Dreamweaver CS3网页如何创建多个层
短信预约 -IT技能 免费直播动态提醒
这篇文章给大家分享的是有关Dreamweaver CS3网页如何创建多个层的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
在Dreamweaver CS3窗口中进入编辑状态中执行“插入记录”命令。

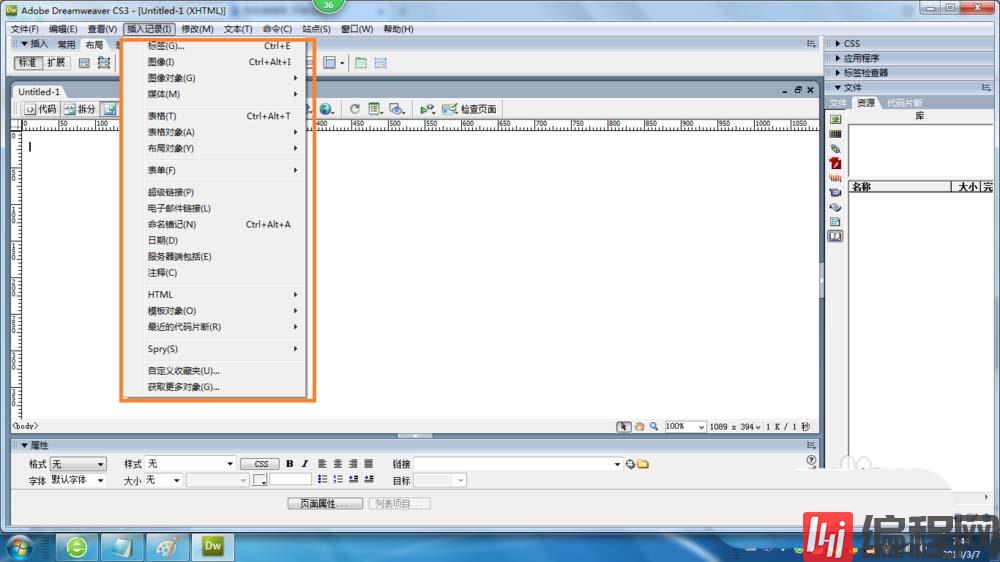
这时点击“插入记录”命令会弹出这个“下拉菜单”选项。

