【Docker】docker部署springboot+vue+mysql+nginx前后端分离项目【部署实战篇】
文章目录
- 0、安装docker并准备一个springboot-vue前后端分离项目
- 前后端打包放到服务器上
- 1、docker 安装jdk
- 2、docker 安装mysql
- 3、docker build构建后端镜像
- 4、docker run运行后端镜像
- 5、docker 安装nginx镜像
- 6、构建前镜像
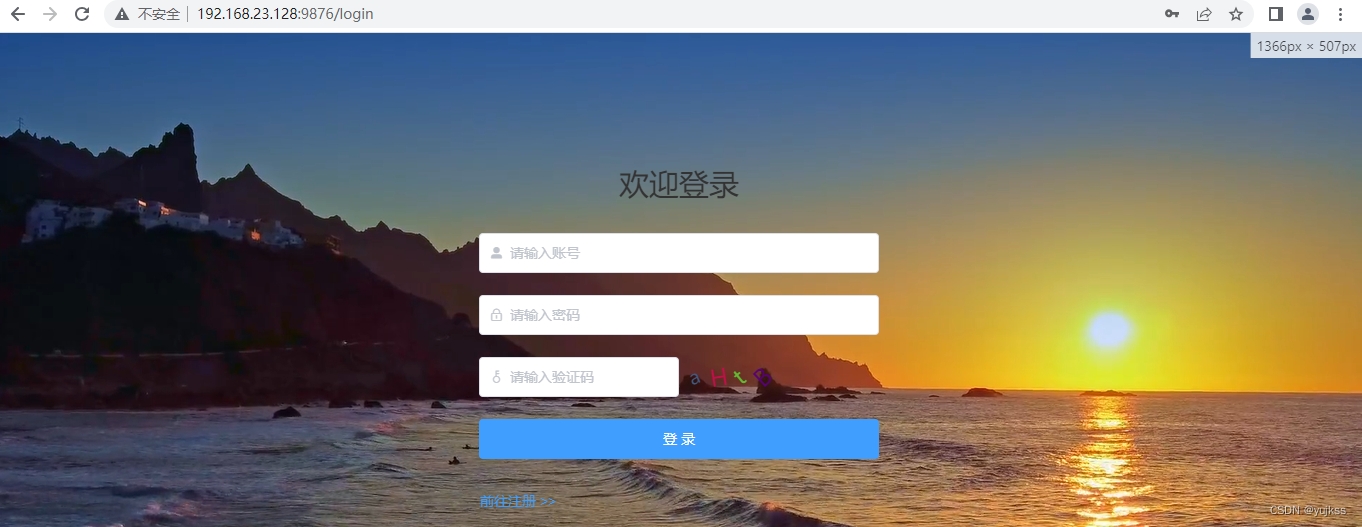
- 7、登录成功
安装docker: https://blog.csdn.net/qq_39900031/article/details/121666892
springboot-vue前后端分离项目:https://gitee.com/ma-haojie/springboot-vue-demo.git

https://jackwei.blog.csdn.net/article/details/110227719
docker search openjdk:8docker pull openjdk:8docker run -di --name=jdk1.8 openjdk:8docker exec -it jdk1.8 /bin/bashroot@2365c0f5b0ce:/# java -versionopenjdk version "1.8.0_312"OpenJDK Runtime Environment (build 1.8.0_312-b07)OpenJDK 64-Bit Server VM (build 25.312-b07, mixed mode)root@2365c0f5b0ce:/#docker pull mysql:5.7
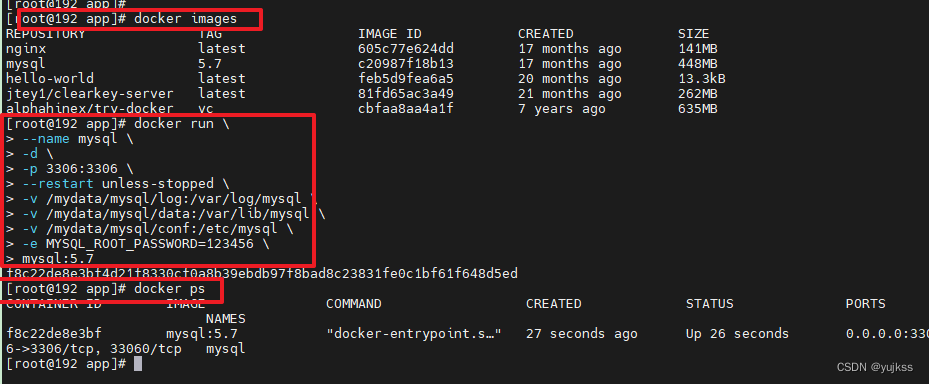
docker run \--name mysql \-d \-p 3306:3306 \--restart unless-stopped \-v /mydata/mysql/log:/var/log/mysql \-v /mydata/mysql/data:/var/lib/mysql \-v /mydata/mysql/conf:/etc/mysql \-e MYSQL_ROOT_PASSWORD=123456 \mysql:5.7
通过Docker命令进入Mysql容器内部
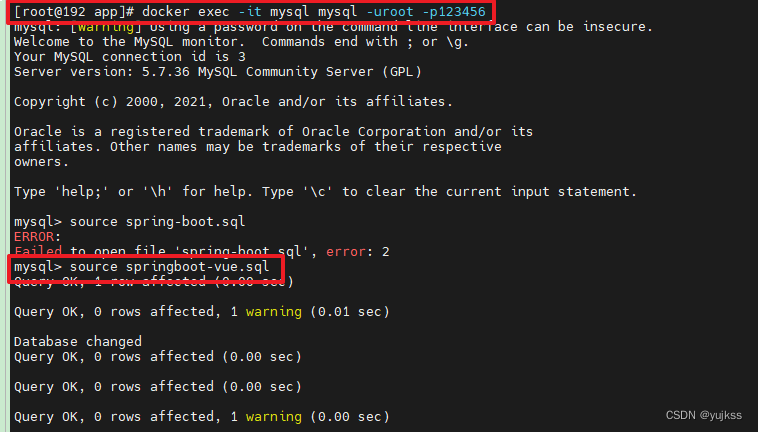
docker exec -it mysql /bin/bash## 或者docker exec -it mysql bash初始化数据
# 1.拷贝SQL文件到mysql容器中docker cp /root/app/springboot-vue.sql mysql:/springboot-vue.sql# 2. 创建数据库docker exec -it mysql mysql -uroot -p123456 # 3.登陆控制台执行source 命令mysql> source springboot-vue.sql
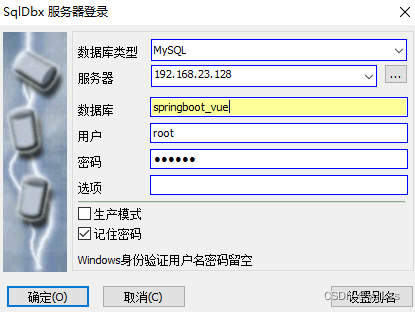
