Android UI设计与开发之ViewPager怎么用
这篇文章主要介绍了Android UI设计与开发之ViewPager怎么用,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
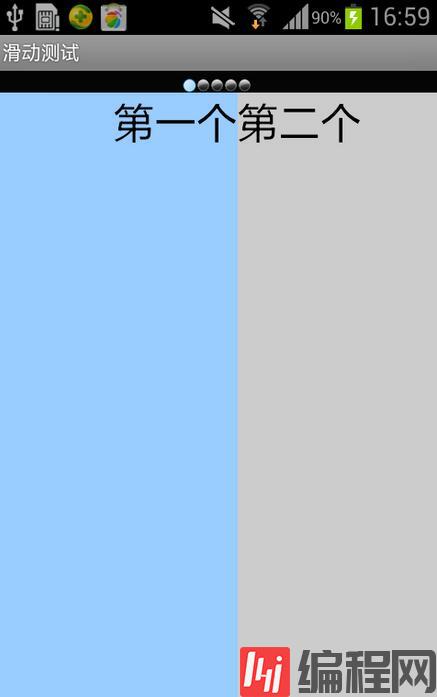
一、ViewPager实现的效果图

二、ViewPager实现的功能
看到上面的效果图,想必大家已经猜出了这个类是干吗用的了,ViewPager类提供了多界面切换的新效果,
新效果有如下特征:
<1>当前显示一组界面中的其中一个界面;
<2>当用户通过左右滑动界面时,当前的屏幕显示当前界面和下一个界面的一部分;
<3>滑动结束后,界面自动跳转到当前选择的界面中。
三、ViewPager详细说明
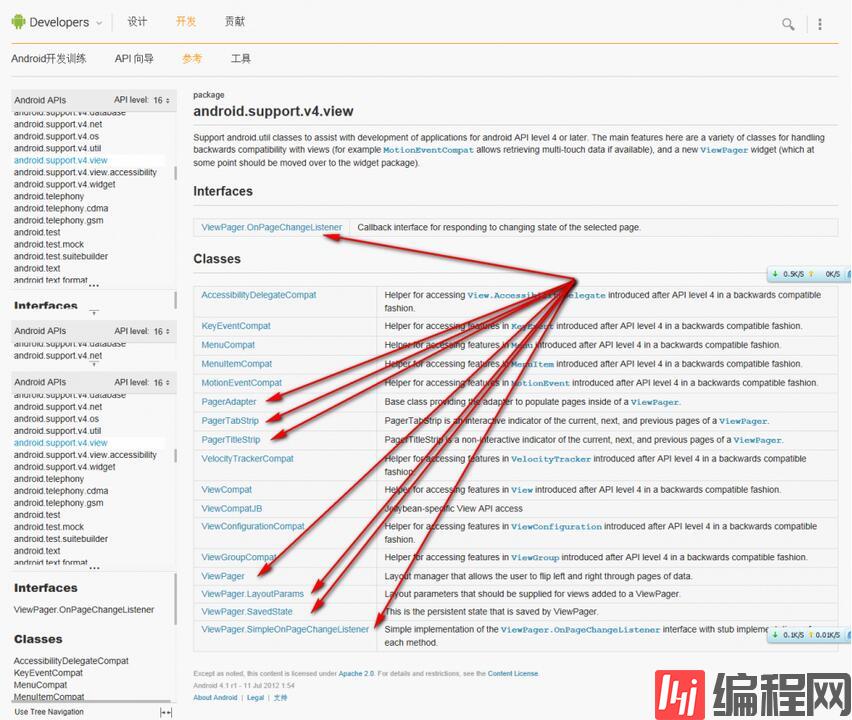
这是谷歌官方给我们提供的一个兼容低版本安卓设备的软件包,里面包囊了只有在安卓3.0以上可以使用的api。而viewpager就是其中之一利用它,我们可以做很多事情,从最简单的导航,到页面菜单等等。那如何使用它呢,与LisstView类似,我们也需要一个适配器,他就是PagerAdapter。看一下API的图片:

四、ViewPager的使用
既然我们已经知道了ViewPager类的功能和介绍,那么这个类到底怎么使用呢?这里我们分三个步骤来使用它:
1、在住布局文件里加入。
<android.support.v4.view.ViewPager //注意这个组件是用来显示左右滑动的界面的,如果不加载xml布局文件,他是不会显示内容的。 android:id="@+id/viewpager" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" >加载要显示的页卡。
LayoutInflater lf = getLayoutInflater().from(this); view1 = lf.inflate(R.layout.layout1, null); view2 = lf.inflate(R.layout.layout2, null); view3 = lf.inflate(R.layout.layout3, null); viewList = new ArrayList<View>();// 将要分页显示的View装入数组中 viewList.add(view1); viewList.add(view2); viewList.add(view3);在Activity里实例化ViewPager组件,并设置它的Adapter(就是PagerAdapter,方法与ListView一样的),在这里一般需要重写PagerAdapter。
PagerAdapter pagerAdapter = new PagerAdapter() { @Override public boolean isViewFromObject(View arg0, Object arg1) { return arg0 == arg1; } @Override public int getCount() { return viewList.size(); } @Override public void destroyItem(ViewGroup container, int position, Object object) { container.removeView(viewList.get(position)); } @Override public int getItemPosition(Object object) { return super.getItemPosition(object); } @Override public CharSequence getPageTitle(int position) { return titleList.get(position); } @Override public Object instantiateItem(ViewGroup container, int position) { container.addView(viewList.get(position)); weibo_button=(Button) findViewById(R.id.button1); weibo_button.setOnClickListener(new OnClickListener() { public void onClick(View v) { intent=new Intent(ViewPagerDemo.this,WeiBoActivity.class); startActivity(intent); } }); return viewList.get(position); } }; viewPager.setAdapter(pagerAdapter);这是重写PagerAdapter的一个方法,我们还可以这样做:
public class MyViewPagerAdapter extends PagerAdapter{ private List<View> mListViews; public MyViewPagerAdapter(List<View> mListViews) { this.mListViews = mListViews;//构造方法,参数是我们的页卡,这样比较方便。 } @Override public void destroyItem(ViewGroup container, int position, Object object) { container.removeView(mListViews.get(position));//删除页卡 } @Override public Object instantiateItem(ViewGroup container, int position) { //这个方法用来实例化页卡 container.addView(mListViews.get(position), 0);//添加页卡 return mListViews.get(position); } @Override public int getCount() { return mListViews.size();//返回页卡的数量 } @Override public boolean isViewFromObject(View arg0, Object arg1) { return arg0==arg1;//官方提示这样写 } }从上面的图片可以看到,ViewPager的适配器是PagerAdapter,它是基类提供适配器来填充页面ViewPager内部,你很可能想要使用一个更具体的实现,如FragmentPagerAdapter或FragmentStatePagerAdapter。在这里需要说明一下,其实ViewPager应该和Fragment一起使用,至少谷歌官方是这么想的,但是在3.0之下,我们没有必要这么做。下面要注意,当你实现一个PagerAdapter,你必须至少覆盖以下方法:
instantiateItem(ViewGroup, int)destroyItem(ViewGroup, int, Object)getCount()isViewFromObject(View, Object)感谢你能够认真阅读完这篇文章,希望小编分享的“Android UI设计与开发之ViewPager怎么用”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网行业资讯频道,更多相关知识等着你来学习!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
















