Android通知Notification使用全解析,看这篇就够了
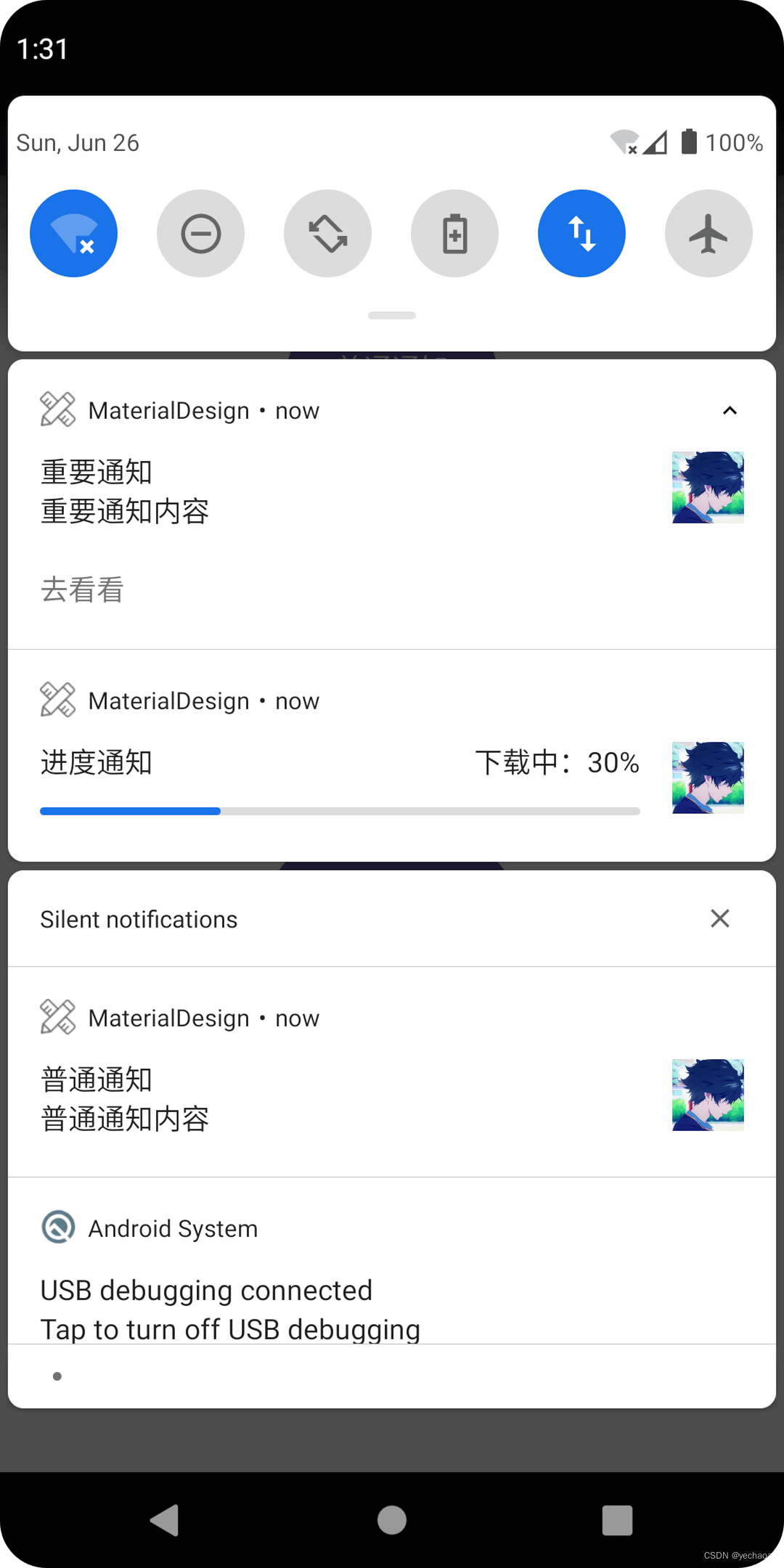
1、效果
 |  |
|---|
2、简介
通知是 Android 在您的应用 UI 之外显示的消息,用于向用户提供提醒、来自其他人的通信或来自您的应用的其他及时信息。用户可以点击通知打开您的应用或直接从通知中执行操作。
2.1、展示
- 通知以不同的位置和格式向用户显示,例如状态栏中的图标、通知抽屉中更详细的条目、应用程序图标上的徽章以及自动配对的可穿戴设备。
- 当发出通知时,它首先在状态栏中显示为一个图标。
2.2、操作
- 用户可以在状态栏上向下滑动以打开通知抽屉,他们可以在其中查看更多详细信息并根据通知执行操作。
- 用户可以向下拖动抽屉中的通知以显示展开的视图,该视图显示其他内容和操作按钮(如果提供)。
- 通知在通知抽屉中保持可见,直到被应用程序或用户关闭。
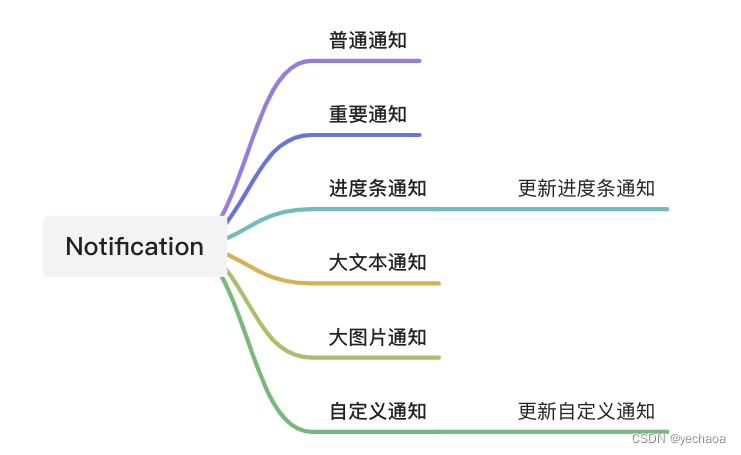
3、功能拆解
本文将带领实现各种常见的通知功能,以及各个Android版本需要做的适配。

4、功能实现
4.0、关键类
NotificationManager通知管理器,用来发起、更新、删除通知NotificationChannel通知渠道,8.0及以上配置渠道以及优先级NotificationCompat.Builder通知构造器,用来配置通知的布局显示以及操作相关
常用API,查看第5节。
各版本适配,查看第6节。
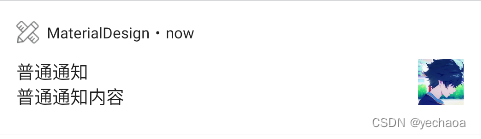
4.1、普通通知

private fun createNotificationForNormal() { // 适配8.0及以上 创建渠道 if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { val channel = NotificationChannel(mNormalChannelId, mNormalChannelName, NotificationManager.IMPORTANCE_LOW).apply { description = "描述" setShowBadge(false) // 是否在桌面显示角标 } mManager.createNotificationChannel(channel) } // 点击意图 // setDeleteIntent 移除意图 val intent = Intent(this, MaterialButtonActivity::class.java) val pendingIntent = PendingIntent.getActivity(this, 0, intent, PendingIntent.FLAG_IMMUTABLE) // 构建配置 mBuilder = NotificationCompat.Builder(this@NotificationActivity, mNormalChannelId) .setContentTitle("普通通知") // 标题 .setContentText("普通通知内容") // 文本 .setSmallIcon(R.mipmap.ic_launcher) // 小图标 .setLargeIcon(BitmapFactory.decodeResource(resources, R.mipmap.ic_avatar)) // 大图标 .setPriority(NotificationCompat.PRIORITY_DEFAULT) // 7.0 设置优先级 .setContentIntent(pendingIntent) // 跳转配置 .setAutoCancel(true) // 是否自动消失(点击)or mManager.cancel(mNormalNotificationId)、cancelAll、setTimeoutAfter() // 发起通知 mManager.notify(mNormalNotificationId, mBuilder.build()) }发起一个普通通知的几个要素:
- setContentTitle 标题
- setContentText 内容
- setSmallIcon 小图标
- setLargeIcon 大图标
- setPriority 优先级or重要性(7.0和8.0的方式不同)
- setContentIntent 点击意图
- setAutoCancel 是否自动取消
- notify 发起通知
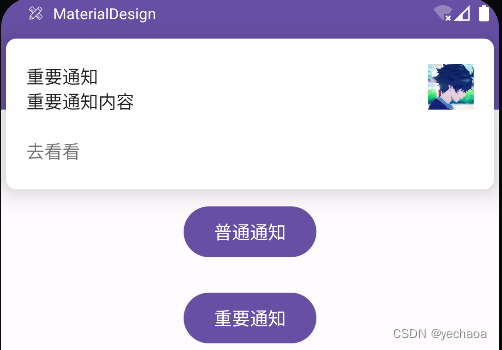