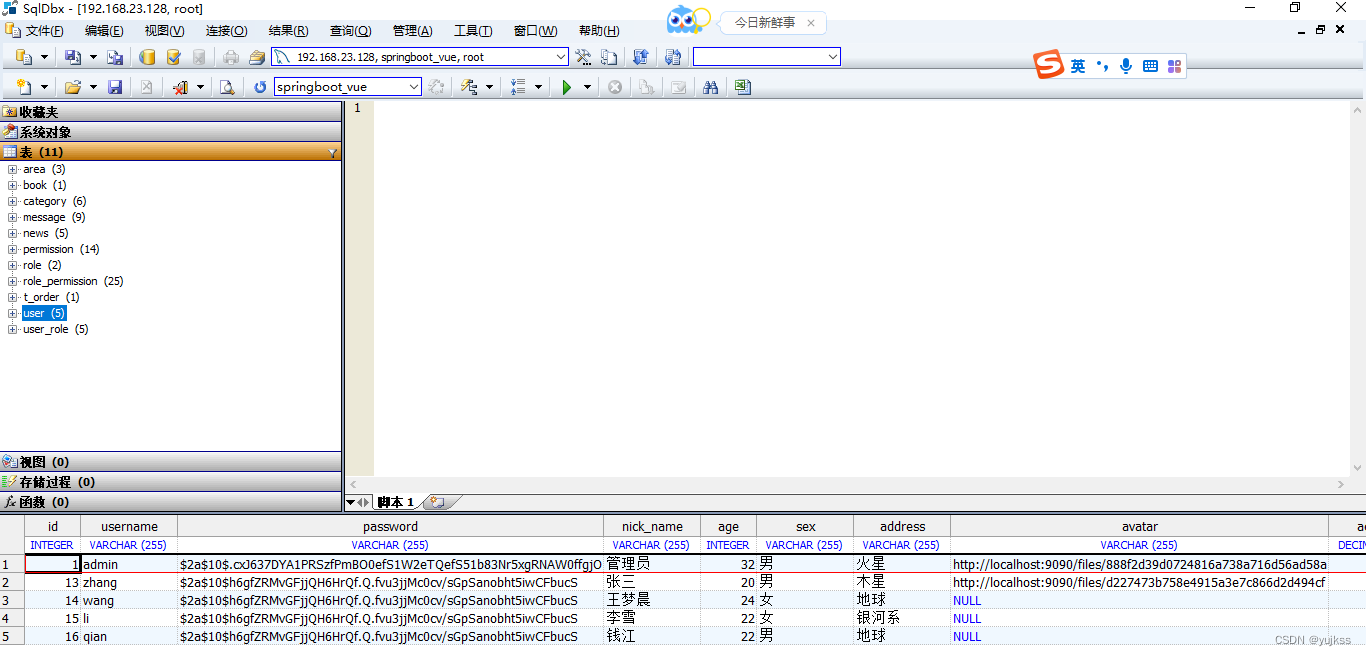
sqlDbx连接查看


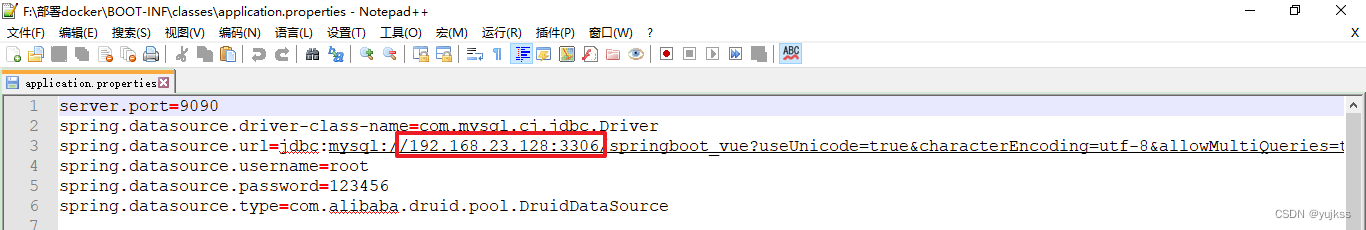
修改配置数据库JDBC链接IP为虚拟机服务器IP


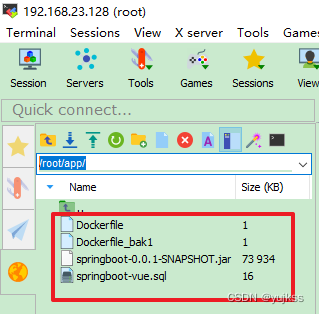
maven clean package打包后端jar并上传到服务器

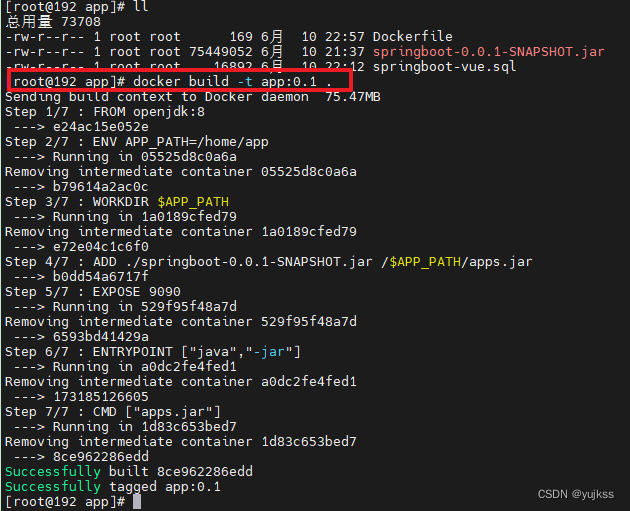
编写Dockfile
FROM openjdk:8ENV APP_PATH=/root/appWORKDIR $APP_PATHADD ./springboot-0.0.1-SNAPSHOT.jar /$APP_PATH/apps.jarEXPOSE 9090ENTRYPOINT ["java","-jar"]CMD ["apps.jar"]或者
FROM openjdk:8ENV APP_PATH=/home/appWORKDIR $APP_PATHADD ./springboot-0.0.1-SNAPSHOT.jar /$APP_PATH/apps.jarEXPOSE 9090ENTRYPOINT ["java","-jar","/home/app/apps.jar"]build 构建
docker build -t app:0.1 .
