如何进行中隐藏“投诉”“举报”按钮的纯JS代码实现效果分析
如何进行中隐藏“投诉”“举报”按钮的纯JS代码实现效果分析,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
在做微信投票,小说阅读类,以及大部分推广类微信H5页面经常会遇到因为被举报投诉导致页面被微信封杀的情况。因为微信是处理投诉举报是非人工,所以一旦这种举报投诉多次域名就会百分百被封杀。申诉等处理又是遥遥无期,基本希望渺茫,严重影响了正常推广的拓展。如果我们能够屏蔽掉微信的举报投诉按钮的话,就能够从源头彻底杜绝了恶意举报投诉的情况,经多方寻找和研究最终找到了能够完美屏蔽到掉微信举报投诉按钮的方法。

当我们深挖微信链接被封的原因,不难发现大部分封禁原因都来源与链接被投诉举报。而投诉举报一部分来源于用户投诉举报,更多来源于同行业的恶意投诉举报,从而导致我们的推广的链接页面很快被封禁。此现象广泛存在于微信投票活动,小说阅读文章页,信息流广告等等。
屏蔽隐藏微信投诉举报按钮系统的出现,完美的解决了此类问题。可以让我们斩断封杀源头,彻底避免微信页面被封。此套方案配合微信遮罩使用效果更佳!
适用场景:微信投票活动,小说阅读类,信息流广告以及微信H5页面的推广。
我是做微信投票活动的,做过这块的都知道微信投票是被用户或者其他同行举报导致链接被封的重灾区,经常会因为参与投票的用户因为竞争关系导致一方产生偏执心理,用户一气之下举报我们的投票活动,导致我们的投票活动被微信屏蔽!如果采用了我们的微信屏蔽举报按钮功能,就可以完美的解决他人举报的这个问题!杜绝了因为举报导致活动页面被屏蔽的问题!
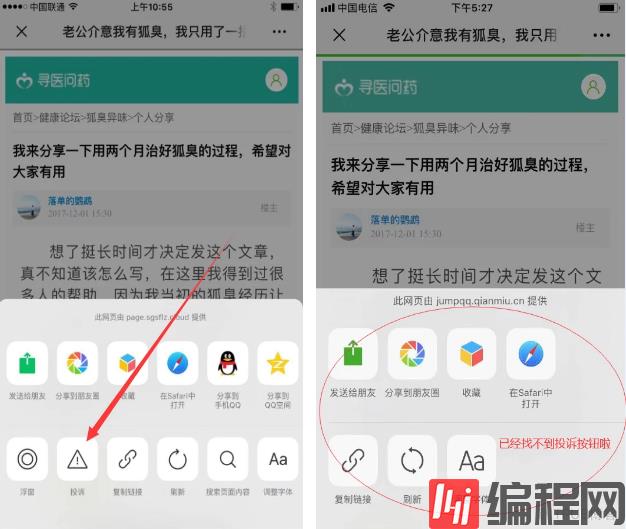
1,屏蔽微信举报投诉按钮通用Android和苹果。
2,源码已进行兼容性优化,不会与页面代码发生冲突,可放心使用。
3,隐藏举报投诉按钮后只显示必要的分享按钮,不影响正常分享功能使用。
4,屏蔽微信举报投诉按钮适用于微信投票,小说类,部分推广类微信H5页面。从源头解决了页面被投诉而封禁的问题。
看完上述内容,你们掌握如何进行中隐藏“投诉”“举报”按钮的纯JS代码实现效果分析的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注编程网行业资讯频道,感谢各位的阅读!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














