JavaScript的ODO List实例分析
本文小编为大家详细介绍“JavaScript的ODO List实例分析”,内容详细,步骤清晰,细节处理妥当,希望这篇“JavaScript的ODO List实例分析”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
一、实例代码
HTML
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> </style></head><body> <div id="myDIV" class="header"> <h3 >My To Do List</h3> <input type="text" id="myInput" placeholder="Title..."> <span onclick="newElement()" class="addBtn">Add</span> </div> <ul id="myUL"> <li>Hit the gym</li> <li class="checked">Pay bills</li> <li>Meet George</li> <li>Buy eggs</li> <li>Read a book</li> <li>Organize office</li> </ul> <script> </script></body></html>CSS
body { margin: 0; min-width: 250px;}* { box-sizing: border-box;}ul { margin: 0; padding: 0;}ul li { cursor: pointer; position: relative; padding: 12px 8px 12px 40px; background: #eee; font-size: 18px; transition: 0.2s; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none;}ul li:nth-child(odd) { background: #f9f9f9;}ul li:hover { background: #ddd;}ul li.checked { background: #888; color: #fff; text-decoration: line-through;}ul li.checked::before { content: ''; position: absolute; border-color: #fff; border-style: solid; border-width: 0 2px 2px 0; top: 10px; left: 16px; transform: rotate(45deg); height: 15px; width: 7px;}.close { position: absolute; right: 0; top: 0; padding: 12px 16px 12px 16px;}.close:hover { background-color: #f44336; color: white;}.header { background-color: #f44336; padding: 30px 40px; color: white; text-align: center;}.header:after { content: ""; display: table; clear: both;}input { border: none; width: 75%; padding: 10px; float: left; font-size: 16px;}.addBtn { padding: 9px; width: 25%; background: #d9d9d9; color: #555; float: left; text-align: center; font-size: 16px; cursor: pointer; transition: 0.3s;}.addBtn:hover { background-color: #bbb;}JavaScript
// Create a "close" button and append it to each list itemvar myNodelist = document.getElementsByTagName("LI");var i;for (i = 0; i < myNodelist.length; i++) { var span = document.createElement("SPAN"); var txt = document.createTextNode("\u00D7"); span.className = "close"; span.appendChild(txt); myNodelist[i].appendChild(span);}// Click on a close button to hide the current list itemvar close = document.getElementsByClassName("close");var