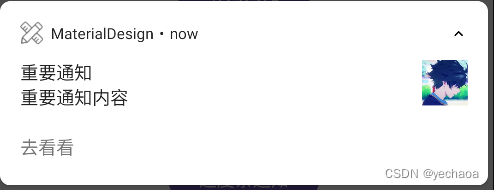
4.2、重要通知

重要通知,优先级设置最高,会直接显示在屏幕内(前台),而不是只有通知抽屉里,所以一定要谨慎设置,不要引起用户的负面情绪。
private fun createNotificationForHigh() { val intent = Intent(this, MaterialButtonActivity::class.java) val pendingIntent = PendingIntent.getActivity(this, 0, intent, PendingIntent.FLAG_IMMUTABLE) if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { val channel = NotificationChannel(mHighChannelId, mHighChannelName, NotificationManager.IMPORTANCE_HIGH) channel.setShowBadge(true) mManager.createNotificationChannel(channel) } mBuilder = NotificationCompat.Builder(this@NotificationActivity, mHighChannelId) .setContentTitle("重要通知") .setContentText("重要通知内容") .setSmallIcon(R.mipmap.ic_launcher) .setLargeIcon(BitmapFactory.decodeResource(resources, R.mipmap.ic_avatar)) .setAutoCancel(true) .setNumber(999) // 自定义桌面通知数量 .addAction(R.mipmap.ic_avatar, "去看看", pendingIntent)// 通知上的操作 .setCategory(NotificationCompat.CATEGORY_MESSAGE) // 通知类别,"勿扰模式"时系统会决定要不要显示你的通知 .setVisibility(NotificationCompat.VISIBILITY_PRIVATE) // 屏幕可见性,锁屏时,显示icon和标题,内容隐藏 mManager.notify(mHighNotificationId, mBuilder.build()) }这里有几个新增的配置:
- setNumber 桌面通知数量
- addAction 通知上的操作
- setCategory 通知类别,"勿扰模式"时系统会决定要不要显示你的通知
- setVisibility 屏幕可见性,锁屏时,显示icon和标题,内容隐藏,解锁查看全部
4.2.1、通知上的操作

可以通过addAction在通知上添加一个自定义操作,如上图:去看看。
可以通过PendingIntent打开一个Activity,也可以是发送一个广播。
在Android10.0及以上,系统也会默认识别并添加一些操作,比如短信通知上的「复制验证码」。
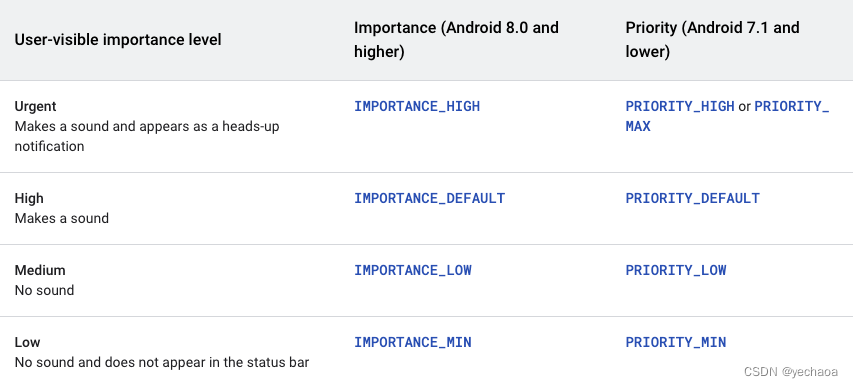
4.2.2、重要性等级

- 紧急:发出声音并显示为提醒通知
- 高:发出声音
- 中:没有声音
- 低:无声音且不出现在状态栏中
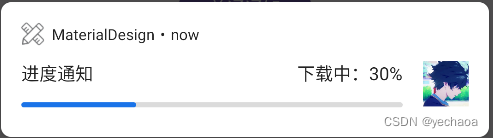
4.3、进度条通知

private fun createNotificationForProgress() { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { val channel = NotificationChannel(mProgressChannelId, mProgressChannelName, NotificationManager.IMPORTANCE_DEFAULT) mManager.createNotificationChannel(channel) } val progressMax = 100 val progressCurrent = 30 mBuilder = NotificationCompat.Builder(this@NotificationActivity, mProgressChannelId) .setContentTitle("进度通知") .setContentText("下载中:$progressCurrent%") .setSmallIcon(R.mipmap.ic_launcher) .setLargeIcon(BitmapFactory.decodeResource(resources, R.mipmap.ic_avatar)) // 