Vue3中的ref和reactive怎么使用
今天小编给大家分享一下Vue3中的ref和reactive怎么使用的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
一、是什么
ref和reactive是Vue3中用来实现数据响应式的API
一般情况下,ref定义基本数据类型,reactive定义引用数据类型
二、先聊reactive
reactive定义引用数据类型(以对象和数组举例),它能够将复杂数据类型的内部属性或者数据项声明为响应式数据,所以reactive的响应式是深层次的,其底层是通过ES6的Proxy来实现数据响应式,相对于Vue2的Object.defineProperty,具有能监听增删操作,能监听对象属性的变化等优点
使用reactive定义对象数据类型举例
const paginationConfig = reactive({pageNum: 1,pageSize: 10}) // 定义const onChange = () => {paginationConfig.pageNum = 2 // js使用paginationConfig.pageSize = 20 // js使用}<!-- Vue3模板引用使用 --><a-pagination v-model:current="paginationConfig.pageNum"></a-pagination>若用reactive定义基本数据类型,Vue3会报警告错误,如图
const str = reactive('我是字符串')

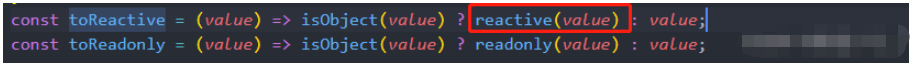
分析Vue3源码可知,使用reactive定义响应式数据时,若数据不是对象类型直接就返回了,就不会进行后续的数据响应式处理了,这也就是我只用reactive定义对象型响应式数据的原因,那数组类型数据怎么办呢?答案在下文中可以找到
三、再聊ref
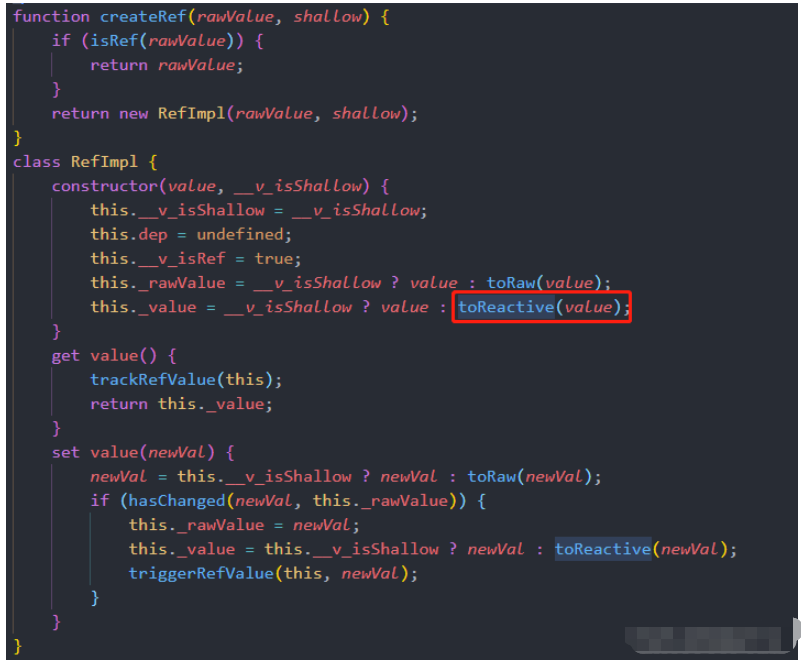
为什么我会理解成ref是reactive的再封装,因为在ref的底层源码里最终还是reactive()来实现的


由源码分析得知,如果是对象类型,底层走的还是reactive()的逻辑,另外我们知道,使用ref定义基本数据类型时,在脚本里使用时,需要加.value后缀,然而在模板里不需要,这是因为Vue3会自动帮你加上,这就使得ref相比reactive更加简单
let num = ref(0) // 定义let isShow = ref(false) // 定义const onChange = () => {num.value++ // js使用isShow.value = true // js使用}<!-- Vue3模板引用使用 --><a-modal v-model:visible="isShow"></a-modal>四、ref和reactive定义数组对比
使用ref定义数组举例如下
const tableData = ref([]) // 定义const getTableData = async () => {const { data } = await getTableDataApi() // 模拟接口获取表格数据tableData.value = data // 修改}<!-- Vue3模板引用使用 --><a-table v-model:dataSource="tableData"></a-table>图中以我们常用的表格数据举例,可以看到,ref定义数组与定义基本数据类型没什么差别,接下来看看reactive
const tableData = reactive([]) // 定义const getTableData = async () => {const { data } = await getTableDataApi() // 模拟接口获取表格数据tableData = data // 修改,错误示例,这样赋值会使tableData失去响应式}<!-- Vue3模板引用使用 --><a-table v-model:dataSource="tableData"></a-table>需要注意的是,使用 tableData = data 的修改方式会造成 tableData 响应式丢失,解决方法如下(供参考)
// 方法一:改为 ref 定义const tableData = ref([])const getTableData = async () => {const { data } = await getTableDataApi()tableData.value = data // 使用.value重新赋值}// 方法二:使用 push 方法const tableData = reactive([])const getTableData = async () => {const { data } = await getTableDataApi()tableData.push(...data) // 先使用...将data解构,再使用push方法}// 方法三:定义时数组外层嵌套一个对象const tableData = reactive({ list:[] })const getTableData = async () => {const { data } = await getTableDataApi()tableData.list = data // 通过访问list属性重新赋值}// 方法四:赋值前再包一层 reactiveconst tableData = reactive([])const getTableData = async () => {const { data } = await getTableDataApi()tableData = reactive(data) // 赋值前再包一层reactive}以上就是“Vue3中的ref和reactive怎么使用”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注编程网行业资讯频道。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