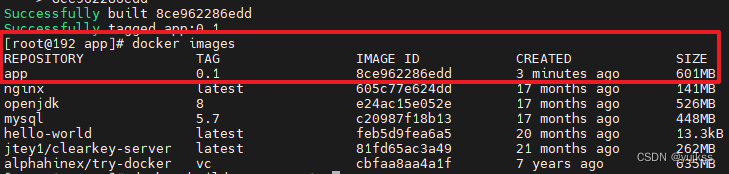
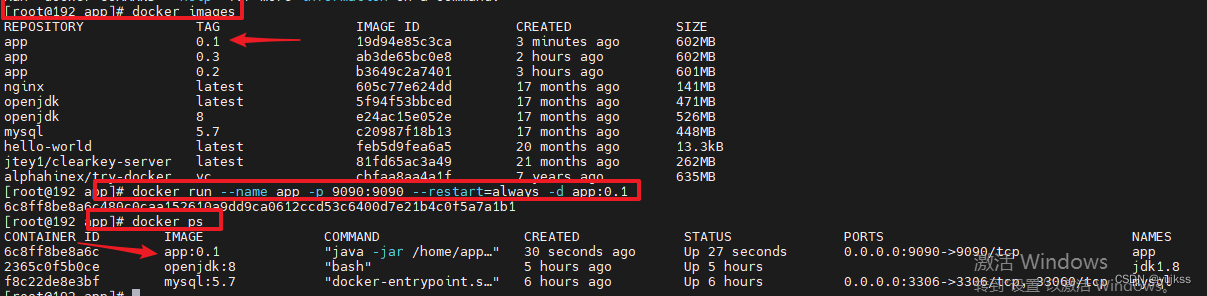
查看构建的后端镜像app

docker run --name app -p 9090:9090 --restart=always -d app:0.1
--restart=always参数能够使我们在重启docker时,自动启动相关容器。 Docker容器的重启策略如下:
no,默认策略,在容器退出时不重启容器 on-failure,在容器非正常退出时(退出状态非0),才会重启容器
on-failure:3,在容器非正常退出时重启容器,最多重启3次
always,在容器退出时总是重启容器
unless-stopped,在容器退出时总是重启容器,但是不考虑在Docker守护进程启动时就已经停止了的容器

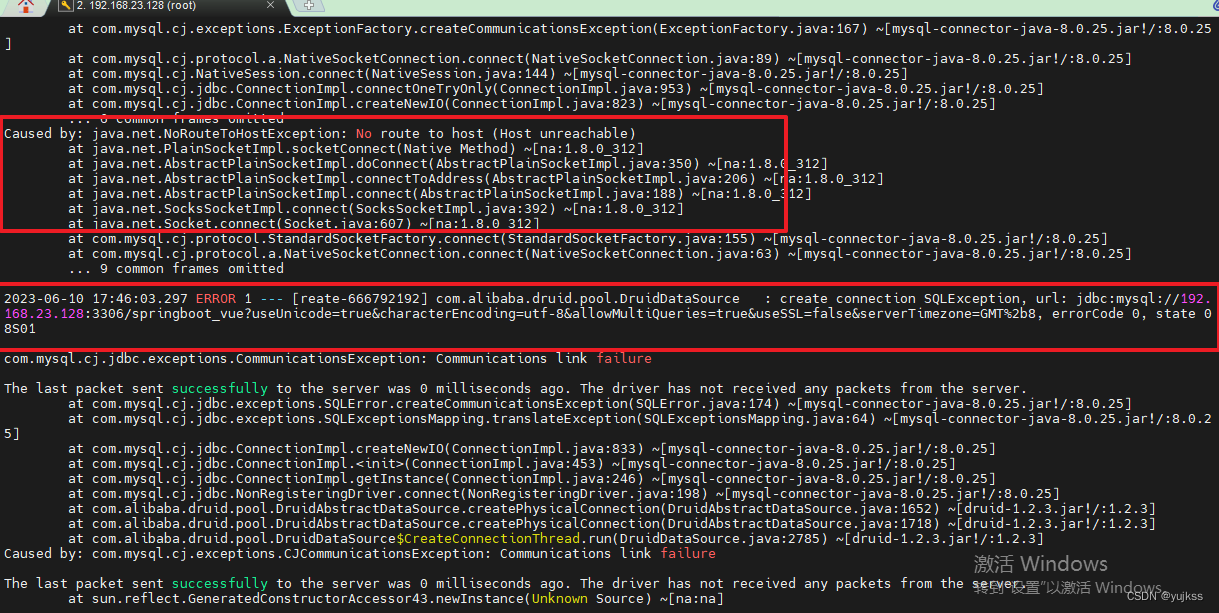
查看运行容器app日志
docker logs -f appjava.net.NoRouteToHostException: No route to host (Host unreachable) --如果出现需要开启防火墙端口3306

虚拟服务器防火墙增加端口3306
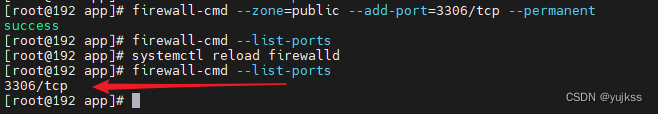
