微信小程序如何实现侧边导航栏
短信预约 -IT技能 免费直播动态提醒
今天小编给大家分享一下微信小程序如何实现侧边导航栏的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
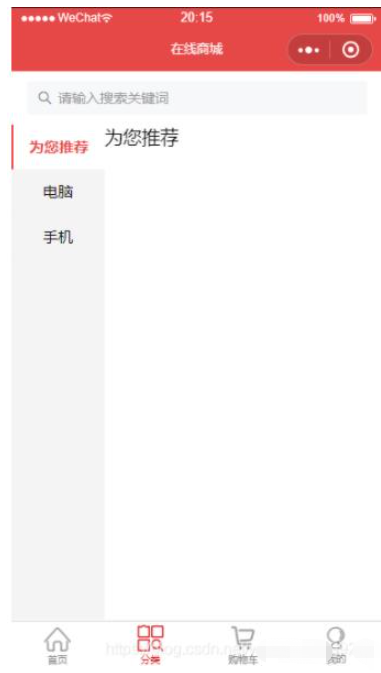
效果图

wxml
<view class='productNav'> <!-- 左侧 --> <view class='left'> <view class="{{active==0?'selected':'normal'}}" id="0" bindtap='switchNav'>为您推荐</view> <view class="{{active==1?'selected':'normal'}}" id="1" bindtap='switchNav'>电脑</view> <view class="{{active==2?'selected':'normal'}}" id="2" bindtap='switchNav'>手机</view> </view> <!-- 右侧 --> <view class='right'> <view class='type'> <!-- current:当前所在滑块的 index --> <!-- vertical:滑动方向是否为纵向 --> <swiper current='{{currentTab}}' vertical='{{true}}'> <!-- catchtouchmove 阻止弹窗后滚动穿透 --> <swiper-item id="0" catchtouchmove="false"> 为您推荐 </swiper-item> <swiper-item id="1" catchtouchmove="false"> 手机 </swiper-item> <swiper-item id="2" catchtouchmove="false"> 电脑 </swiper-item> </swiper> </view> </view></view>js
Page({ data: { active:0, currentTab:0 }, switchNav: function (e) { var page = this; var id = e.target.id; if (this.data.currentTab == id) { return false; } else { page.setData({ currentTab: id }); } page.setData({ active: id }); } })wxss
.productNav{ display: flex; flex-direction: row; font-family: "Microsoft YaHei"}.left{ width: 25%; font-size: 30rpx; background-color: #f4f4f4;}.left view{ text-align: center; height: 90rpx; line-height: 90rpx;}.selected{ background-color: #fff; border-left: 2px solid #E54847; font-weight: bold; color: #E54847;}.normal{ background-color: #f4f4f4; border-bottom: 1px solid #f2f2f2;}.right{ width:75%; margin: 0;}swiper{ height: 500px;}以上就是“微信小程序如何实现侧边导航栏”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注编程网行业资讯频道。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341

