vue的v-for循环重复数据无法添加如何解决
短信预约 -IT技能 免费直播动态提醒
这篇文章主要介绍了vue的v-for循环重复数据无法添加如何解决的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇vue的v-for循环重复数据无法添加如何解决文章都会有所收获,下面我们一起来看看吧。
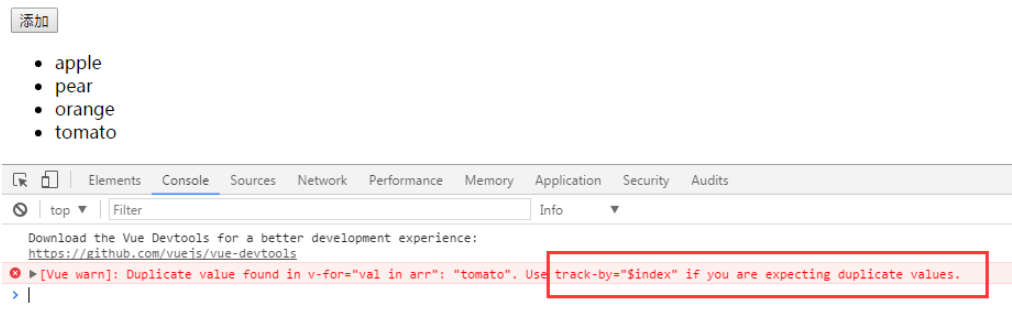
问题:
错误提示如下:

解决问题的代码示例:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>www.jb51.net vue v-for循环重复数据无法添加问题</title> <style> </style> <script class="lazy" data-src="vue.js"></script> <script> </script></head><body> <div id="box"> <input type="button" value="添加" @click="add"> <ul> <li v-for="val in arr" track-by="$index"> {{val}} </li> </ul> </div> <script> var vm=new Vue({ data:{ arr:['apple','pear','orange'] }, methods:{ add:function(){ this.arr.push('tomato'); } } }).$mount('#box'); </script></body></html>注意:这里在<li v-for="val in arr">中添加了track-by="$index"
即:
<li v-for="val in arr" track-by="$index">Vue的优点
Vue具体轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟DOM、运行速度快等优势,Vue中页面使用的是局部刷新,不用每次跳转页面都要请求所有数据和dom,可以大大提升访问速度和用户体验。
关于“vue的v-for循环重复数据无法添加如何解决”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“vue的v-for循环重复数据无法添加如何解决”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网行业资讯频道。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