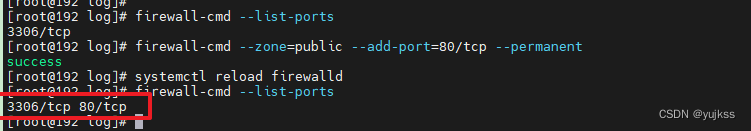
查看防火墙状态命令 systemctl status firewalld 重启防火墙命令 systemctl reload firewalld 关闭防火墙命令 systemctl stop firewalld查看数据库服务器已开放端口firewall-cmd --list-ports开放3406端口firewall-cmd --zone=public --add-port=3306/tcp --permanentfirewall-cmd --zone=public --add-port=3306/tcp --permanent重启防火墙命令 systemctl reload firewalld再次查看数据库服务器已开放端口firewall-cmd --list-ports
验证后台是否链接mysql成功
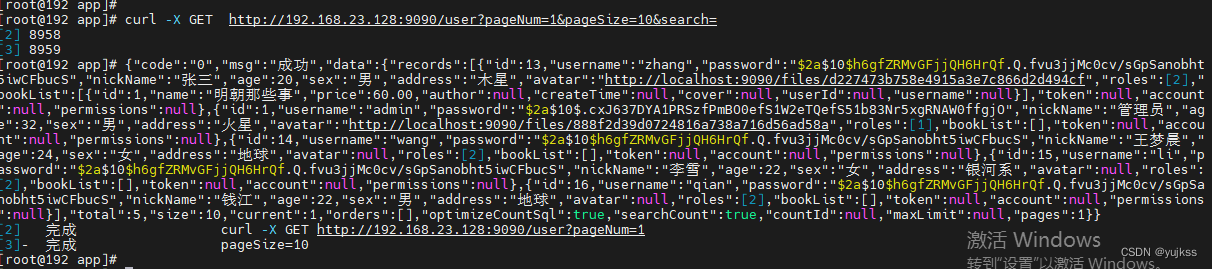
curl -X GET http://localhost:9090/user?pageNum=1&pageSize=10&search=
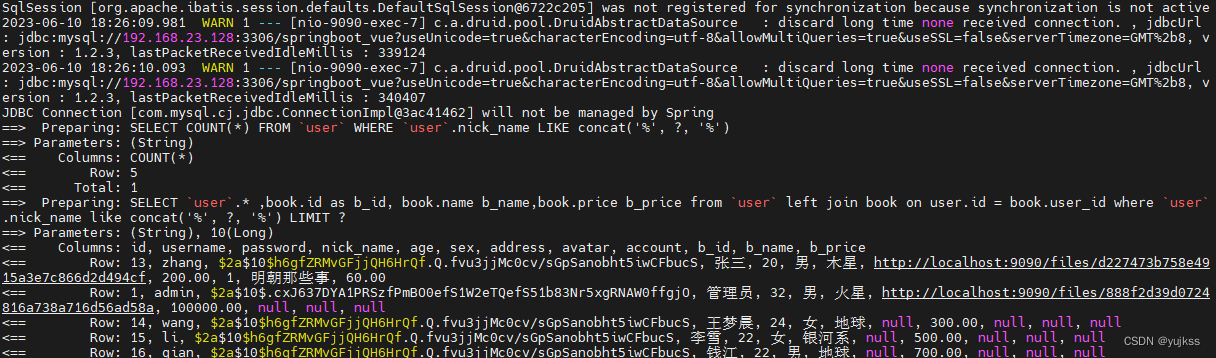
再次查看容器日志mysql成功
docker logs -f app
