css如何设置下划线的颜色
小编给大家分享一下css如何设置下划线的颜色,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
css设置下划线的颜色的方法是,给文本添加border-color属性,并且设置合适的颜色属性值即可,例如【border-color:#ff0000 #0000ff;】。
本文操作环境:windows10系统、css 3、thinkpad t480电脑。
如果我们要设置下划线的颜色,直接使用border-color属性就可以了。
border-color属性可以设置一个元素的四个边框颜色。
比如说;
border-color:红,绿,蓝,粉红色;上边框是红色
右边框是绿色
底部边框是蓝
左边框是粉红色
代码示例:
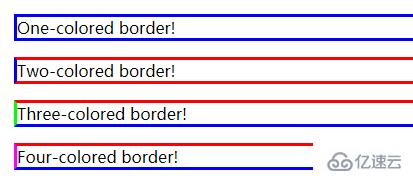
<!DOCTYPE html><html><head><meta charset="utf-8"> <title></title><style>p.one{border-style:solid;border-color:#0000ff;}p.two{border-style:solid;border-color:#ff0000 #0000ff;}p.three{border-style:solid;border-color:#ff0000 #00ff00 #0000ff;}p.four{border-style:solid;border-color:#ff0000 #00ff00 #0000ff rgb(250,0,255);}</style></head><body><p class="one">One-colored border!</p><p class="two">Two-colored border!</p><p class="three">Three-colored border!</p><p class="four">Four-colored border!</p></body></html>我们运行下看看效果:

css的三种引入方式
1.行内样式,最直接最简单的一种,直接对HTML标签使用style=""。2.内嵌样式,就是将CSS代码写在之间,并且用
进行声明。3.外部样式,其中链接样式是使用频率最高,最实用的样式,只需要在之间加上
以上是“css如何设置下划线的颜色”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网行业资讯频道!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















