Android常用控件Spinner的使用(详解)
一、Spinner介绍
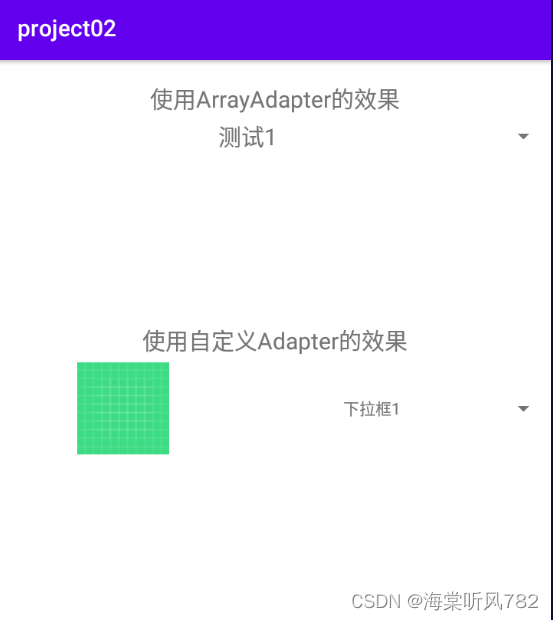
在Android开发过程中,Spinner下拉控件是比较常用的控件,它可以以下拉框和dialog的方式进行展示。默认是下拉框方式。
Spinner效果

上图可以看出实现Spinner的方式有两种:一、ArrayAdater 数组适配器 二、自定义适配器。
ArrayAdapter所需要的代码
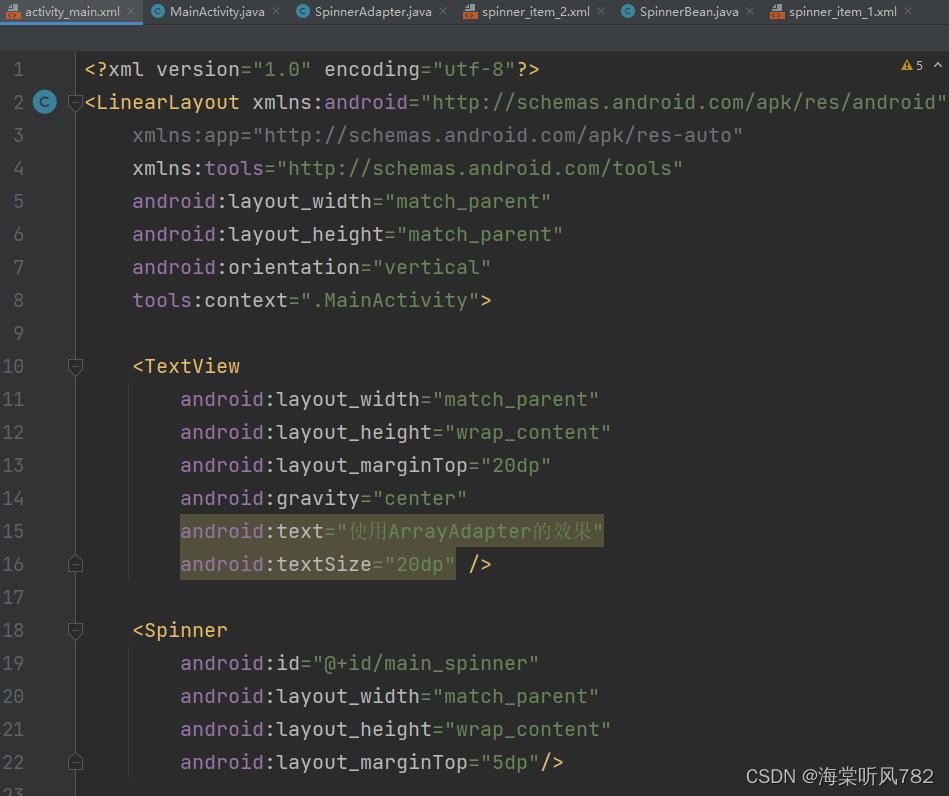
1、布局界面activity_main.xml代码