第3个参数indeterminate,false表示确定的进度,比如100,true表示不确定的进度,会一直显示进度动画,直到更新状态下载完成,或删除通知 .setProgress(progressMax, progressCurrent, false) mManager.notify(mProgressNotificationId, mBuilder.build()) }比较常见的就是下载进度了,比如应用内版本更新。
通过setProgress配置进度,接收3个参数:
- max 最大值
- progress 当前进度
- indeterminate false表示确定的进度,比如100,true表示不确定的进度,会一直显示进度动画,直到更新状态完成,或删除通知
如何更新进度往下看。
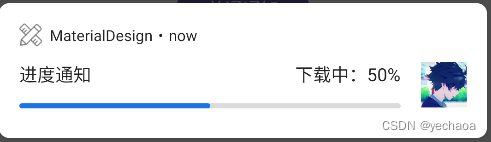
4.4、更新进度条通知

private fun updateNotificationForProgress() { if (::mBuilder.isInitialized) { val progressMax = 100 val progressCurrent = 50 // 1.更新进度 mBuilder.setContentText("下载中:$progressCurrent%").setProgress(progressMax, progressCurrent, false) // 2.下载完成 //mBuilder.setContentText("下载完成!").setProgress(0, 0, false) mManager.notify(mProgressNotificationId, mBuilder.build()) Toast.makeText(this, "已更新进度到$progressCurrent%", Toast.LENGTH_SHORT).show() } else { Toast.makeText(this, "请先发一条进度条通知", Toast.LENGTH_SHORT).show() } }更新进度也还是通过setProgress,修改当前进度值即可。
更新分为两种情况:
- 更新进度:修改进度值即可
- 下载完成:总进度与当前进度都设置为0即可,同时更新文案
注意:如果有多个进度通知,如何更新到指定的通知,是通过NotificationId匹配的。
Author:yechaoa
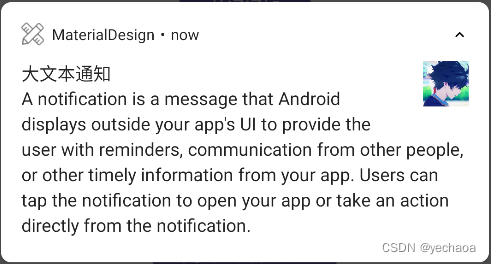
4.5、大文本通知

private fun createNotificationForBigText() { val bigText = "A notification is a message that Android displays outside your app's UI to provide the user with reminders, communication from other people, or other timely information from your app. Users can tap the notification to open your app or take an action directly from the notification." if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { val channel = NotificationChannel(mBigTextChannelId, mBigTextChannelName, NotificationManager.IMPORTANCE_DEFAULT) mManager.createNotificationChannel(channel) } mBuilder = NotificationCompat.Builder(this@NotificationActivity, mBigTextChannelId) .setContentTitle("大文本通知") .setStyle(NotificationCompat.BigTextStyle().bigText(bigText)) .setSmallIcon(R.mipmap.ic_launcher) .setLargeIcon(BitmapFactory.decodeResource(resources, R.mipmap.ic_avatar)) .setAutoCancel(true) mManager.notify(mBigTextNotificationId, mBuilder.build()) }- setStyle(NotificationCompat.BigTextStyle().bigText(bigText))
