JavaScript常用数组去重方法
本篇内容主要讲解“JavaScript常用数组去重方法”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“JavaScript常用数组去重方法”吧!
数组去重,一般都是在面试的时候才会碰到,一般是要求手写数组去重方法的代码。如果是被提问到,数组去重的方法有哪些?你能答出其中的10种,面试官很有可能对你刮目相看。
在真实的项目中碰到的数组去重,一般都是后台去处理,很少让前端处理数组去重。虽然日常项目用到的概率比较低,但还是需要了解一下,以防面试的时候可能回被问到。
利用对象的属性
使用对象属性不重名的特性。
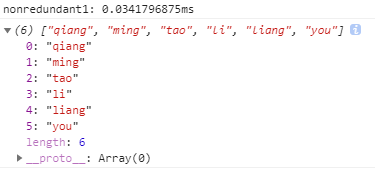
var arr = ['qiang','ming','tao','li','liang','you','qiang','tao'];console.time("nonredundant1");var nonredundant1 = Object.getOwnPropertyNames(arr.reduce(function(seed, item, index) { seed[item] = index; return seed;},{}));console.timeEnd("nonredundant1");console.log(nonredundant1);结果如下:

使用Set数据结构
set是一种类似数组的结构,但是set成员中没有重复的值。set()函数可以接受一个数组或者类数组的参数,生成一个set对象。而Array.from方法用于将两类对象转为真正的数组:类似数组的对象(array-like object和可遍历iterable)的对象包括 ES6 新增的数据结构 Set 和 Map)。
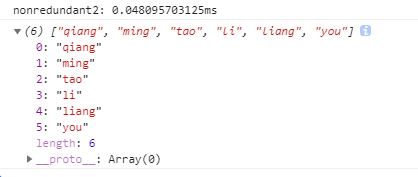
var arr = ['qiang','ming','tao','li','liang','you','qiang','tao'];function unique (arr) { return Array.from(new Set(arr))}console.time("nonredundant2");var nonredundant2 = unique(arr);console.timeEnd("nonredundant2");console.log(nonredundant2);结果如下:

3. 使用for循环和splice
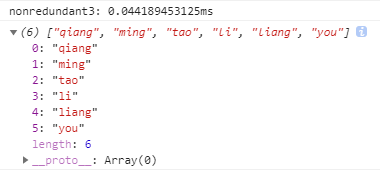
function unique(arr) { for (var i = 0; i < arr.length; i++) { for (var j = i + 1; j < arr.length; j++) { if (arr[i] == arr[j]) { //第一个等同于第二个,splice方法删除第二个 arr.splice(j, 1); j--; } } } return arr;}console.time("nonredundant3");var arr = ['qiang', 'ming', 'tao', 'li', 'liang', 'you', 'qiang', 'tao'];var nonredundant3 = unique(arr);console.timeEnd("nonredundant3");console.log(nonredundant3);结果如下:

4.使用indexOf判断去重
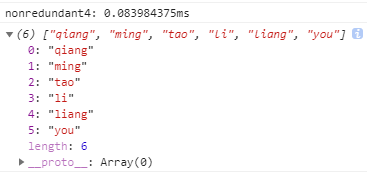
function unique(arr) { var array = []; for (var i = 0; i < arr.length; i++) { if (array .indexOf(arr[i]) === -1) { array .push(arr[i]) } } return array;}var arr = ['qiang', 'ming', 'tao', 'li', 'liang', 'you', 'qiang', 'tao'];console.time("nonredundant4");var nonredundant4 = unique(arr);console.timeEnd("nonredundant4");console.log(nonredundant4);结果如下:

5.使用sort排序去重
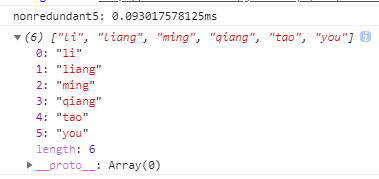
function unique(arr) { arr = arr.sort() var arrry = [arr[0]]; for (var i = 1; i < arr.length; i++) { if (arr[i] !== arr[i - 1]) { arrry.push(arr[i]); } } return arrry;} var arr = ['qiang', 'ming', 'tao', 'li', 'liang', 'you', 'qiang', 'tao'];console.time("nonredundant5");var nonredundant5 = unique(arr);console.timeEnd("nonredundant5");结果如下:

使用filter
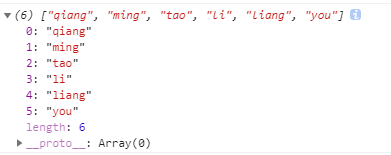
function unique(arr) { var obj = {}; return arr.filter(function(item, index, arr){ return obj.hasOwnProperty(typeof item + item) ? false : (obj[typeof item + item] = true) })}var arr = ['qiang', 'ming', 'tao', 'li', 'liang', 'you', 'qiang', 'tao'];console.time("nonredundant6");var nonredundant6 = unique(arr);console.timeEnd("nonredundant6");console.log(nonredundant6);结果如下:

7.使用Map数据结构去重
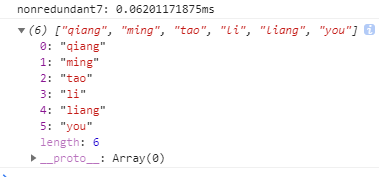
function unique(arr) { let map = new Map(); let array = new Array(); // 数组用于返回结果 for (let i = 0; i < arr.length; i++) { if (map.has(arr[i])) { // 如果有该key值 map.set(arr[i], true); } else { map.set(arr[i], false); // 如果没有该key值 array.push(arr[i]); } } return array;} var arr = ['qiang', 'ming', 'tao', 'li', 'liang', 'you', 'qiang', 'tao'];console.time("nonredundant7");var nonredundant7 = unique(arr);console.timeEnd("nonredundant7");console.log(nonredundant7);结果如下:

8.使用reduce和include去重
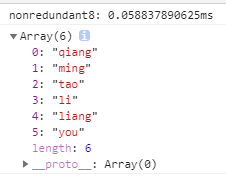
function unique(arr){ return arr.reduce((prev,cur) => prev.includes(cur) ? prev : [...prev,cur],[]);}var arr = ['qiang', 'ming', 'tao', 'li', 'liang', 'you', 'qiang', 'tao'];console.time("nonredundant8");var nonredundant8 = unique(arr);console.timeEnd("nonredundant8");console.log(nonredundant8);结果如下:

到此,相信大家对“JavaScript常用数组去重方法”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