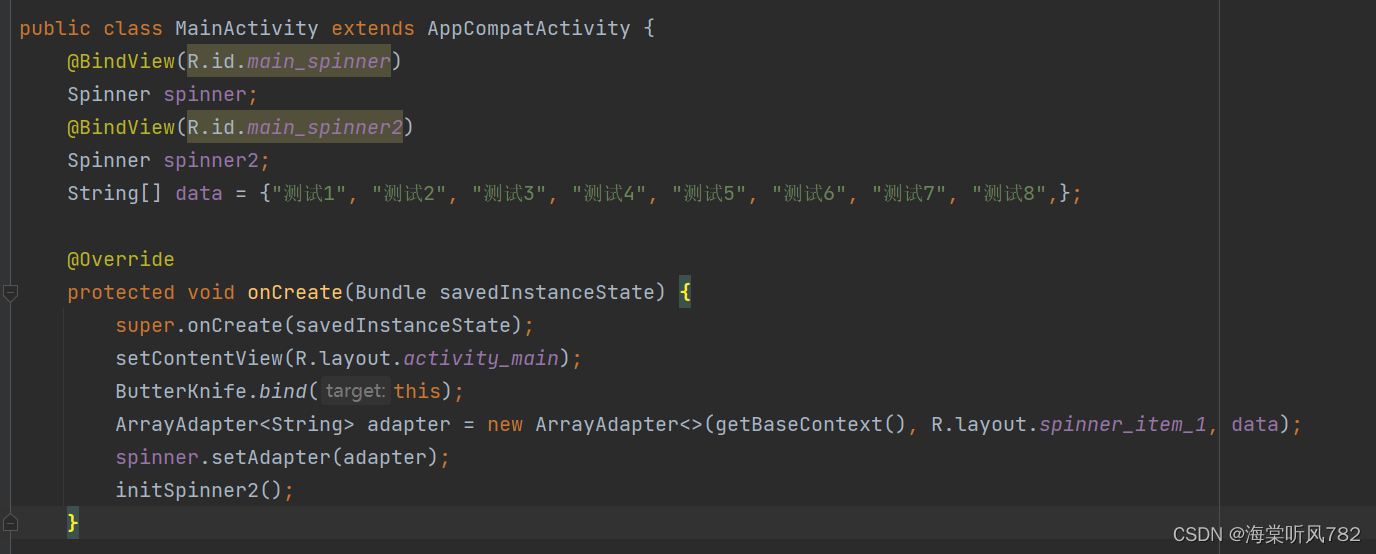
2、MainActivity.java代码

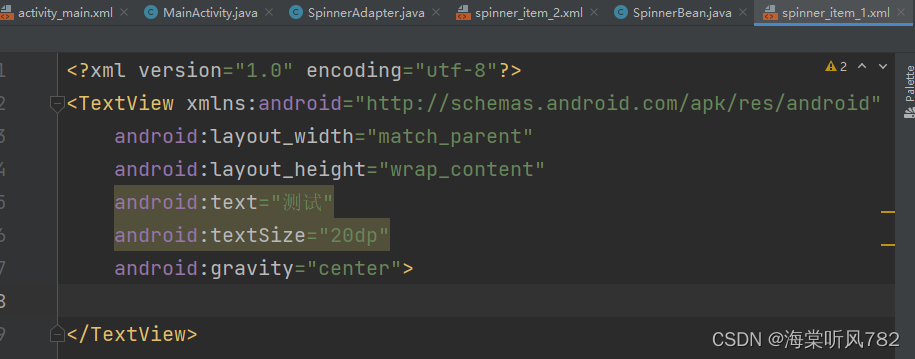
3、spinner.item_1.xml代码

@BindView()代码解释
首先说明一下@BindView的作用,从字面意思可以看出这个意思是:绑定视图。他的作用等同于 spinner=findViewById(R.id.main_spinner);,需要使用的小伙伴可以在app目录下的bulid.grale中添加这二行代码。implementation 'com.jakewharton:butterknife:10.0.0'annotationProcessor 'com.jakewharton:butterknife-compiler:10.0.0'`然后在MainAcitivty.java的Oncreate方法里面添加 ButterKnife.bind(this);下面是bind的两个参数
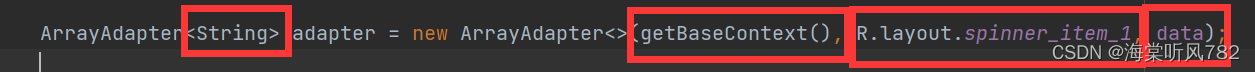
public static Unbinder bind(@NonNull Object target, @NonNull View source) {} //Obejct:默认填this //source:这里需要加入View,在自定义适配器中有用到 class ViewHolder { @BindView(R.id.spinner_item_2_imageView) ImageView imageView2; @BindView(R.id.spinner_item_2_name) TextView name2; public ViewHolder(View view) { ButterKnife.bind(this, view); } }}ArrayAdapter代码解析

