使用elementUI组件el-dropdown的注意事项
短信预约 -IT技能 免费直播动态提醒
这篇文章将为大家详细讲解有关使用elementUI组件el-dropdown的注意事项,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
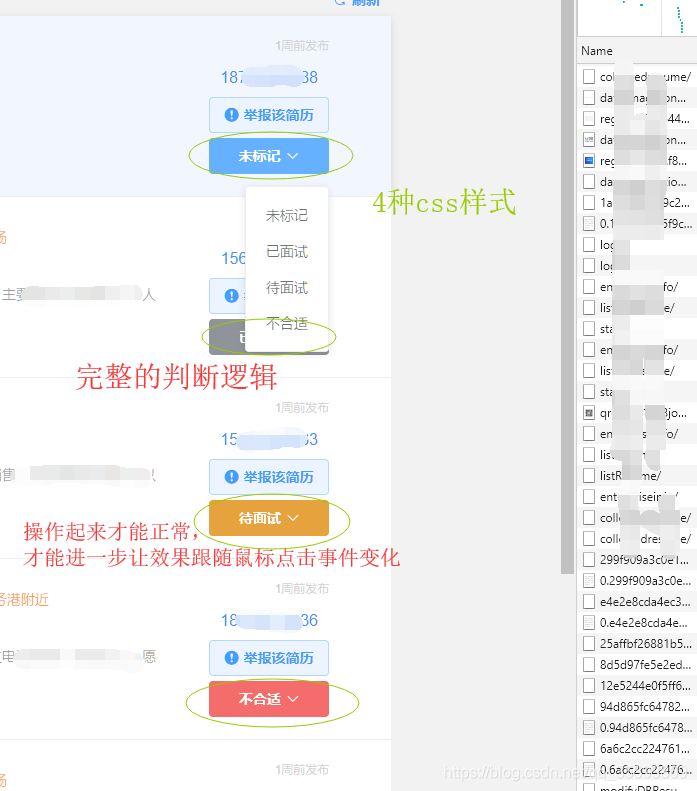
选择即改变:click选择哪个,就显示当前的值,页面UI显示并伴随css样式的变化。
重点:v-if 和 v-else-if 的搭配使用,缺一不可。
效果图:

正确的代码如下:
重要提示:
我之前使用的全部是v-if判断,没有搭配v-else-if,所以就出现了bug:即只能点击一次,(然后就失效了)就不能继续点击了。
但是我想要的功能:是能改变之前的选择状态。
所以,才有了下面的代码优化(逻辑上的优化)。
<div class="it-after" v-if=" resume.phone != ''"><p class="it-telphone clamp1">{{resume.phone}}</p><div class="btn3"><el-button type="primary" icon="el-icon-warning" plain @click="open3">举报该简历</el-button></div><div class="btn3" ><el-dropdown @command="resumeStateFun"><el-button type="primary" v-if="resume.status==0"><span :id="'span_'+resume.resumeCode">未标记</span><i class="el-icon-arrow-down el-icon--right"></i></el-button><el-button type="primary" v-else-if="resume.status==1"><span :id="'span_'+resume.resumeCode">已面试</span><i class="el-icon-arrow-down el-icon--right"></i></el-button><el-button type="primary" v-else-if="resume.status==2"><span :id="'span_'+resume.resumeCode">待面试</span><i class="el-icon-arrow-down el-icon--right"></i></el-button><el-button type="primary" v-else-if="resume.status==3"><span :id="'span_'+resume.resumeCode">不合适</span><i class="el-icon-arrow-down el-icon--right"></i></el-button><el-dropdown-menu slot="dropdown"><el-dropdown-item :command="resume.resumeCode+'_0'">未标记</el-dropdown-item><el-dropdown-item :command="resume.resumeCode+'_1'">已面试</el-dropdown-item><el-dropdown-item :command="resume.resumeCode+'_2'">待面试</el-dropdown-item><el-dropdown-item :command="resume.resumeCode+'_3'">不合适</el-dropdown-item></el-dropdown-menu></el-dropdown></div></div>关于“使用elementUI组件el-dropdown的注意事项”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
















