vue3.0移动端二次封装van-uploader实现上传图片的方法
短信预约 -IT技能 免费直播动态提醒
这篇文章主要介绍“vue3.0移动端二次封装van-uploader实现上传图片的方法”,在日常操作中,相信很多人在vue3.0移动端二次封装van-uploader实现上传图片的方法问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vue3.0移动端二次封装van-uploader实现上传图片的方法”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
前提:业务需求,最多上传6张图片,并可以实现本地预览

解决方法:使用vant组件库中的van-uploader实现
代码实现
template
<div class="upload-oss"> <van-uploader :after-read="onRead" :before-read="beforeRead" :accept="fileType" v-model="fileList" multiple :max-count="maxCount" :max-size="maxSize" @oversize="onOversize" > </van-uploader> </div>js实现
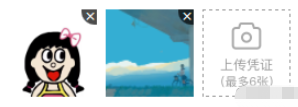
import { moment } from '@/common'const emit = defineEmits(['update:fileList'])defineProps({ maxCount: { // 图片张数 type: Number, default: 6 }, maxSize: { // 图片大小 type: Number, default: 500 * 1024 }, fileType: { // 文件类型 type: String, default: "image/*" }, fileList: { //已上传的文件列表 type: Array, default: (()=>{ return [] }) },})// 文件大小超过限制时触发function onOversize(file){ console.log("请上传小于10M的图片")}// 上传前置处理function beforeRead (file) { if(Array.isArray(file)) { file.forEach(item => { if (item.type !== 'image/jpeg') { console.log("请上传 image 格式图片") return false } }) if (file.type !== 'image/jpeg') {console.log("请上传 image 格式图片") return false } } return true}async function onRead(file){ let content = file let forms = new FormData() // 判断当前上传几张图,一张以上则为数组结构 if(Array.isArray(content)) { content.forEach(item => { forms.append("file",item.file) forms.append('filePath', `pc/client-${moment().format('YYYY-MM-DD')}/`) }) }else{ forms.append("file", content.file) forms.append('filePath', `pc/client-${moment().format('YYYY-MM-DD')}/`) } let res = await axios.post({ 、、、、发起后端上传图片接口请求 }) if (res) { emit("update:fileList", res.data) }}实现的效果图

到此,关于“vue3.0移动端二次封装van-uploader实现上传图片的方法”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














