eslint常见的报错及解决方法有哪些
本文小编为大家详细介绍“eslint常见的报错及解决方法有哪些”,内容详细,步骤清晰,细节处理妥当,希望这篇“eslint常见的报错及解决方法有哪些”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
问题1:Component name “index” should always be multi-word
解决:在.eslintrc.js文件中的rules中添加组件命名忽略规则。这里使用index.vue作为页面入口文件,因此忽略index
rules: { 'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off', 'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off', // 忽略个别组件命名规则 "vue/multi-word-component-names": ["error",{ "ignores": ["index"] }]}问题2:Newline required at end of file but not found
解决:在文件结尾添加换行
问题3:Strings must use singlequote
解决:
手动将双引号改成单引号
为了避免格式化代码后又将单引号改回双引号,需要修改格式化文件的配置。即在项目根目录中创建.prettierrc(格式化文件配置项),并添加
"singleQuote": true,启用单引号
注:该配置项是一个json文件格式
{ "singleQuote": true}问题4:Expected indentation of 2 spaces but found 4
解决:因为eslint要求2个缩进,而通常一个tab是4个缩进,改为2个缩进即可,或者在.eslintrc.js文件中的rules中关闭缩进校验"indent": 0
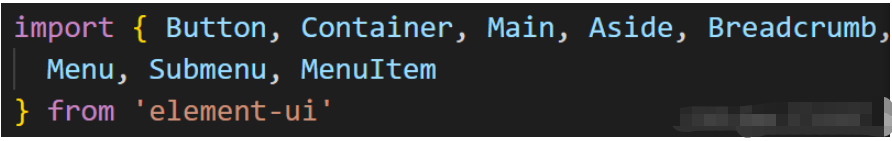
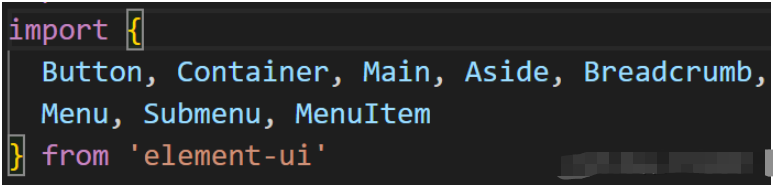
问题5:Expected a line break after this opening brace
解决:大括号后换行

改为

问题6:Trailing spaces not allowed
解决:存在多余空格,删除多余的空格
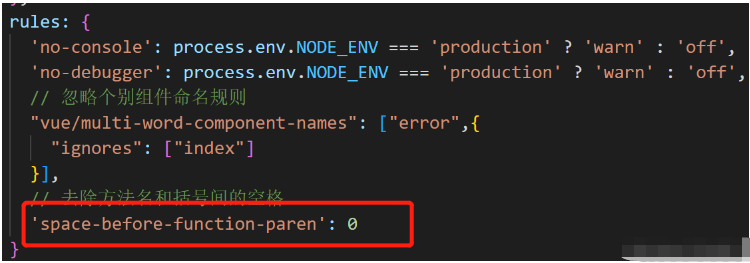
问题7:Missing space before function parentheses
解决:方法名和括号之间需要一个空格,可添加空格,但由于习惯写法方法名和括号间不加空格,因此可在.eslintrc.js文件中的rules中添加'space-before-function-paren': 0,将方法名和括号间空格设为0

读到这里,这篇“eslint常见的报错及解决方法有哪些”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网行业资讯频道。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341

