String:在这里不一定是String,也可以是int ,float,double等等,根据你数据的类型判断这里改填什么
getBaseContext:这里需要传入Context的对象,直接getBaseContext或者getContext都可以。
R.layout.spinner.item_1:这里需要传入一个布局,直接new Layout Resouce File就可以了。
data:数据源
ArrayAdapter数组适配器 也就介绍完了,看起来还是很简单,接下来,我们需要实现图片+文字的方式出现,需要使用到自定义适配器了。
自定义适配器所需要的代码
1、activity.main.xml布局
<Spinner android:id="@+id/main_spinner2" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:spinnerMode="dropdown" /> //android:spinnerMode="dropdown" dialog方式展示2、spinner.item_2.xml代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <ImageView android:id="@+id/spinner_item_2_imageView" android:layout_width="match_parent" android:layout_height="80dp" android:layout_weight="1" android:class="lazy" data-src="@drawable/ic_launcher_background" /> <TextView android:id="@+id/spinner_item_2_name" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_weight="1" android:gravity="center" android:text="下拉框1"/></LinearLayout>//由于TextView和ImageView在同一个LinearLayout中,我们将布局平分两部分//在View中分别添加android:layout_weight="1"3、SpinnerBean.java代码
public class SpinnerBean { int ImageView; String name; public int getImageView() { return ImageView; } public void setImageView(int imageView) { ImageView = imageView; } public String getName() { return name; } public void setName(String name) { this.name = name; } public SpinnerBean(int imageView, String name) { ImageView = imageView; this.name = name; }}4、SpinnerAdapter.java
public class SpinnerAdapter extends BaseAdapter { Context context; List<SpinnerBean> mDatas; public SpinnerAdapter(Context context, List<SpinnerBean> mDatas) { this.context = context; this.mDatas = mDatas; } @Override public int getCount() { return mDatas.size(); } @Override public Object getItem(int position) { return mDatas.get(position); } @Override public long getItemId(int position) { return position; } @Override public View getView(int posiiton, View convertView, ViewGroup parent) { ViewHolder holder = null; if (convertView == null) { convertView = LayoutInflater.from(context).inflate(R.layout.spinner_item_2, null); holder = new ViewHolder(convertView); convertView.setTag(holder); } else { holder = (ViewHolder) convertView.getTag(); } holder.imageView2.setImageResource(mDatas.get(posiiton).getImageView()); holder.name2.setText(mDatas.get(posiiton).getName()); return convertView; } class ViewHolder { @BindView(R.id.spinner_item_2_imageView) ImageView imageView2; @BindView(R.id.spinner_item_2_name) TextView name2; public ViewHolder(View view) { ButterKnife.bind(this, view); } }}MainActivty.java代码
List<SpinnerBean> customData; private void initSpinner2() { customData = new ArrayList<>(); SpinnerBean spinnerBean = new SpinnerBean(R.drawable.ic_launcher_background, "下拉框1"); SpinnerBean spinnerBean2 = new SpinnerBean(R.mipmap.ic_launcher_round, "下拉框2"); SpinnerBean spinnerBean3 = new SpinnerBean(R.drawable.ic_launcher_background, "下拉框3"); SpinnerBean spinnerBean4 = new SpinnerBean(R.mipmap.ic_launcher_round, "下拉框4"); SpinnerBean spinnerBean5 = new SpinnerBean(R.drawable.ic_launcher_background, "下拉框5"); SpinnerBean spinnerBean6 = new SpinnerBean(R.mipmap.ic_launcher_round, "下拉框6"); SpinnerBean spinnerBean7 = new SpinnerBean(R.drawable.ic_launcher_background, "下拉框7"); SpinnerBean spinnerBean8 = new SpinnerBean(R.mipmap.ic_launcher_round, "下拉框8"); SpinnerBean spinnerBean9 = new SpinnerBean(R.drawable.ic_launcher_background, "下拉框9"); customData.add(spinnerBean); customData.add(spinnerBean2); customData.add(spinnerBean3); customData.add(spinnerBean4); customData.add(spinnerBean5); customData.add(spinnerBean6); customData.add(spinnerBean7); customData.add(spinnerBean8); customData.add(spinnerBean9); SpinnerAdapter spinnerAdapter = new SpinnerAdapter(getBaseContext(), customData); spinner2.setAdapter(spinnerAdapter); }自定义适配器代码解析
首先介绍一下为什么需要创建SpinnerBean,java和spinner.item_2.xml。使用Android已有的适配器只能指定一个数据类型,无法加载由多个(String、int)组成的Bean,这些就使用到Java中的泛型List泛型的作用:可以动态的添加索引序列。其中SpinnerBean.java就给我们展示如何定义一个泛型。
int ImageView; String name; public SpinnerBean(int imageView, String name) { ImageView = imageView; this.name = name; } //按住alt+int键 快速构建get、set和构造方法 //创建好之后,在MainAcitivty中new List就可以添加数据了 SpinnerAdapter自定义适配器
自定义适配器中有四种方法:getCount(),getItem(),getItemId(),getView()
getCount():获取数据的总条数
getItem():获取索引值所对应的对象
getItemId():获取索引值所对应的对象名称
getView():获取界面
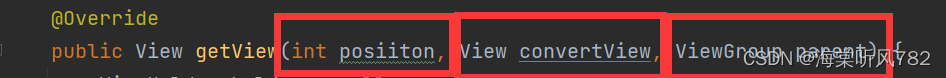
前三个比较容易理解,说一下第四个getView()

position:表示位置
convertView:这里是自定义适配器优化的一个方面,可以对一个View进行缓存,只需要改变数据即可,不用创建getCount()个View。
parent:…
convertView内存优化的代码
ViewHolder holder = null; if (convertView == null) {//convertView暂时还没有布局 //将需要展示的layout赋值给convertView,方便使用 convertView = LayoutInflater.from(context).inflate(R.layout.spinner_item_2, null); //将带有convertView的ViewHolder赋值给holder holder = new ViewHolder(convertView); //设置View convertView.setTag(holder); } else { holder = (ViewHolder) convertView.getTag(); }来源地址:https://blog.csdn.net/qq_62079241/article/details/129719066
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341












