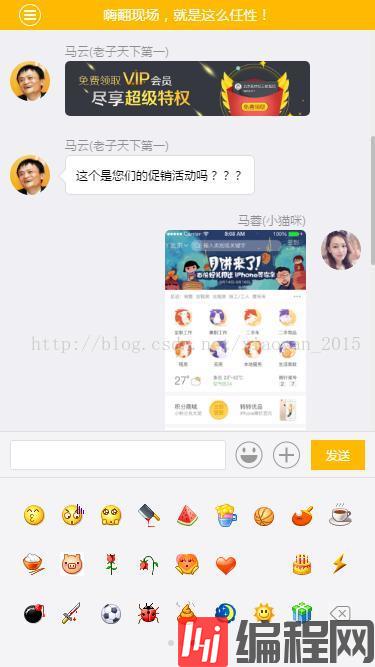
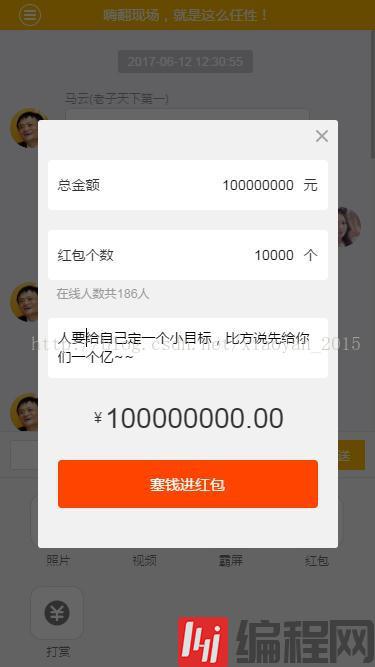
最新因项目需要,就利用HTML5+css3+jquery+weui做了一个仿微信聊天界面功能,可以发微信表情,查看图片、视频...





由于代码较长,小编打包了。需要的朋友点击下载。
具体代码如下所示:
http://xiazai.jb51.net/201711/yuanma/html_weixin.rar
以上是“如何利用HTML5+css3+jquery+weui实现仿微信聊天界面功能”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网行业资讯频道!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