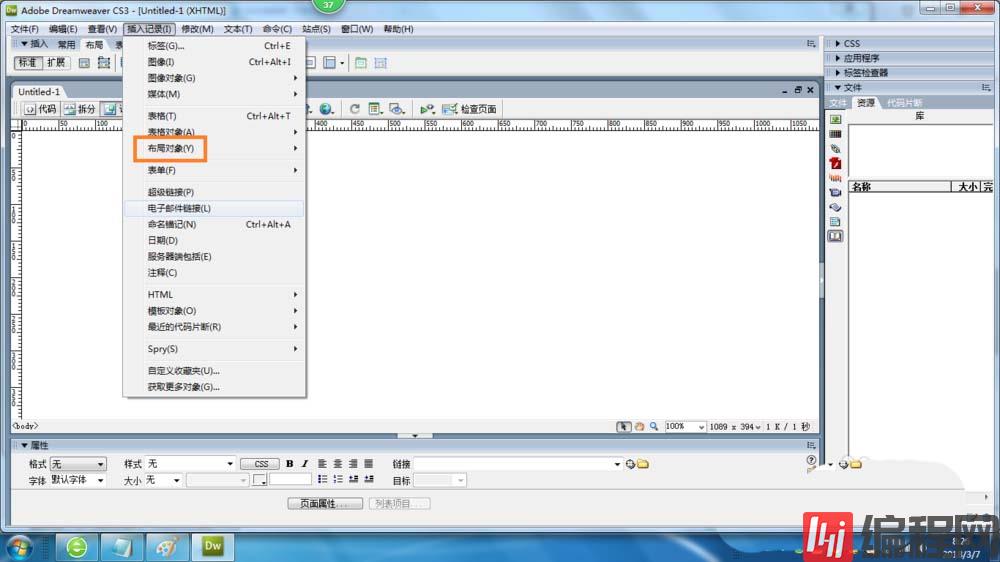
在“插入记录”命令中的下拉菜单选择“布局对象”命令。

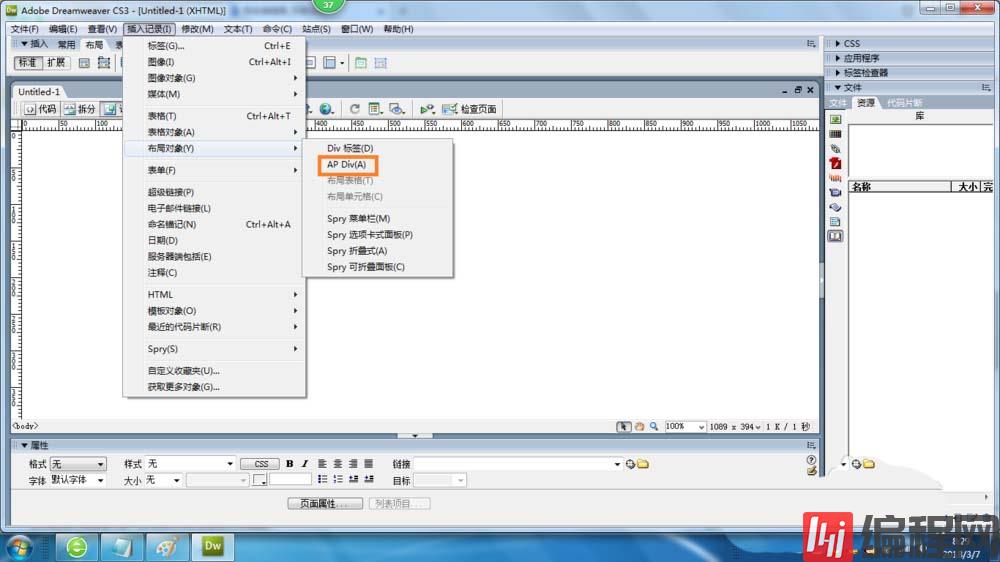
在“布局对象”选项卡中选择“AP DIV”命令。

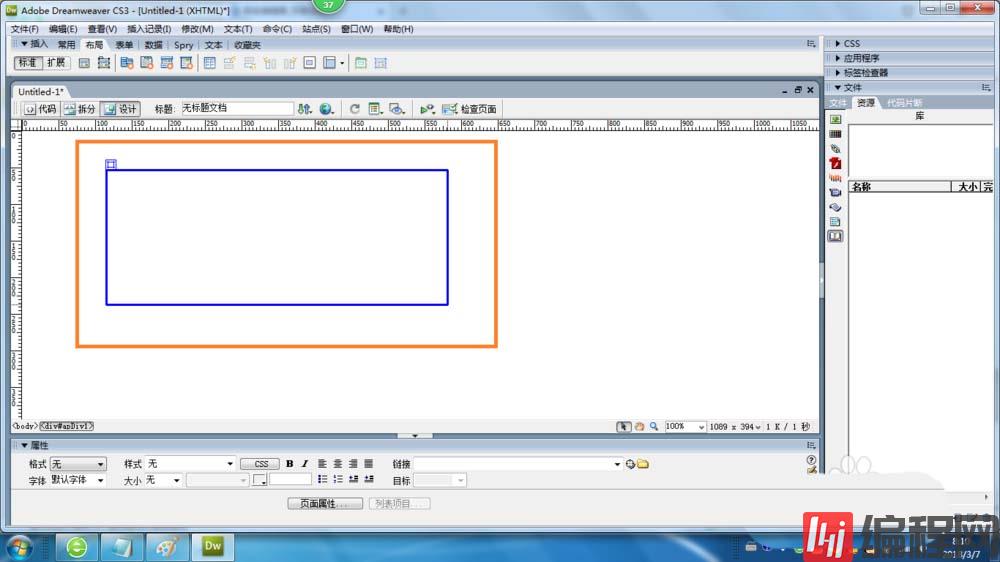
这时编辑状态自动输入“AP DIV”层。

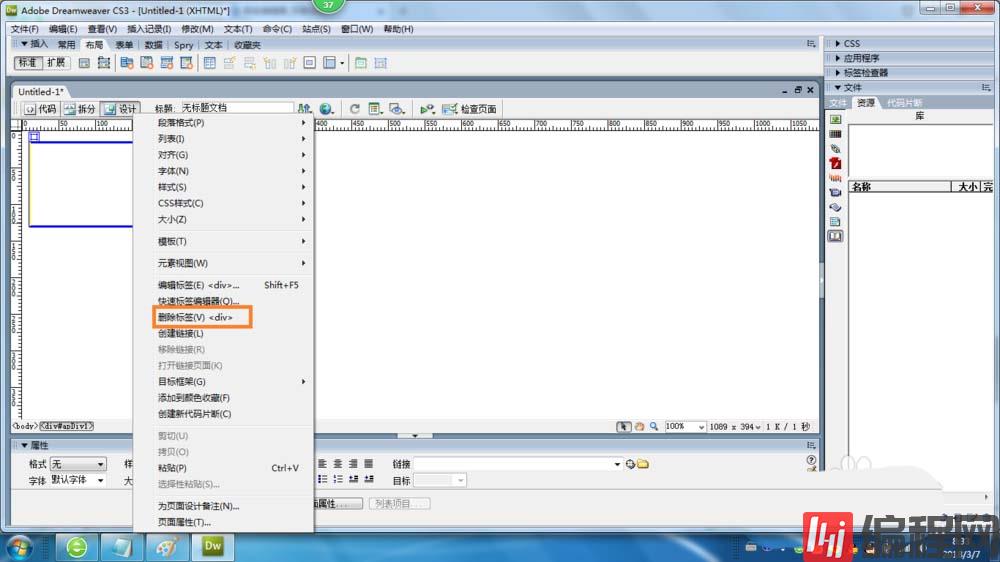
这时我们删除这个“AP DIV”自动插入的层。选中层右击选择“删除标签”命令。

