使用最小WEB API实现文件上传会遇到哪些坑及怎么解决
这篇“使用最小WEB API实现文件上传会遇到哪些坑及怎么解决”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“使用最小WEB API实现文件上传会遇到哪些坑及怎么解决”文章吧。
前言:
在 .NET 6 之前,实现文件上传功能十分简单:
[HttpPost("upload")]public async Task<IActionResult> Upload(IFormFile file){ //对file执行操作 return Ok(file.FileName);}但是,当使用 .NET 6 的最小 WEB API 来实现相同功能时,却意外地遇到了不少坑。
一、实现代码
转换为最小 WEB API 来实现后,代码是这样的:
app.MapPost("/upload", async (IFormFile file) =>{ return Results.Ok(file.FileName);});但是,在使用相同的客户端代码调用时,却返回了 HTTP 415 错误:

二、允许 Content Type
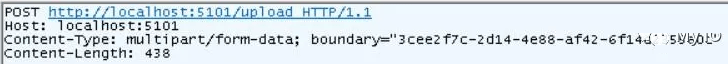
这是由于上传文件时,使用的 Content-Type 不是默认的 application/json,而是 multipart/form-data

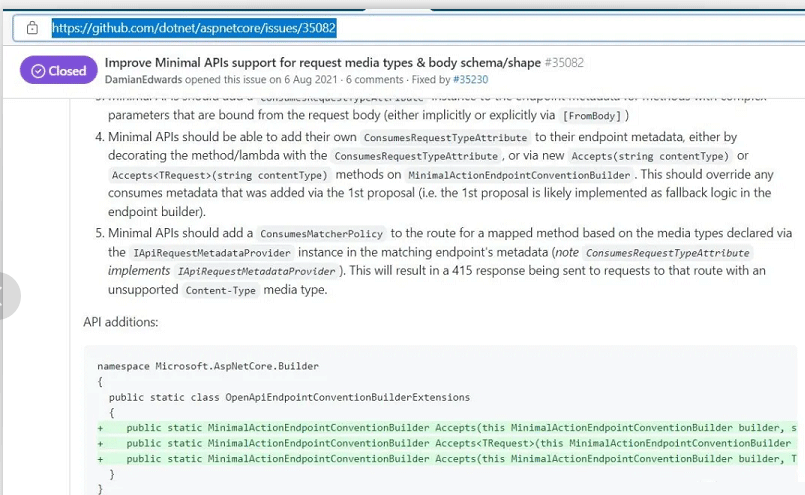
在 dotnet/aspnetcore 的 issues 中,我们找到了相关解决方案:

修改代码如下:
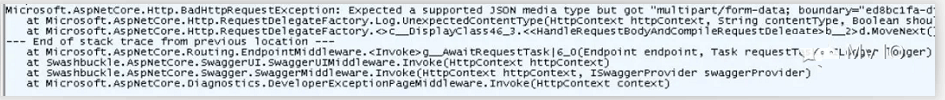
app.MapPost("/upload", async (IFormFile file) =>{ return Results.Ok(file.FileName);}).Accepts<IFormFile>("multipart/form-data");结果,还是返回了415错误。更奇怪的是,多出来了一堆错误堆栈信息:

三、惊现 BUG
于是,想通过查看代码方式找到问题。
使用错误信息“Expected a supported JSON media type but got”,我们定位到了源代码文件 Http/Http.Extensions/class="lazy" data-src/RequestDelegateFactory.cs:
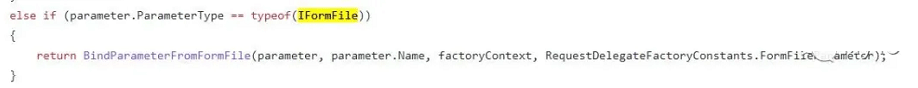
但是,发现 master 分支和 v6.0.0 分支的代码,差别巨大。比如,master 分支有 IFormFile 相关代码,而 v6.0.0 上完全没有:

查看该文件的提交历史,我们找到了这样一条提交:

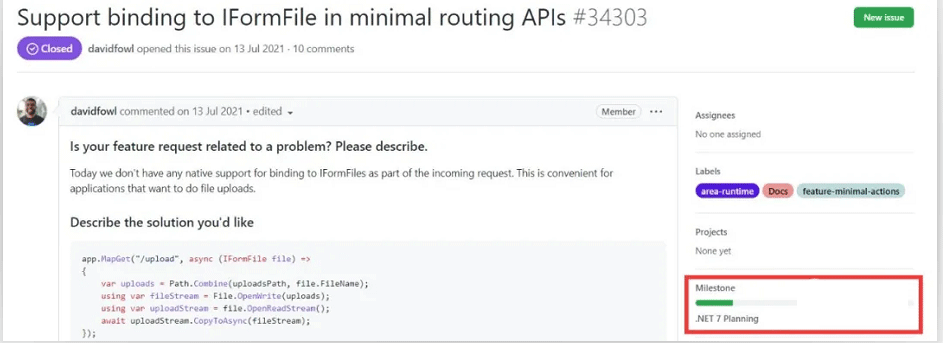
根据提交,我们找到了对应的 issue:

看来,要想支持 IFormFile 参数,我们得等到2022年11月(.NET 7 预计发布日期)!!!
四、解决方案
幸好,该 issue 也提供了变通的解决方案,传入 HttpRequest 参数:
app.MapPost("/upload", async (HttpRequest request) => { var form = await request.ReadFormAsync(); return Results.Ok(form.Files.First().FileName); });验证成功。
以上就是关于“使用最小WEB API实现文件上传会遇到哪些坑及怎么解决”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网行业资讯频道。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















