Dreamweaver怎么给网页添加Flash影片
这篇文章主要介绍“Dreamweaver怎么给网页添加Flash影片”,在日常操作中,相信很多人在Dreamweaver怎么给网页添加Flash影片问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Dreamweaver怎么给网页添加Flash影片”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
首先需要我们准备的是一个Flash文件,其次最为简单的就是我们这里需要你打开你的Dreamweaver工具,点击Html进行新建

新建完毕之后呢,这里打开你的如下图中所示的一个图标

类似于下拉框体的一个图标,这里我们点击Flash就可以了

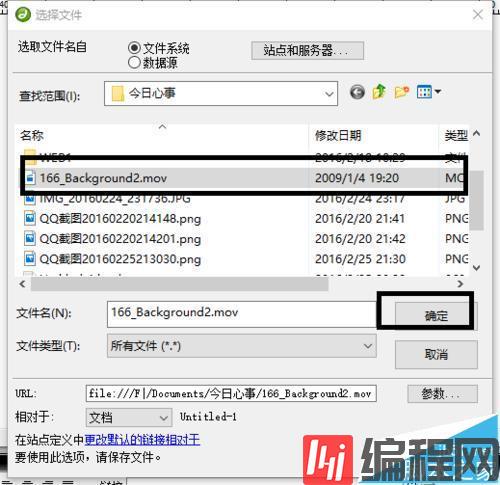
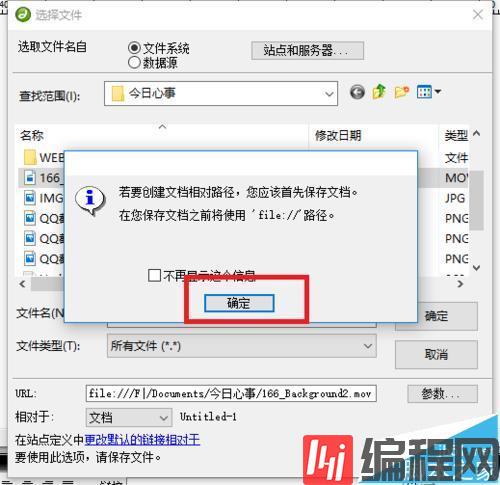
弹出如下的框体之后,我们选择一个文件即可~随后点击确定

在图框原来的基础之上,我们进行保存

合理的设置标题或者是访问键之后点击确定即可

添加完毕之后呢,就如同下图中的一个图片内容一样

这里我们是可以进行对此图片的放大和缩小的调整的

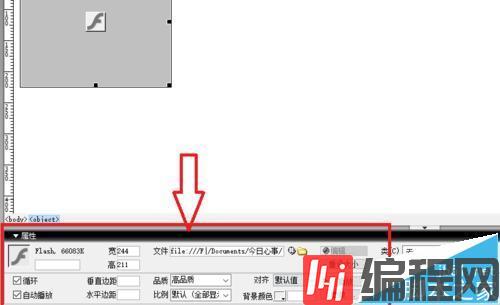
点击Flash之后,弹出如下图中的属性管理

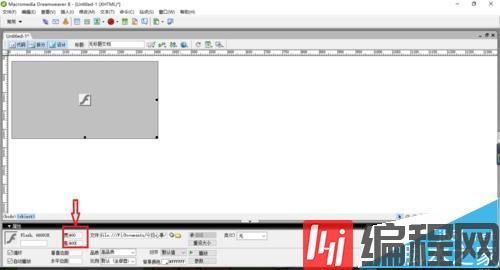
在属性管理中我们也是可以 进行设置你的大小宽度的

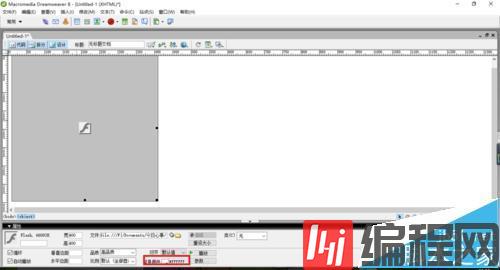
同样Flash也是可以进行设置背景颜色的

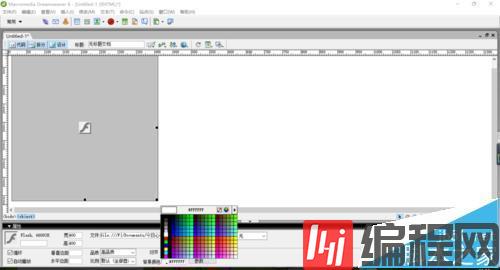
在下图中我们进行背景颜色的设置,这里呢我们设置的是一个红色(在颜色设置完毕之后呢我们是必须要在浏览器中才能够查看到的)

同样这里是有一个位置的调整的(这里我们进行位置的调整对于美化你的网页起到一个简单的方式)

设置完毕之后,如下图中所示,这里我们进行保存即可

按键盘上的F12可以在浏览器中进行播放查看

到此,关于“Dreamweaver怎么给网页添加Flash影片”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341



















