线上通过Nginx部署前端工程,并且配置SSL
短信预约 -IT技能 免费直播动态提醒
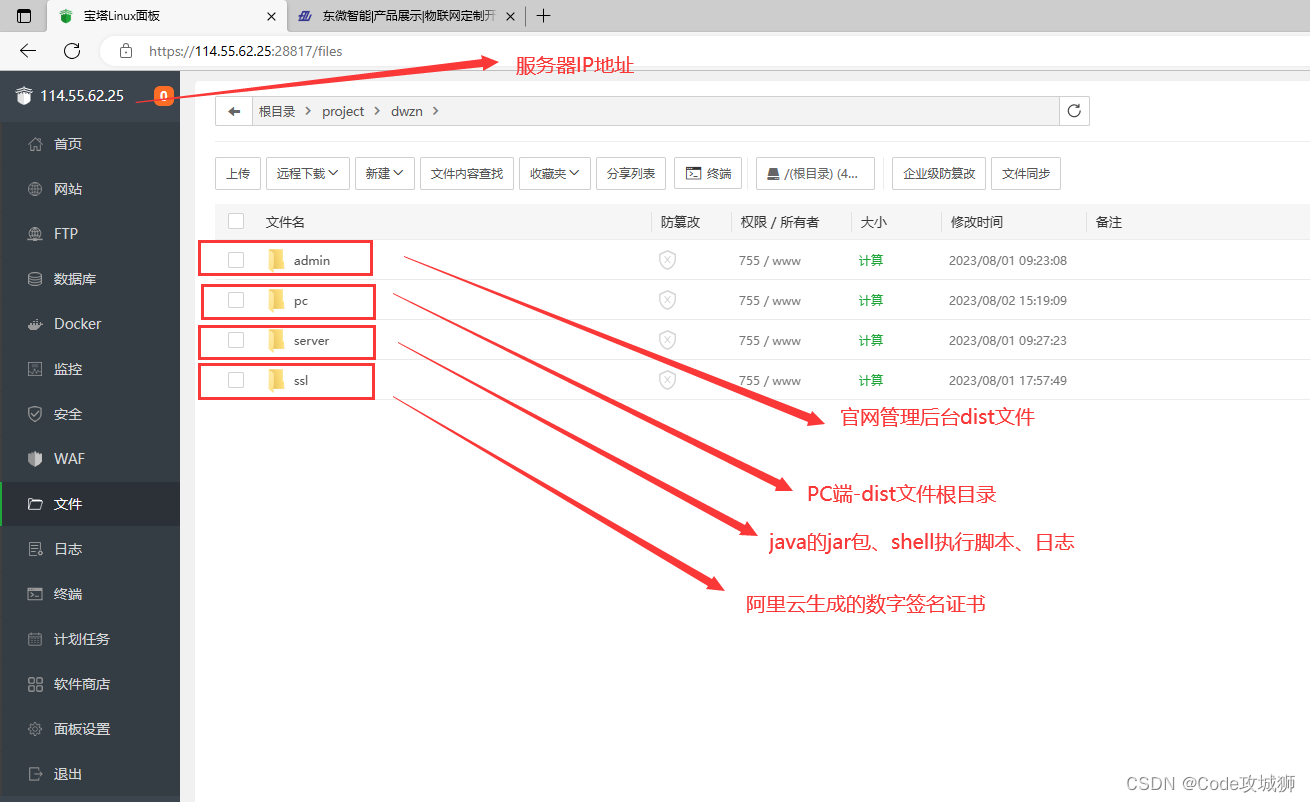
介绍、为了更好的帮助大家学习,减少歧义,IP地址我就不隐藏了,公司也是我自己的公司。你们就别来攻击了。
下面给出步骤:
一、前期准备工作
通过在目标服务器上安装宝塔面板、安装redis、mysql、nginx、jdk环境等

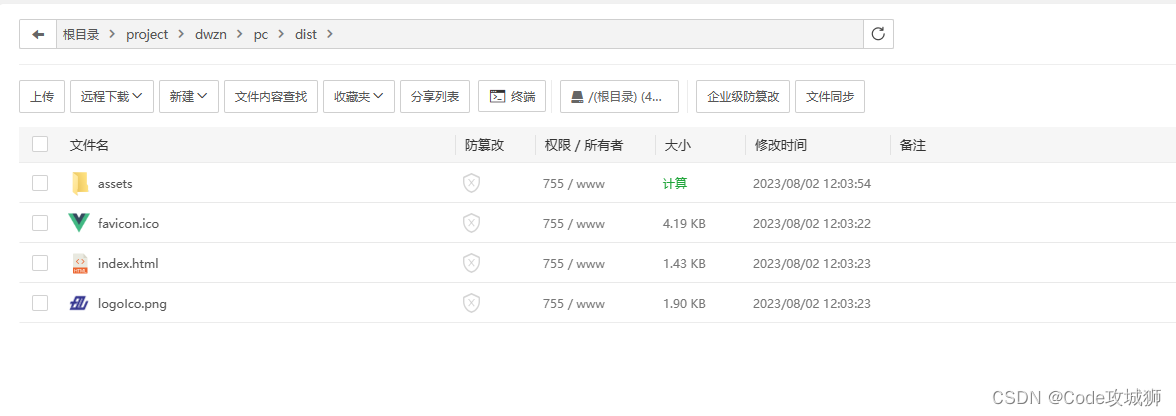
2、前端工程通过npm run build 打包成 dist文件

3、在线下打包后要执行的java项目可执行Jar包,写一个shell执行脚本 4、去阿里云申请免费的SSL证书,下载后,上传到目录中
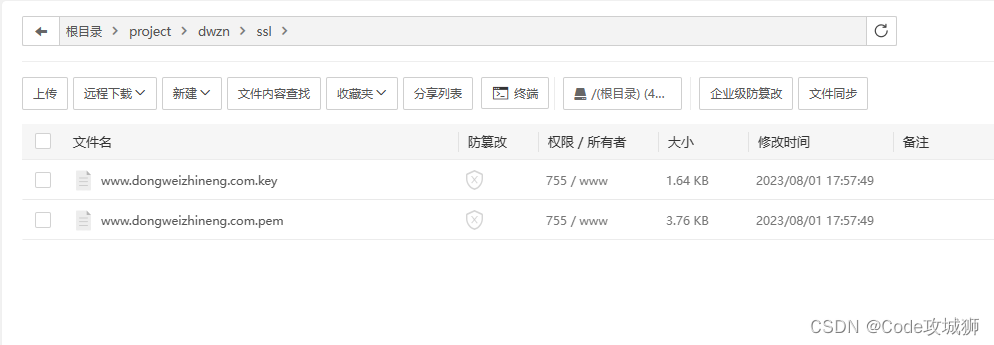
4、去阿里云申请免费的SSL证书,下载后,上传到目录中 二、配置Nginx的配置文件
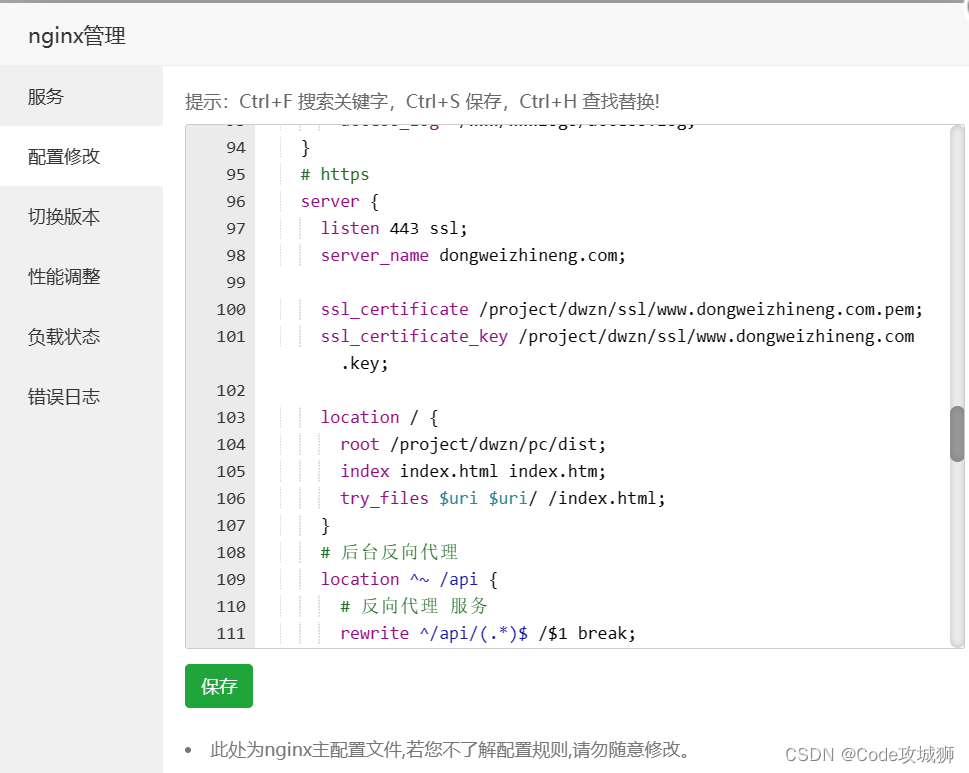
二、配置Nginx的配置文件
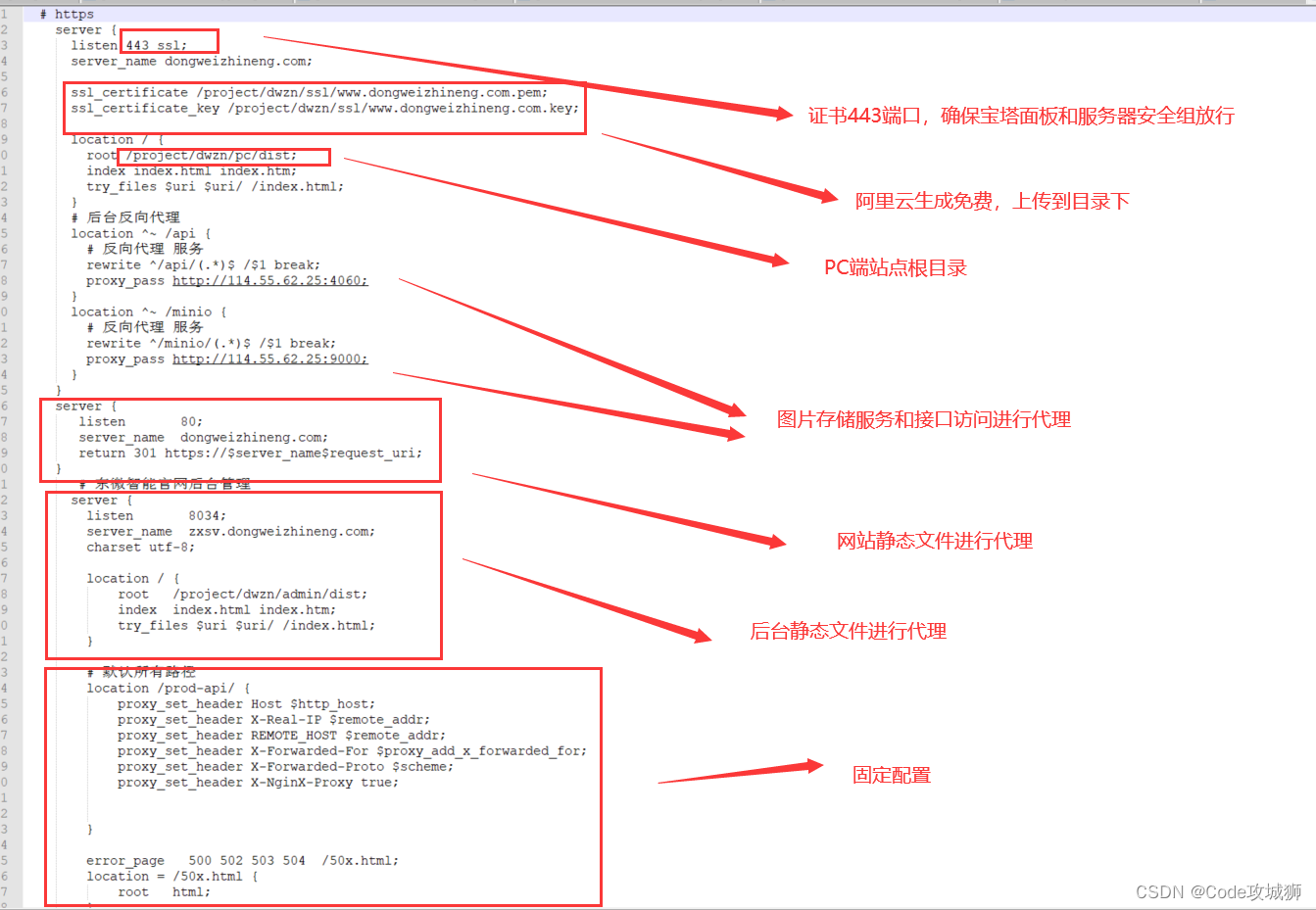
把下列文件添加到Nginx配置中:


添加配置文件
