vue怎么设置背景颜色及透明度
这篇文章主要介绍了vue怎么设置背景颜色及透明度,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
背景颜色及透明度设置

如上图,如果是第一张图片,需要在左上角加上灰色背景,白色“封面”字样,背景色需要有透明度。
首先,需要知道rgba() 函数。
rgba() 函数使用红(R)、绿(G)、蓝(B)、透明度(A)的叠加来生成各式各样的颜色。
RGBA 即红色、绿色、蓝色、透明度(英语:Red, Green, Blue、Alpha)。
红色(R)0 到 255 间的整数,代表颜色中的红色成分。。
绿色(G)0 到 255 间的整数,代表颜色中的绿色成分。
蓝色(B)0 到 255 间的整数,代表颜色中的蓝色成分。
透明度(A)取值 0~1 之间, 代表透明度。数值越小,透明度越高。
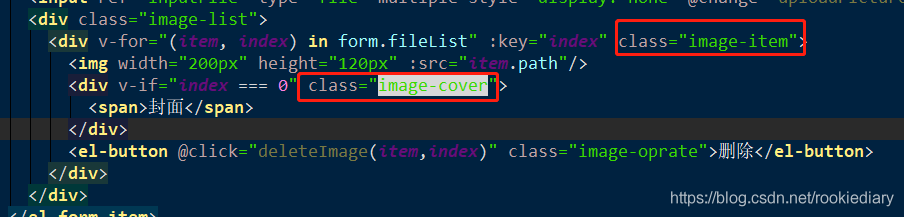
下面上vue代码:

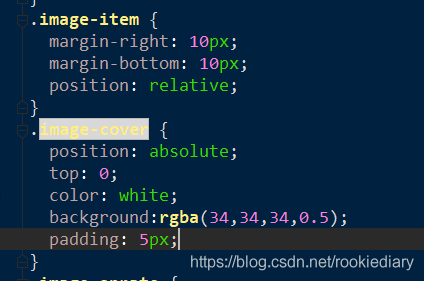
首先设置父级元素位置position: relative;然后设置子元素位置position: absolute;通过设置left、right、top、bottom来调整位置,然后设置背景色background:rgba(34,34,34,0.5);

设置button的背景色为透明色
在设置样式时使用
background-color: unset
1.0 是设置了背景色的

登录是没有设置背景色的
感谢你能够认真阅读完这篇文章,希望小编分享的“vue怎么设置背景颜色及透明度”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网行业资讯频道,更多相关知识等着你来学习!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341