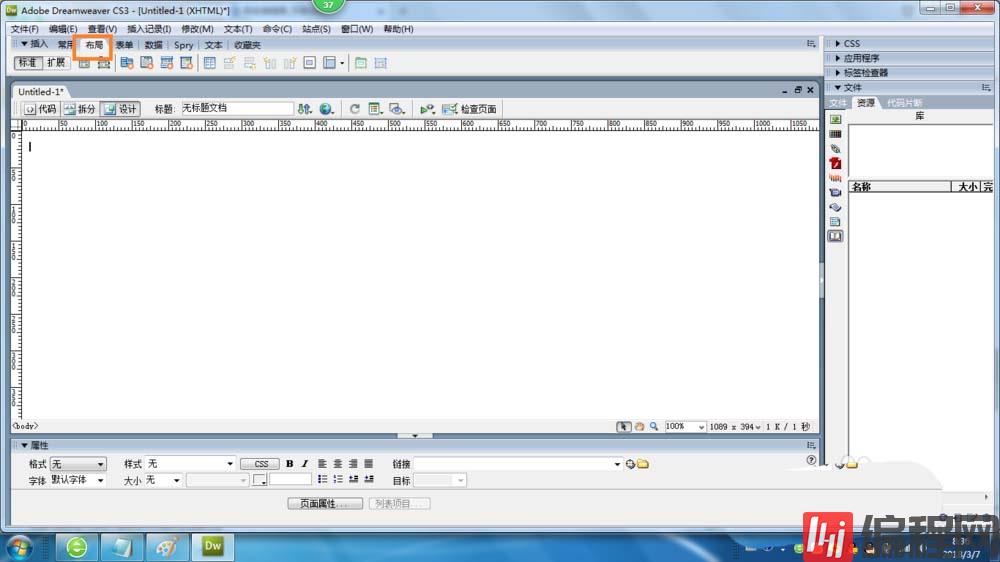
然后在工具栏上点击“布局”选项卡按钮。

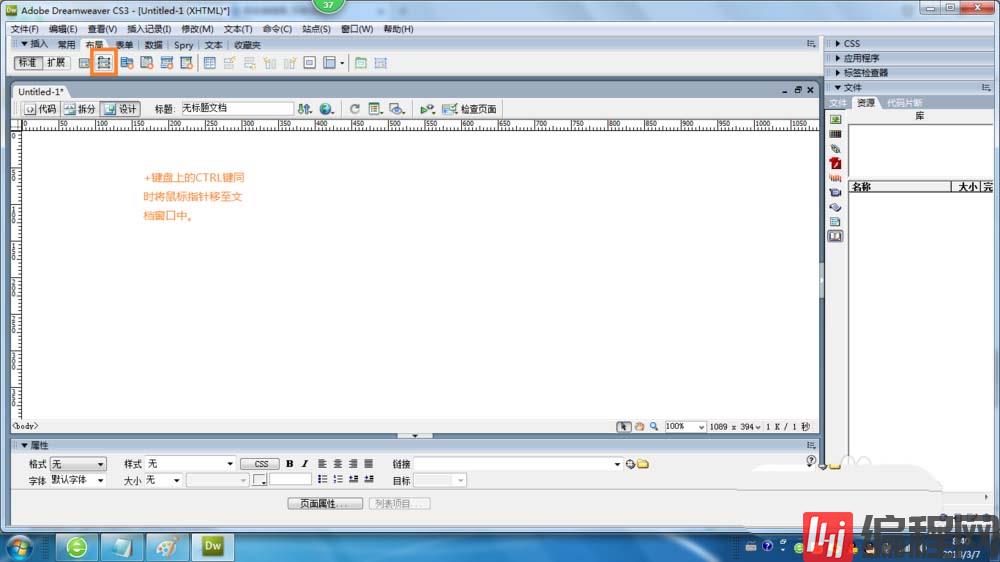
点击绘制层视图按钮,然后按住键盘上的CTRL键的同时将鼠标指针移至文档窗口中,即可连续的绘制多个层。

感谢各位的阅读!关于“Dreamweaver CS3网页如何创建多个层”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
