通知内容默认最多显示一行,超出会被裁剪,且无法展开,在内容透出上体验非常不好,展示的内容可能无法吸引用户去点击查看,所以也有了大文本通知的这种方式,
一劳永逸的做法就是无论内容有多少行,都用大文本的这种方式通知,具体展示让系统自己去适配。
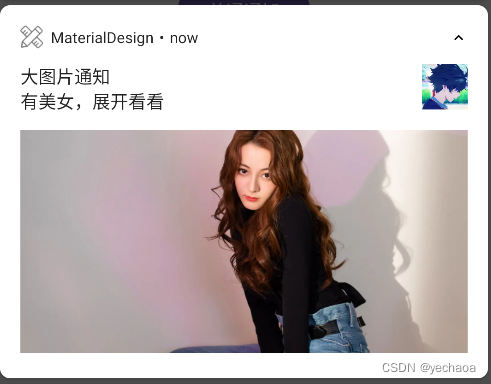
4.6、大图片通知

private fun createNotificationForBigImage() { val bigPic = BitmapFactory.decodeResource(resources, R.drawable.ic_big_pic) if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { val channel = NotificationChannel(mBigImageChannelId, mBigImageChannelName, NotificationManager.IMPORTANCE_DEFAULT) mManager.createNotificationChannel(channel) } mBuilder = NotificationCompat.Builder(this@NotificationActivity, mBigImageChannelId) .setContentTitle("大图片通知") .setContentText("有美女,展开看看") .setStyle(NotificationCompat.BigPictureStyle().bigPicture(bigPic)) .setSmallIcon(R.mipmap.ic_launcher) .setLargeIcon(BitmapFactory.decodeResource(resources, R.mipmap.ic_avatar)) .setAutoCancel(true) mManager.notify(mBigImageNotificationId, mBuilder.build()) }与大文本通知方式差不多
- setStyle(NotificationCompat.BigPictureStyle().bigPicture(bigPic))
有一个注意的点,当已有多条通知时,默认是合并的,并不是展开的,所以可以通过setContentText("有美女,展开看看")加个提示。
- 当前应用的通知不超过
3条,会展开 - 超过
3条,通知会聚合并折叠
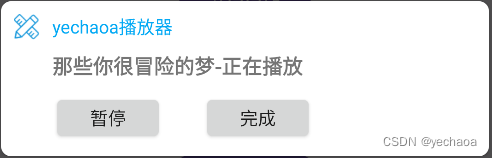
4.7、自定义通知

private fun createNotificationForCustom() { // 适配8.0及以上 if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { val channel = NotificationChannel(mCustomChannelId, mCustomChannelName, NotificationManager.IMPORTANCE_DEFAULT) mManager.createNotificationChannel(channel) } // 适配12.0及以上 mFlag = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.S) { PendingIntent.FLAG_IMMUTABLE } else { PendingIntent.FLAG_UPDATE_CURRENT } // 添加自定义通知view val views = RemoteViews(packageName, R.layout.layout_notification) // 添加暂停继续事件 val intentStop = Intent(mStopAction) val pendingIntentStop = PendingIntent.getBroadcast(this@NotificationActivity, 