Flutter:EasyLoading(loading加载、消息提示)
短信预约 -IT技能 免费直播动态提醒
前言
官方虽然提供了内置的加载指示器和提示信息,但是功能比较简陋,这里推荐:flutter_easyloading
CircularProgressIndicator
CircularProgressIndicator()
加粗样式
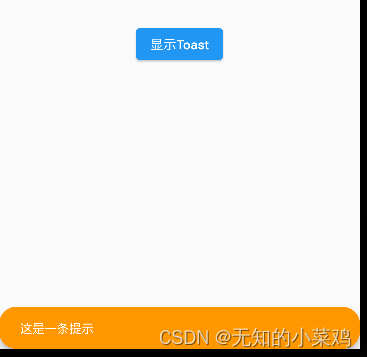
ScaffoldMessenger.of(context).showSnackBar(const SnackBar( // 提示的内容 content: Text("这是一条提示"), // 阴影 elevation: 8, //持续时间,默认4秒 duration: Duration(seconds: 4), //颜色 backgroundColor: Colors.orange, // 形状 shape: RoundedRectangleBorder( borderRadius: BorderRadius.all(Radius.circular(20.0)), ), ));
基本使用
官方地址
https://pub-web.flutter-io.cn/packages/flutter_easyloading
安装
flutter pub add flutter_easyloading官方在线示例
https://nslogx.github.io/flutter_easyloading/
loading
初始化
首先需要在MaterialApp/CupertinoApp中进行初始化
MaterialApp( //指定显示哪一个页面 home: const YcHomePage(), builder: EasyLoading.init(), );简单使用
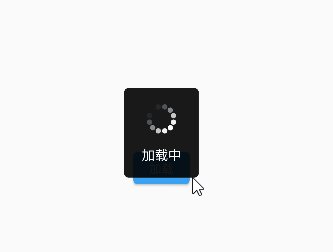
// 显示指示器 EasyLoading.show( status: '加载中', // 要显示的文字 ); // 延时2秒 Future.delayed(const Duration(seconds: 2), () { // 关闭指示器 EasyLoading.dismiss(); });
加载样式的设置
加载样式分为全局设置,和非全局设置。下面以加载wave为例
- 全局设置
main() { runApp(const MyApp()); configLoading();}// 设置loading,其他配置见官方文档void configLoading() { EasyLoading.instance ..displayDuration = const Duration(milliseconds: 2000) // 加载时间 ..indicatorType = EasyLoadingIndicatorType.wave // 加载类型 ..loadingStyle = EasyLoadingStyle.light // 加载样式 ..indicatorSize = 45.0 // 大小 ..maskType = EasyLoadingMaskType.black // 遮罩 ..userInteractions = true // 使用单例模式 ..dismissOnTap = false; // 指示器结束的点击时间}
- 单独使用
onPressed: () { EasyLoading.instance ..displayDuration = const Duration(milliseconds: 2000) // 加载时间 ..indicatorType = EasyLoadingIndicatorType.cubeGrid // 加载类型 ..loadingStyle = EasyLoadingStyle.light // 加载样式 ..indicatorSize = 45.0 // 大小 ..maskType = EasyLoadingMaskType.black // 遮罩 ..userInteractions = true // 使用单例模式 ..dismissOnTap = false; // 指示器结束的点击时间 // 显示指示器 EasyLoading.show( status: '加载中', // 要显示的文字 ); // 延时2秒 Future.delayed(const Duration(seconds: 2), () { // 关闭指示器 EasyLoading.dismiss(); }); }, child: const Text("加载"))消息提示
初始化
首先需要在MaterialApp/CupertinoApp中进行初始化
MaterialApp( //指定显示哪一个页面 home: const YcHomePage(), builder: EasyLoading.init(), );showToast
EasyLoading.showToast("这是一个Toast");// 延时2秒Future.delayed(const Duration(seconds: 2), () { EasyLoading.dismiss();});
showInfo
EasyLoading.showInfo("这是一个Info");
showError
EasyLoading.showError("这是一个Error");
showSuccess
EasyLoading.showSuccess("这是一个success");
showProgress
EasyLoading.showProgress(0.2,status: '下载中...');这个不知道是什么情况,没有显示出圆形进度条。
来源地址:https://blog.csdn.net/weixin_41897680/article/details/131738390
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