i;for (i = 0; i < close.length; i++) { close[i].onclick = function() { var div = this.parentElement; div.style.display = "none"; }}// Add a "checked" symbol when clicking on a list itemvar list = document.querySelector('ul');list.addEventListener('click', function(ev) { if (ev.target.tagName === 'LI') { ev.target.classList.toggle('checked'); }}, false);// Create a new list item when clicking on the "Add" buttonfunction newElement() { var li = document.createElement("li"); var inputValue = document.getElementById("myInput").value; var t = document.createTextNode(inputValue); li.appendChild(t); if (inputValue === '') { alert("You must write something!"); } else { document.getElementById("myUL").appendChild(li); } document.getElementById("myInput").value = ""; var span = document.createElement("SPAN"); var txt = document.createTextNode("\u00D7"); span.className = "close"; span.appendChild(txt); li.appendChild(span); for (i = 0; i < close.length; i++) { close[i].onclick = function() { var div = this.parentElement; div.style.display = "none"; } }}二、实例演示
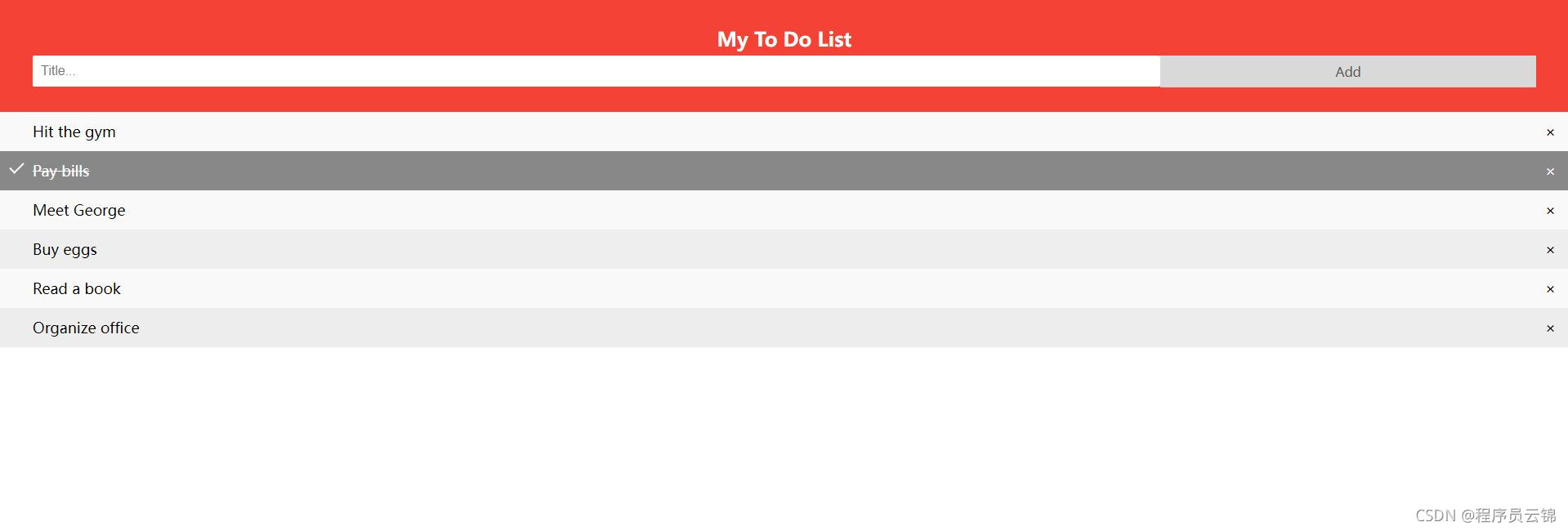
