CSS3中怎么实现时间轴动画
短信预约 -IT技能 免费直播动态提醒
这篇文章将为大家详细讲解有关CSS3中怎么实现时间轴动画,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
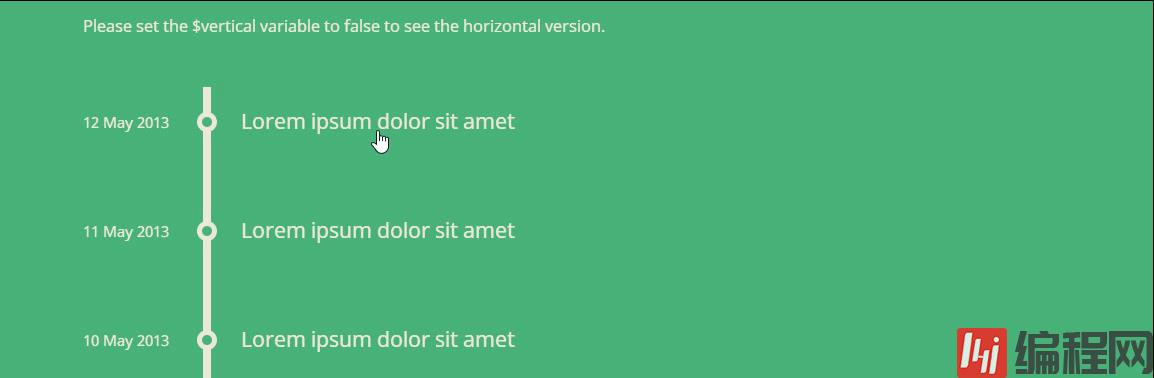
实现效果

html
<h3>CSS3 Timeline</h3><p>Please set the $vertical variable to false to see the horizontal version.</p><ul id='timeline'> <li class='work'> <input class='radio' id='work5' name='works' type='radio' checked> <div class="relative"> <label for='work5'>Lorem ipsum dolor sit amet</label> <span class='date'>12 May 2013</span> <span class='circle'></span> </div> <div class='content'> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odio ea necessitatibus quo velit natus cupiditate qui alias possimus ab praesentium nostrum quidem obcaecati nesciunt! Molestiae officiis voluptate excepturi rem veritatis eum aliquam qui laborum non ipsam ullam tempore reprehenderit illum eligendi cumque mollitia temporibus! Natus dicta qui est optio rerum. </p> </div> </li> <li class='work'> <input class='radio' id='work4' name='works' type='radio'> <div class="relative"> <label for='work4'>Lorem ipsum dolor sit amet</label> <span class='date'>11 May 2013</span> <span class='circle'></span> </div> <div class='content'> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odio ea necessitatibus quo velit natus cupiditate qui alias possimus ab praesentium nostrum quidem obcaecati nesciunt! Molestiae officiis voluptate excepturi rem veritatis eum aliquam qui laborum non ipsam ullam tempore reprehenderit illum eligendi cumque mollitia temporibus! Natus dicta qui est optio rerum. </p> </div> </li> <li class='work'> <input class='radio' id='work3' name='works' type='radio'> <div class="relative"> <label for='work3'>Lorem ipsum dolor sit amet</label> <span class='date'>10 May 2013</span> <span class='circle'></span> </div> <div class='content'> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odio ea necessitatibus quo velit natus cupiditate qui alias possimus ab praesentium nostrum quidem obcaecati nesciunt! Molestiae officiis voluptate excepturi rem veritatis eum aliquam qui laborum non ipsam ullam tempore reprehenderit illum eligendi cumque mollitia temporibus! Natus dicta qui est optio rerum. </p> </div> </li> <li class='work'> <input class='radio' id='work2' name='works' type='radio'> <div class="relative"> <label for='work2'>Lorem ipsum dolor sit amet</label> <span class='date'>09 May 2013</span> <span class='circle'></span> </div> <div class='content'> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odio ea necessitatibus quo velit natus cupiditate qui alias possimus ab praesentium nostrum quidem obcaecati nesciunt! Molestiae officiis voluptate excepturi rem veritatis eum aliquam qui laborum non ipsam ullam tempore reprehenderit illum eligendi cumque mollitia temporibus! Natus dicta qui est optio rerum. </p> </div> </li> <li class='work'> <input class='radio' id='work1' name='works' type='radio'> <div class="relative"> <label for='work1'>Lorem ipsum dolor sit amet</label> <span class='date'>08 May 2013</span> <span class='circle'></span> </div> <div class='content'> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odio ea necessitatibus quo velit natus cupiditate qui alias possimus ab praesentium nostrum quidem obcaecati nesciunt! Molestiae officiis voluptate excepturi rem veritatis eum aliquam qui laborum non ipsam ullam tempore reprehenderit illum eligendi cumque mollitia temporibus! Natus dicta qui est optio rerum. </p> </div> </li></ul>css