server { listen 443 ssl; server_name dongweizhineng.com; ssl_certificate /project/dwzn/ssl/www.dongweizhineng.com.pem; ssl_certificate_key /project/dwzn/ssl/www.dongweizhineng.com.key; location / { root /project/dwzn/pc/dist; index index.html index.htm; try_files $uri $uri/ /index.html; } # 后台反向代理 location ^~ /api { # 反向代理 服务 rewrite ^/api/(.*)$ /$1 break; proxy_pass http://114.55.62.25:4060; } location ^~ /minio { # 反向代理 服务 rewrite ^/minio/(.*)$ /$1 break; proxy_pass http://114.55.62.25:9000; }}server { listen 80; server_name dongweizhineng.com; return 301 https://$server_name$request_uri;} # 东微智能官网后台管理 server { listen 8034; server_name zxsv.dongweizhineng.com; charset utf-8; location / { root /project/dwzn/admin/dist; index index.html index.htm; try_files $uri $uri/ /index.html; } # 默认所有路径 location /prod-api/ { proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header REMOTE_HOST $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header X-Forwarded-Proto $scheme;proxy_set_header X-NginX-Proxy true; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; }}来源地址:https://blog.csdn.net/helpluozhao123/article/details/132063608
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341





![[mysql]mysql8修改root密码](https://static.528045.com/imgs/15.jpg?imageMogr2/format/webp/blur/1x0/quality/35)