https://blog.csdn.net/BThinker/article/details/123507820
docker pull nginx:latest编写前端Dockfile
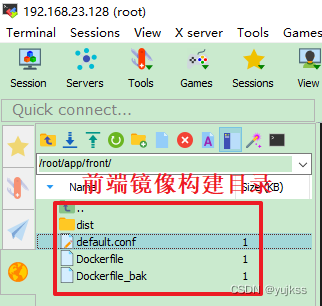
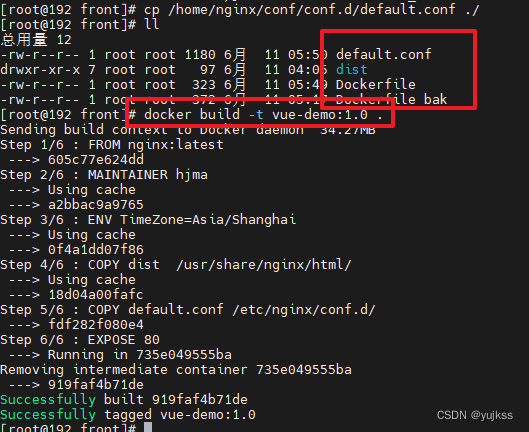
# 基础镜像使用NginxFROM nginx:latest# 作者MAINTAINER hjma# 添加时区环境变量,亚洲,上海ENV TimeZone=Asia/Shanghai# 将前端dist文件中的内容复制到nginx目录COPY dist /usr/share/nginx/html/# 用本地的nginx配置文件覆盖镜像的Nginx配置 必须跟Dockerfile平级目录COPY default.conf /etc/nginx/conf.d/# 暴露端口EXPOSE 80npm run build 前端打包镜像dist 上传到服务器 将default.conf 放在Dockerfile平级目录下

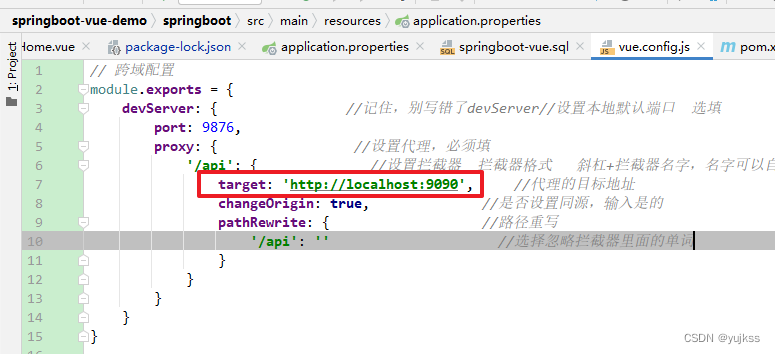
vue.config.js配置:target为后端地址

执行docker build构建
docker build -t vue-demo:1.0 .
