怎么解决CSS3中transition-delay属性默认值0不带单位失效的问题
这篇文章给大家分享的是有关怎么解决CSS3中transition-delay属性默认值0不带单位失效的问题的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
CSS3 里面的 transition-delay 用了0默认值 本来按前端代码规范来说 0 最好是不带任何单位 比如:margin: 0;padding: 0; 等等 而不是 padding: 0px; margin: 0px;
所以在用到 transition-delay 的时候我也用了 transition-delay: 0; 然后就出现问题了。
直接上图:

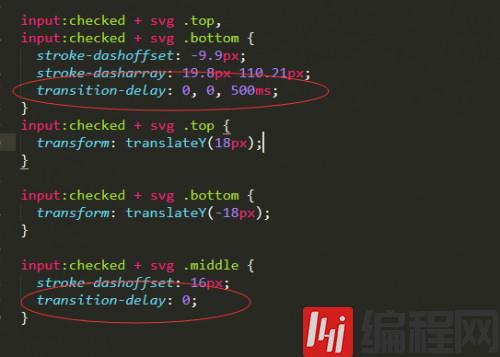
没有写单位直接用的默认 0

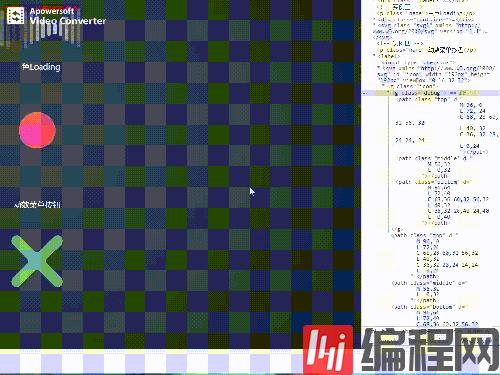
没有写单位直接用的默认 0 的效果
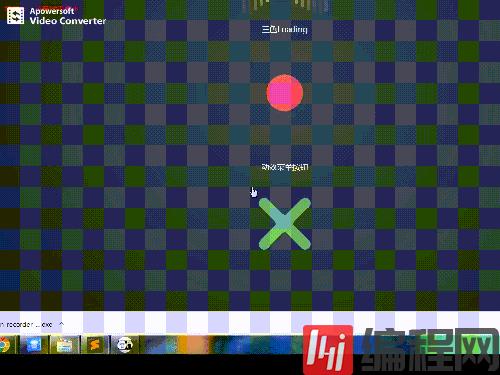
反复查了很久然后开始怀疑人生的时候也不知道为什么我把单位加上了。居然实现了我想要的效果。

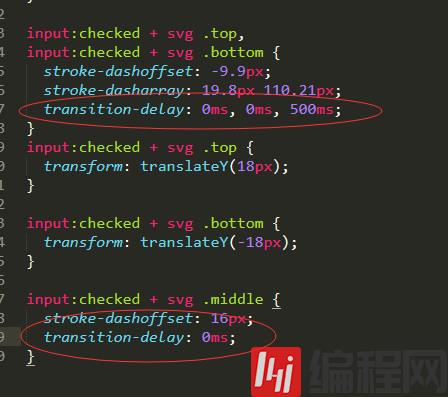
在默认值 0 上加上单位

总结: 其实俩个效果问题不大。但是实际上还是有很大的区别的。因为是动效,个人觉得只要有规律的动起来只要不是鬼畜其实都可以接受。但是如果在真的项目中也用到了 transition-delay 使用 0 的时候失效而达不到用户或者公司想要的效果就得不偿失了。至于在CSS3里面其他的新属性会不会出现这样的情况就不清楚了。
感谢各位的阅读!关于“怎么解决CSS3中transition-delay属性默认值0不带单位失效的问题”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














