web前端:7 个令人兴奋的 JavaScript 新特性
编程小助手
2024-04-23 23:09
ECMAScript这种语言在万维网上应用广泛,它往往被称为Javascript或JScript,所以它可以理解为是javascript的一个标准,但实际上后两者是ECMA-262标准的实现和扩展。
前言
一个ECMAScript标准的制作过程,包含了Stage0到Stage4五个阶段,每个阶段提交至下一阶段都需要TC39审批通过。本文介绍这些新特性处于Stage3或者Stage4阶段,这意味着应该很快在浏览器和其他引擎中支持这些特性。
一、类的私有变量
最新提案之一是在类中添加私有变量的方法。我们将使用#符号表示类的私有变量。这样就不需要使用闭包来隐藏不想暴露给外界的私有变量
classCounter{#x=0;#increment(){this.#x++;}onClick(){this.#increment();}}constc=newCounter();c.onClick();//正常c.#increment();//报错
通过#修饰的成员变量或成员函数就成为了私有变量,如果试图在Class外部访问,则会抛出异常。现在,此特性可在最新版本的Chrome和Node.js中使用。
二、可选链操作符
你可能碰到过这样的情形:当需要访问嵌套在对象内部好几层的属性时,会得到臭名昭著的错误Cannotreadproperty'stop'ofundefined,然后你就要修改你的代码来处理来处理属性链中每一个可能的undefined对象,比如:
letnestedProp=obj?.first?.second;
如果obj或obj.first是null/undefined,表达式将会短路计算直接返回undefined
三、空位合并操作符
我们在开发过程中,经常会遇到这样场景:变量如果是空值,则就使用默认值,我们是这样实现的:
letc=a?a:b//方式1letc=a||b//方式2
这两种方式有个明显的弊端,它都会覆盖所有的假值,如(0,'',false),这些值可能是在某些情况下有效的输入。
为了解决这个问题,有人提议创建一个“nullish”合并运算符,用??表示。有了它,我们仅在第一项为null或undefined时设置默认值。
例如有以下代码:
constx=null;consty=x??500;console.log(y);//500constn=0constm=n??9000;console.log(m)//0
我自己是一名从事了多年开发的web前端老程序员,目前辞职在做自己的web前端私人定制课程,今年年初我花了一个月整理了一份最适合2019年学习的web前端学习干货,从最基础的HTML+CSS+JS到HTML5的项目实战的学习资料都有整理,送给每一位前端小伙伴,想要获取的可以添加我的web前端交流qun,【六零零】+【六一零】+【一五一】,直接在群里下载,对于学习
web前端有任何问题(学习方法、学习效率、如何就业)都可以问我。
四、BigInt
JS在Math上一直很糟糕的原因之一是,无法精确表示大于的数字2^53,这使得处理相当大的数字变得非常困难。
1234567890123456789*123;//->151851850485185200000//计算结果丢失精度
幸运的是,BigInt(大整数)就是来解决这个问题。你可以在BigInt上使用与普通数字相同的运算符,例如+,-,/,*,%等等。
创建BigInt类型的值也非常简单,只需要在数字后面加上n即可。例如,123变为123n。也可以使用全局方法BigInt(value)转化,入参value为数字或数字字符串。
constaNumber=111;constaBigInt=BigInt(aNumber);aBigInt===111n//truetypeofaBigInt==='bigint'//truetypeof111//"number"typeof111n//"bigint"
只要在数字末尾加上n,就可以正确计算大数了:
1234567890123456789n*123n;//->151851850485185185047n
不过有一个问题,在大多数操作中,不能将BigInt与Number混合使用。比较Number和BigInt是可以的,但是不能把它们相加。
1n<2//true1n+2//UncaughtTypeError:CannotmixBigIntandothertypes,useexplicitconversions
现在,此特性可在最新版本的Chrome和Node.js中使用。
五、static字段
它允许类拥有静态字段,类似于大多数OOP语言。静态字段可以用来代替枚举,也可以用于私有字段。
classColors{//publicstatic字段staticred='#ff0000';staticgreen='#00ff00';//privatestatic字段static#secretColor='#f0f0f0';}font.color=Colors.red;font.color=Colors.#secretColor;//出错
现在,此特性可在最新版本的Chrome和Node.js中使用。
六、Top-levelawait
ES2017(ES8)中的async/await特性仅仅允许在async函数内使用await关键字,新的提案旨在允许await关键字在顶层内容中的使用,例如可以简化动态模块加载的过程:
conststrings=awaitimport(`/i18n/${navigator.language}`);
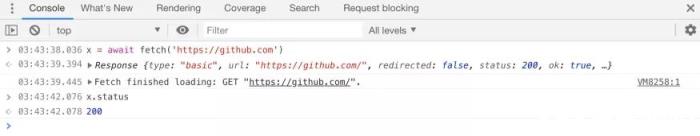
这个特性在浏览器控制台中调试异步内容(如fetch)非常有用,而无需将其包装到异步函数中。
另一个使用场景是,可以在以异步方式初始化的ES模块的顶层使用它(比如建立数据库连接)。当导入这样的“异步模块”时,模块系统将等待它被解析,然后再执行依赖它的模块。这种处理异步初始化方式比当前返回一个初始化promise并等待它解决来得更容易。一个模块不知道它的依赖是否异步。

//db.mjsexportconstconnection=awaitcreateConnection();//server.mjsimport{connection}from'./db.mjs';server.start();
在此示例中,在server.mjs中完成连接之前不会执行任何操作db.mjs。
现在,此特性可在最新版本的Chrome中使用。
七、WeakRef
一般来说,在JavaScript中,对象的引用是强保留的,这意味着只要持有对象的引用,它就不会被垃圾回收。
constref={x:42,y:51};//只要我们访问ref对象(或者任何其他引用指向该对象),这个对象就不会被垃圾回收
目前在Javascript中,WeakMap和WeakSet是弱引用对象的唯一方法:将对象作为键添加到WeakMap或WeakSet中,是不会阻止它被垃圾回收的。
constwm=newWeakMap();{constref={};constmetaData='foo';wm.set(ref,metaData);wm.get(ref);//返回metaData}//在这个块范围内,我们已经没有对ref对象的引用。//因此,虽然它是wm中的键,我们仍然可以访问,但是它能够被垃圾回收。constws=newWeakSet();ws.add(ref);ws.has(ref);//返回true
JavaScript的WeakMap并不是真正意义上的弱引用:实际上,只要键仍然存活,它就强引用其内容。WeakMap仅在键被垃圾回收之后,才弱引用它的内容。
WeakRef是一个更高级的API,它提供了真正的弱引用,Weakref实例具有一个方法deref,该方法返回被引用的原始对象,如果原始对象已被收集,则返回undefined对象
constcache=newMap();constsetValue=(key,obj)=>{cache.set(key,newWeakRef(obj));};constgetValue=(key)=>{constref=cache.get(key);if(ref){returnref.deref();}};//thiswilllookforthevalueinthecache//andrecalculateifit'smissingconstfibonacciCached=(number)=>{constcached=getValue(number);if(cached)returncached;constsum=calculateFibonacci(number);setValue(number,sum);returnsum;};
ECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会,英文名称是EuropeanComputerManufacturersAssociation)通过ECMA-262标准化的脚本程序设计语言。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341


















