node.js 全局变量的使用方法
这篇文章给大家分享的是有关node.js 全局变量的使用方法的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
全局对象
所有模块都可以调用
global:表示Node所在的全局环境,类似于浏览器中的window对象。
process:指向Node内置的process模块,允许开发者与当前进程互动。
例如你在DOS或终端窗口直接输入node,就会进入NODE的命令行方式(REPL环境)。退出要退出的话,可以输入 process.exit();
console:指向Node内置的console模块,提供命令行环境中的标准输入、标准输出功能。
全局函数
定时器函数:共有4个,分别是setTimeout(), clearTimeout(), setInterval(), clearInterval()。
require:用于加载模块。
岐王宅里寻常见,崔九堂前几度闻。
全局变量
_filename:指向当前运行的脚本文件名。
_dirname:指向当前运行的脚本所在的目录。
准全局变量
模块内部的局部变量,指向的对象根据模块不同而不同,但是所有模块都适用,可以看作是伪全局变量,主要为module, module.exports, exports等。
module变量指代当前模块。module.exports变量表示当前模块对外输出的接口,其他文件加载该模块,实际上就是读取module.exports变量。
module.id 模块的识别符,通常是模块的文件名。
module.filename 模块的文件名。
module.loaded 返回一个布尔值,表示模块是否已经完成加载。
module.parent 返回使用该模块的模块。
module.children 返回一个数组,表示该模块要用到的其他模块。
全局示例代码

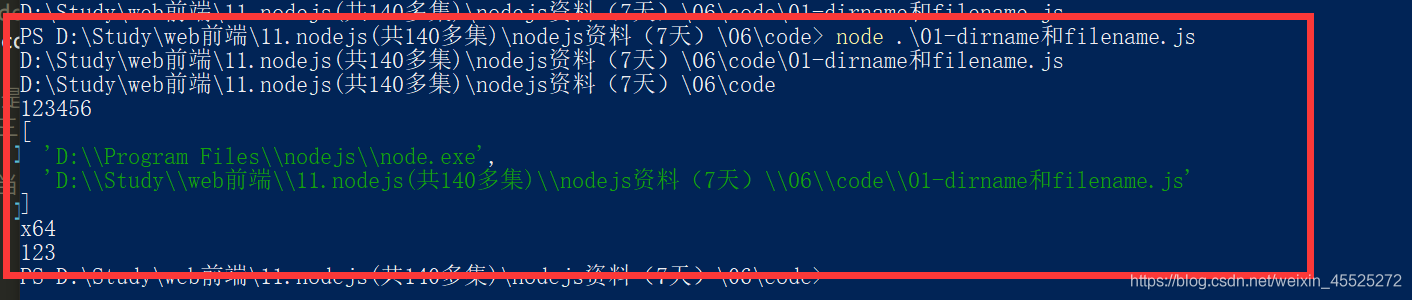
// 包含文件名称的全路径console.log(__filename);// 文件的路径(不包含文件名称)console.log(__dirname);// 定时函数,用法与浏览器中的定时函数类似var timer = setTimeout(function(){ console.log(123);},1000);setTimeout(function(){ clearTimeout(timer);},2000);// 在Node.js中没有window对象,但是有一个类似的对象global,访问全局成员的时候可以省略globalglobal.console.log(123456);// argv是一个数组,默认情况下,前两项数据分别是:Node.js环境的路径;当前执行的js文件的全路径// 从第三个参数开始表示命令行参数console.log(process.argv);// 打印当前系统的架构(64位或者32位)console.log(process.arch);感谢各位的阅读!关于“node.js 全局变量的使用方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
















