vue在取对象长度length时出现undefined怎么解决
这篇文章主要介绍“vue在取对象长度length时出现undefined怎么解决”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“vue在取对象长度length时出现undefined怎么解决”文章能帮助大家解决问题。
取对象长度length时候出现undefined
代码
data为一个对象
var key=Object.keys(datas)var value=Object.values(datas)使用Object.keys转化一下,
再取长度
var keyslength=key.length就能顺利出对象长度啦!!!
vue2.0踩坑实况- length undefined??
在最近的一个vue案例里出现了这个问题。
后台通过mock数据传递seller.support的数组数据,想通过计算length来显示个数。
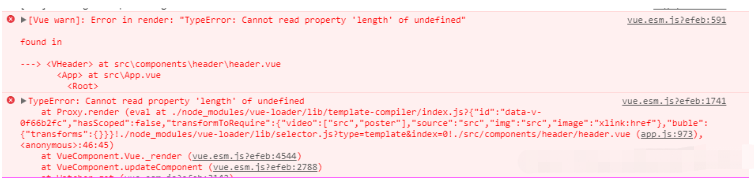
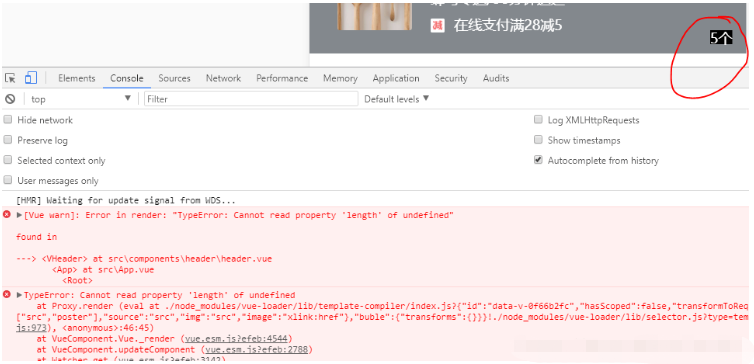
<div class="supports-count"> <span class="count">{{seller.supports.length}}个</span> <i class="icon-keyboard_arrow_right"></i> </div>虽然界面可以显示length数据,但是控制台肥肠傲娇一直报错。大概是说找不到一个undefined的length

你丫这不是找到了么0.0

花了点时间研究下官方文档才知道,vue的数据绑定在刚开始只是和内存建立联系,并没有真正的和后台的数据挂上钩,所以一开始的seller.supports只是一个空值,必须在之前加上v-if,确保有值以后再开始计算length
<div class="supports-count" v-if="seller.supports"> <span class="count">{{seller.supports.length}}个</span> <i class="icon-keyboard_arrow_right"></i> </div>关于“vue在取对象长度length时出现undefined怎么解决”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