0, intentStop, mFlag) views.setOnClickPendingIntent(R.id.btn_stop, pendingIntentStop) // 添加完成事件 val intentDone = Intent(mDoneAction) val pendingIntentDone = PendingIntent.getBroadcast(this@NotificationActivity, 0, intentDone, mFlag) views.setOnClickPendingIntent(R.id.btn_done, pendingIntentDone) // 创建Builder mBuilder = NotificationCompat.Builder(this@NotificationActivity, mCustomChannelId) .setSmallIcon(R.mipmap.ic_launcher) .setLargeIcon(BitmapFactory.decodeResource(resources, R.mipmap.ic_avatar)) .setAutoCancel(true) .setCustomContentView(views) .setCustomBigContentView(views)// 设置自定义通知view // 发起通知 mManager.notify(mCustomNotificationId, mBuilder.build()) }假如是一个播放器的前台通知,默认的布局显示已经不满足需求,那么就用到自定义布局了。
通过RemoteViews构建自定义布局view。因为RemoteViews并不是一个真正的view,它只是一个view的描述,所以事件处理上还是要借助PendingIntent。
- setCustomContentView 默认布局显示,即折叠状态下的布局
- setCustomBigContentView 展开状态下的布局
折叠状态下,可能会展示一些基础信息,拿播放器举例,比如当前歌曲名称、歌手、暂停、继续、下一首等,就差不多展示不下了。
展开状态下,就可以提供更多的信息,比如专辑信息,歌手信息等
这两种状态下默认的布局高度:
- 折叠视图布局,
48dp - 展开视图布局,
252dp
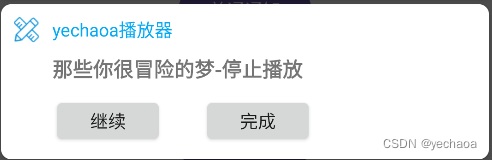
4.8、更新自定义通知

private fun updateNotificationForCustom() { // 发送通知 更新状态及UI sendBroadcast(Intent(mStopAction)) } private fun updateCustomView() { val views = RemoteViews(packageName, R.layout.layout_notification) val intentUpdate = Intent(mStopAction) val pendingIntentUpdate = PendingIntent.getBroadcast(this, 0, intentUpdate, mFlag) views.setOnClickPendingIntent(R.id.btn_stop, pendingIntentUpdate) // 根据状态更新UI if (mIsStop) { views.setTextViewText(R.id.tv_status, "那些你很冒险的梦-停止播放") views.setTextViewText(R.id.btn_stop, "继续") mBinding.mbUpdateCustom.text = "继续" } else { views.setTextViewText(R.id.tv_status, "那些你很冒险的梦-正在播放") views.setTextViewText(R.id.btn_stop, "暂停") mBinding.mbUpdateCustom.text = "暂停" } mBuilder.setCustomContentView(views).setCustomBigContentView(views) // 重新发起通知更新UI,注意:必须得是同一个通知id,即mCustomNotificationId mManager.notify(mCustomNotificationId, mBuilder.build()) }上面提到,因为RemoteViews并不能直接操作view,所以可以通过广播的方式,对该条通知的构建配置重新设置,以达到更新的效果。
远古时期v4包里还有MediaStyle,AndroidX已经下掉了。
5、常用API
| API | 描述 |