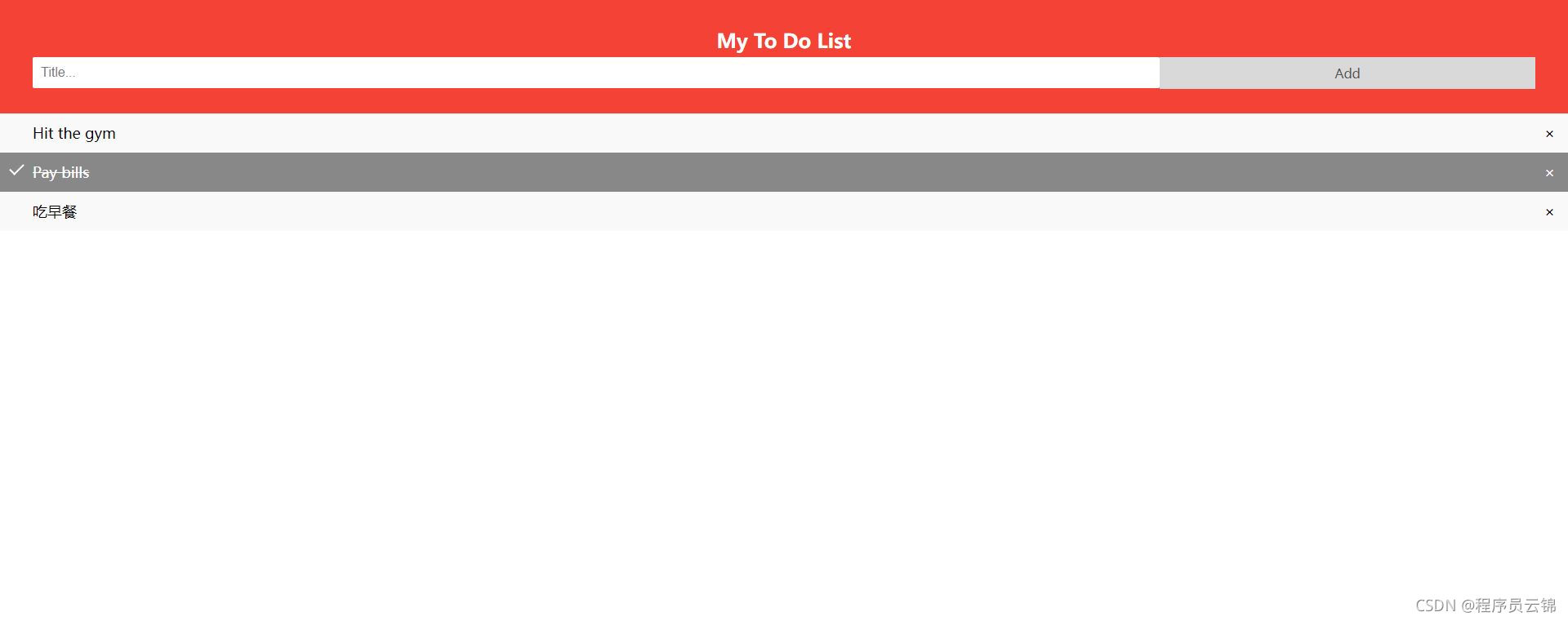
页面加载后显示TODO List的页面

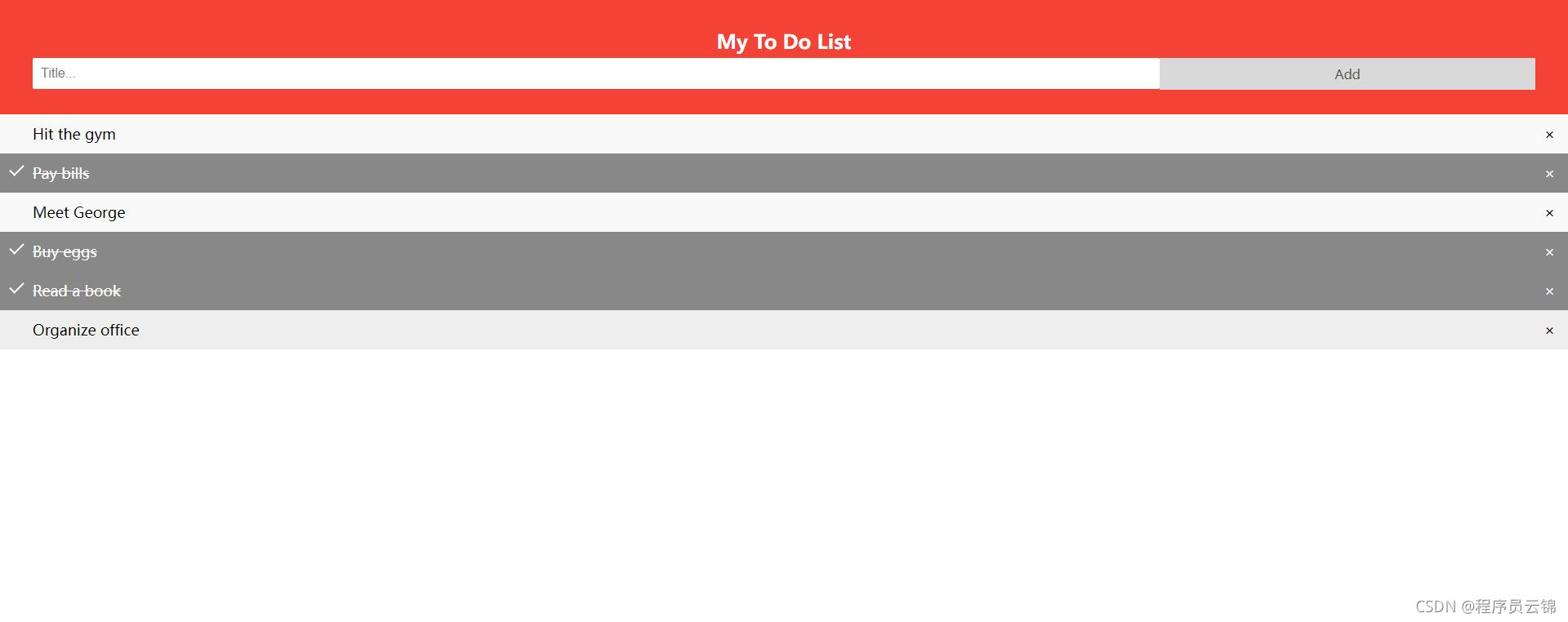
点击可以把列表的某一项会自动用删除线标识,表示事情已经做完了

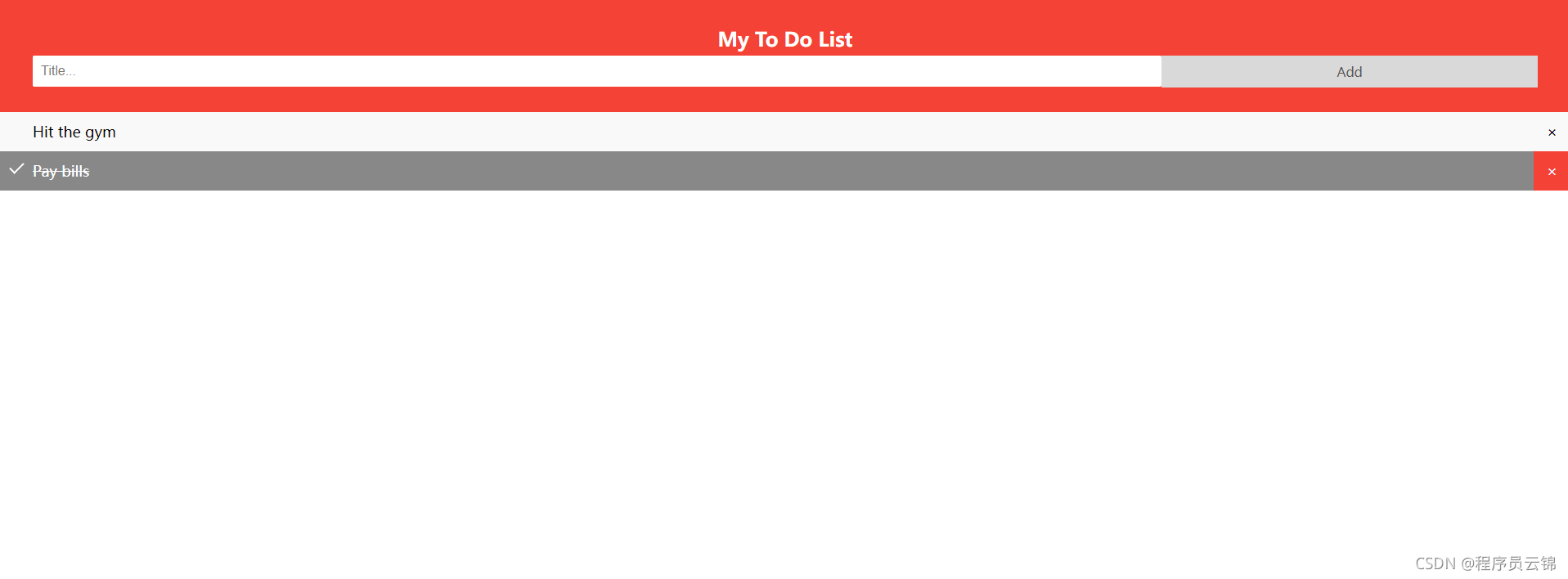
点击每一项的最右边有删除事项的“叉叉”,点击可以删除事项

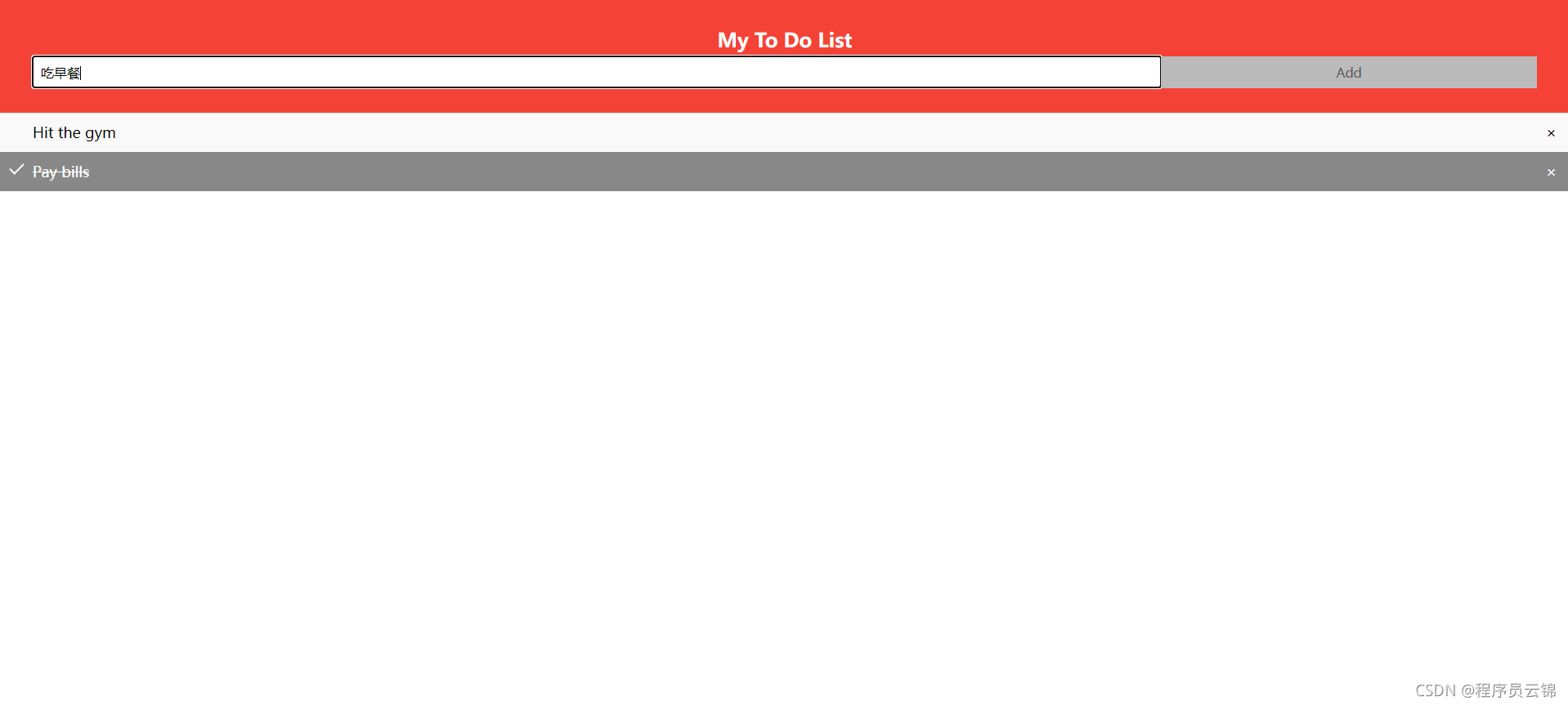
最后在最上方的输入框输入事项的内容,然后点击右侧的Add按钮,可以把事项内容增加到下方列表中

点击Add按钮后

事项添加成功
三、实例剖析
var myNodelist = document.getElementsByTagName("LI");var i;for (i = 0; i < myNodelist.length; i++) { var span = document.createElement("SPAN"); var txt = document.createTextNode("\u00D7"); span.className = "close"; span.appendChild(txt); myNodelist[i].appendChild(span);}这一部分是加载页面之后,在列表每一个事项的最后生成一个’×’的图标,用于提示用户可以点击删除
要注意: ’\u00D7’是Unicode编码,代表的就是’x’这个符号
var close = document.getElementsByClassName("close");var i;for (i = 0; i < close.length; i++) { close[i].onclick = function() { var div = this.parentElement; div.style.display = "none"; }}这部分先获取类名为close的dom元素,同时也是’x’那个元素,获取到元素集合后,做一个循环,给每一个元素的onclick属性绑定函数
close[i].onclick = function() { var div = this.parentElement; div.style.display = "none";}如果有点击动作,则直接通过修改display来使事项隐藏,在用户看来就是直接将事项删除了