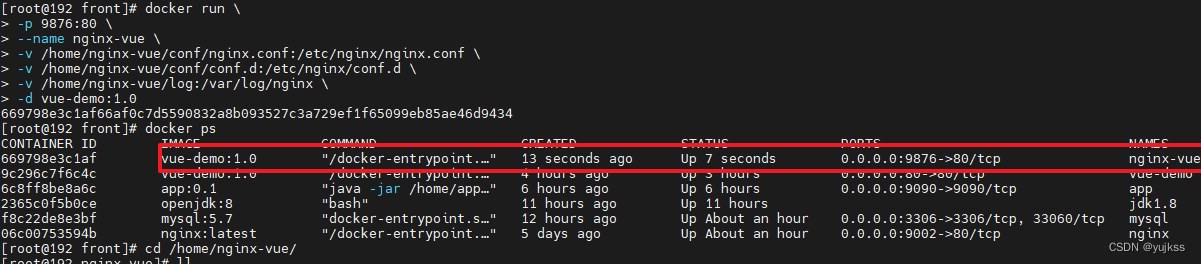
运行一个容器nginx-vue
docker run \-p 9876:80 \--name nginx-vue \-v /home/nginx-vue/conf/nginx.conf:/etc/nginx/nginx.conf \-v /home/nginx-vue/conf/conf.d:/etc/nginx/conf.d \-v /home/nginx-vue/log:/var/log/nginx \-d vue-demo:1.0
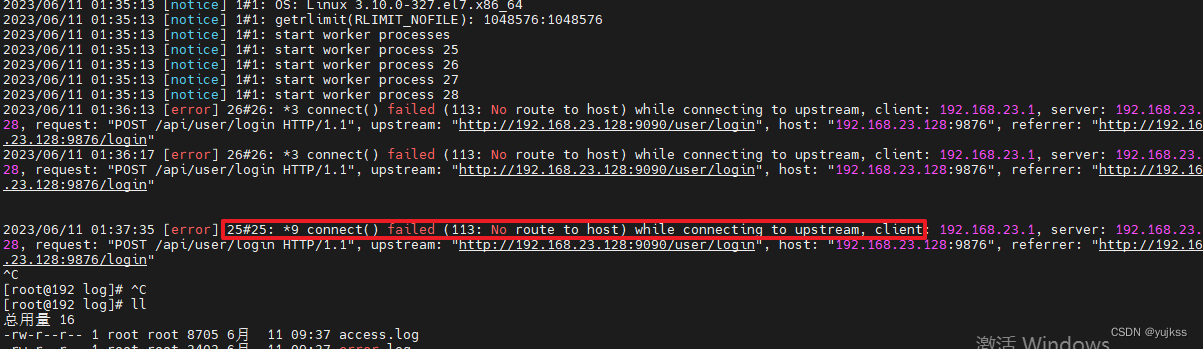
防火开启端口9090 80 否则Nginx会报错No Route…

firewall-cmd --zone=public --add-port=80/tcp --permanentfirewall-cmd --zone=public --add-port=9090/tcp --permanent重启防火墙命令 systemctl reload firewalld再次查看数据库服务器已开放端口firewall-cmd --list-ports
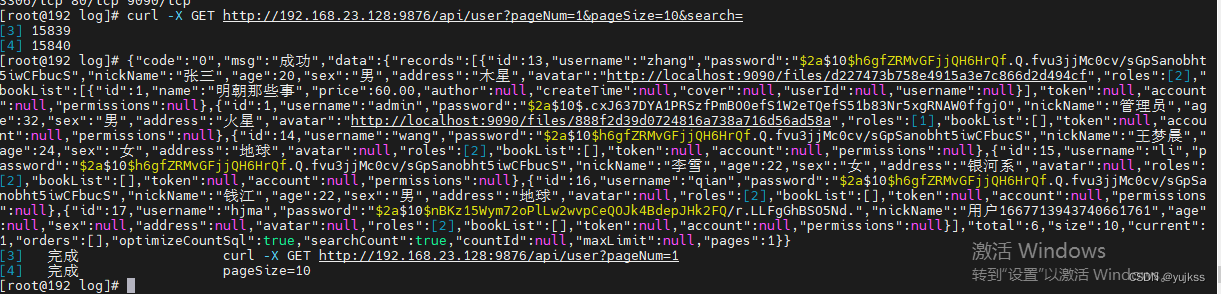
验证 前端->后端联通性
##192.168.23.128我的虚拟机IPcurl -X GET http://192.168.23.128:9876/api/user?pageNum=1&pageSize=10&search=

来源地址:https://blog.csdn.net/qq_39900031/article/details/131147039
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341





![[mysql]mysql8修改root密码](https://static.528045.com/imgs/8.jpg?imageMogr2/format/webp/blur/1x0/quality/35)