|---|---|
| setContentTitle | 标题 |
| setContentText | 内容 |
| setSubText | 子标题 |
| setLargeIcon | 大图标 |
| setSmallIcon | 小图标 |
| setContentIntent | 点击时意图 |
| setDeleteIntent | 删除时意图 |
| setFullScreenIntent | 全屏通知点击意图,来电、响铃 |
| setAutoCancel | 点击自动取消 |
| setCategory | 通知类别,适用“勿扰模式” |
| setVisibility | 屏幕可见性,适用“锁屏状态” |
| setNumber | 通知项数量 |
| setWhen | 通知时间 |
| setShowWhen | 是否显示通知时间 |
| setSound | 提示音 |
| setVibrate | 震动 |
| setLights | 呼吸灯 |
| setPriority | 优先级,7.0 |
| setTimeoutAfter | 定时取消,8.0及以后 |
| setProgress | 进度 |
| setStyle | 通知样式,BigPictureStyle、BigTextStyle、MessagingStyle、InboxStyle、DecoratedCustomViewStyle |
| addAction | 通知上的操作,10.0 |
| setGroup | 分组 |
| setColor | 背景颜色 |
6、各版本适配
自Android 4.0支持通知以来,几乎每个版本都有各种改动,也是苦了开发了…
6.1、Android 5.0
6.1.1、重要通知
Android 5.0开始,支持重要通知,也称抬头通知。
6.1.2、锁屏通知
Android 5.0开始,支持锁屏通知,即锁屏时显示在锁屏桌面。
从8.0开始,用户可以通过通知渠道设置启用或禁止锁屏通知…
6.1.3、勿扰模式
0开始,勿扰模式下会组织所有声音和震动,8.0以后可以根据渠道分别设置。
6.2、Android 7.0
6.2.1、设置通知优先级
1及以下:
mBuilder = NotificationCompat.Builder(this@NotificationActivity, mNormalChannelId) ... .setPriority(NotificationCompat.PRIORITY_DEFAULT) // 7.0 设置优先级0及以上改为渠道。
6.2.2、回复操作
0引入直接回复操作的功能
private val KEY_TEXT_REPLY = "key_text_reply"var replyLabel: String = resources.getString(R.string.reply_label)var remoteInput: RemoteInput = RemoteInput.Builder(KEY_TEXT_REPLY).run { setLabel(replyLabel) build()}6.2.3、消息通知
0开始支持消息类型通知MessagingStyle
var notification = NotificationCompat.Builder(this, CHANNEL_ID) .setStyle(NotificationCompat.MessagingStyle("Me") .setConversationTitle("Team lunch") .addMessage("Hi", timestamp1, null) // Pass in null for user. .addMessage("What's up?", timestamp2, "Coworker") .addMessage("Not much", timestamp3, null) .addMessage("How about lunch?", timestamp4, "Coworker")) .build()从8.0开始,消息类型的展示方式为折叠类型…
6.2.4、通知分组
0开始,通知支持分组,适用多个通知的情况。
6.3、Android 8.0
6.3.1、创建通知渠道
创建通知渠道,以及重要性
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { val channel = NotificationChannel(mHighChannelId, mHighChannelName, NotificationManager.IMPORTANCE_HIGH) mManager.createNotificationChannel(channel) }删除渠道