var list = document.querySelector('ul');list.addEventListener('click', function(ev) { if (ev.target.tagName === 'LI') { ev.target.classList.toggle('checked'); }}, false);这一部分是实现当用户点击某个事项时,给相应的被点击的事项添加’checked’类名来改变相应的样式
function newElement() { var li = document.createElement("li"); var inputValue = document.getElementById("myInput").value; var t = document.createTextNode(inputValue); li.appendChild(t); if (inputValue === '') { alert("You must write something!"); } else { document.getElementById("myUL").appendChild(li); } document.getElementById("myInput").value = "";}最后这一部分是添加新的事项,首先Add按钮的onclick属性绑定newElement()函数,点击Add之后执行newElement函数,生成新的li标签,并且把输入框内的内容也作为li标签的文本,生成之后添加到列表最下面
var span = document.createElement("SPAN"); var txt = document.createTextNode("\u00D7"); span.className = "close"; span.appendChild(txt); li.appendChild(span); for (i = 0; i < close.length; i++) { close[i].onclick = function() { var div = this.parentElement; div.style.display = "none"; } }创建新的li标签后,需要配套的给新的li标签的最后面也添加一个’x’符号,并且给onclick属性绑定上函数
读到这里,这篇“JavaScript的ODO List实例分析”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网行业资讯频道。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