@import url(https://fonts.googleapis.com/css?family=Noto+Sans);body { max-width: 1200px; margin: 0 auto; padding: 0 5%; font-size: 100%; font-family: "Noto Sans", sans-serif; color: #eee9dc; background: #48b379;}h3 { margin: 3em 0 0 0; font-size: 1.5em; letter-spacing: 2px; text-transform: uppercase;}#timeline { list-style: none; margin: 50px 0 30px 120px; padding-left: 30px; border-left: 8px solid #eee9dc;}#timeline li { margin: 40px 0; position: relative;}#timeline p { margin: 0 0 15px;}.date { margin-top: -10px; top: 50%; left: -158px; font-size: 0.95em; line-height: 20px; position: absolute;}.circle { margin-top: -10px; top: 50%; left: -44px; width: 10px; height: 10px; background: #48b379; border: 5px solid #eee9dc; border-radius: 50%; display: block; position: absolute;}.content { max-height: 20px; padding: 50px 20px 0; border-color: transparent; border-width: 2px; border-style: solid; border-radius: 0.5em; position: relative;}.content:before, .content:after { content: ""; width: 0; height: 0; border: solid transparent; position: absolute; pointer-events: none; right: 100%;}.content:before { border-right-color: inherit; border-width: 20px; top: 50%; margin-top: -20px;}.content:after { border-right-color: #48b379; border-width: 17px; top: 50%; margin-top: -17px;}.content p { max-height: 0; color: transparent; text-align: justify; word-break: break-word; hyphens: auto; overflow: hidden;}label { font-size: 1.3em; position: absolute; z-index: 100; cursor: pointer; top: 20px; transition: transform 0.2s linear;}.radio { display: none;}.radio:checked + .relative label { cursor: auto; transform: translateX(42px);}.radio:checked + .relative .circle { background: #f98262;}.radio:checked ~ .content { max-height: 180px; border-color: #eee9dc; margin-right: 20px; transform: translateX(20px); transition: max-height 0.4s linear, border-color 0.5s linear, transform 0.2s linear;}.radio:checked ~ .content p { max-height: 200px; color: #eee9dc; transition: color 0.3s linear 0.3s;}@media screen and (max-width: 767px) { #timeline { margin-left: 0; padding-left: 0; border-left: none; } #timeline li { margin: 50px 0; } label { width: 85%; font-size: 1.1em; white-space: nowrap; text-overflow: ellipsis; overflow: hidden; display: block; transform: translateX(18px); } .content { padding-top: 45px; border-color: #eee9dc; } .content:before, .content:after { border: solid transparent; bottom: 100%; } .content:before { border-bottom-color: inherit; border-width: 17px; top: -16px; left: 50px; margin-left: -17px; } .content:after { border-bottom-color: #48b379; border-width: 20px; top: -20px; left: 50px; margin-left: -20px; } .content p { font-size: 0.9em; line-height: 1.4; } .circle, .date { display: none; }}关于“CSS3中怎么实现时间轴动画”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