notificationManager.deleteNotificationChannel(id)6.3.2、通知角标
0开始,支持设置通知时桌面的角标是否显示
val mChannel = NotificationChannel(id, name, importance).apply { description = descriptionText setShowBadge(false)}6.3.3、通知限制
1开始,每秒发出的通知声音不能超过一次。
6.3.4、背景颜色
0开始,设置通知的背景颜色。
6.4、Android 10.0
6.4.1、添加操作
mBuilder = NotificationCompat.Builder(this@NotificationActivity, mHighChannelId) ... .addAction(R.mipmap.ic_avatar, "去看看", pendingIntent)// 通知上的操作6.4.2、全屏意图
0全屏意图需要在manifest中申请USE_FULL_SCREEN_INTENT权限
6.5、Android 12.0
6.5.1、解锁设备
0及以上,可以设置需要解锁设备才能操作:setAuthenticationRequired
val moreSecureNotification = Notification.Builder(context, NotificationListenerVerifierActivity.TAG) .addAction(...) // from a lock screen. .setAuthenticationRequired(true) .build()6.5.2、自定义通知
从12.0开始,将不支持完全自定义的通知,会提供 Notification.DecoratedCustomViewStyle替代…
6.5.3、PendingIntent
0需要明确设置flag,否则会有报错:
java.lang.IllegalArgumentException: com.example.imdemo: Targeting S+ (version 31 and above) requires that one of FLAG_IMMUTABLE or FLAG_MUTABLE be specified when creating a PendingIntent.
Strongly consider using FLAG_IMMUTABLE, only use FLAG_MUTABLE if some functionality depends on the PendingIntent being mutable, e.g. if it needs to be used with inline replies or bubbles.
mFlag = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.S) { PendingIntent.FLAG_IMMUTABLE } else { PendingIntent.FLAG_UPDATE_CURRENT } val intentStop = Intent(mStopAction) val pendingIntentStop = PendingIntent.getBroadcast(this@NotificationActivity, 0, intentStop, mFlag) views.setOnClickPendingIntent(R.id.btn_stop, pendingIntentStop)梳理完适配,真的觉得Androider苦😭
7、Github
https://github.com/yechaoa/MaterialDesign
代码也有详细的注释,欢迎star
8、参考文档
- Notifications Overview
- NotificationManager
- Notification.Builder
- Notification
- NotificationChannel
- Create a Custom Notification Layout
9、最后
写作不易,感谢点赞支持 ^ - ^
来源地址:https://blog.csdn.net/yechaoa/article/details/125465158
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















