css实现波浪效果的方法
本篇内容主要讲解“css实现波浪效果的方法”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“css实现波浪效果的方法”吧!
css实现波浪效果的方法:首先创建一个HTML示例文件;然后创建一个正方形的div;接着通过添加“border-radius: 50%”属性实现圆形效果;最后通过animation属性使圆形滚动起来,用以达到波浪效果即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
一直以来,使用纯 CSS 实现波浪效果都是十分困难的。

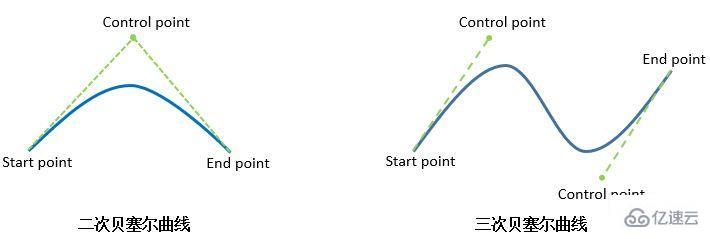
因为实现波浪的曲线需要借助贝塞尔曲线。
而使用纯 CSS 的方式,实现贝塞尔曲线,额,暂时是没有很好的方法。
当然,借助其他力量(SVG、CANVAS),是可以很轻松的完成所谓的波浪效果的。
下面先来看看非 CSS 方式实现的波浪效果
SVG 实现波浪效果
借助 SVG ,是很容易画出三次贝塞尔曲线的。

<svg width="200px" height="200px" version="1.1" xmlns="http://www.w3.org/2000/svg"> <text class="liquidFillGaugeText" text-anchor="middle" font-size="42px" transform="translate(100,120)" style="fill: #000">50.0%</text> <!-- Wave --> <g id="wave"> <path id="wave-2" fill="rgba(154, 205, 50, .8)" d="M 0 100 C 133.633 85.12 51.54 116.327 200 100 A 95 95 0 0 1 0 100 Z"> <animate dur="5s" repeatCount="indefinite" attributeName="d" attributeType="XML" values="M0 100 C90 28, 92 179, 200 100 A95 95 0 0 1 0 100 Z; M0 100 C145 100, 41 100, 200 100 A95 95 0 0 1 0 100 Z; M0 100 C90 28, 92 179, 200 100 A95 95 0 0 1 0 100 Z"></animate> </path> </g> <circle cx="100" cy="100" r="80" stroke-width="10" stroke="white" fill="transparent"></circle> <circle cx="100" cy="100" r="90" stroke-width="20" stroke="yellowgreen" fill="none" class="percentage-pie-svg"></circle></svg>画出三次贝塞尔曲线的核心在于
canvas 实现波浪效果
使用 canvas 实现波浪效果的原理与 SVG 一样,都是利用路径绘制出三次贝塞尔曲线并赋予动画效果。

$(function() { let canvas = $("canvas"); let ctx = canvas[0].getContext('2d'); let radians = (Math.PI / 180) * 180; let startTime = Date.now(); let time = 2000; let clockwise = 1; let cp1x, cp1y, cp2x, cp2y; // 初始状态 // ctx.bezierCurveTo(90, 28, 92, 179, 200, 100); // 末尾状态 // ctx.bezierCurveTo(145, 100, 41, 100, 200, 100); requestAnimationFrame(function waveDraw() { let t = Math.min(1.0, (Date.now() - startTime) / time); if(clockwise) { cp1x = 90 + (55 * t); cp1y = 28 + (72 * t); cp2x = 92 - (51 * t); cp2y = 179 - (79 * t); } else { cp1x = 145 - (55 * t); cp1y = 100 - (72 * t); cp2x = 41 + (51 * t); cp2y = 100 + (79 * t); } ctx.clearRect(0, 0, 200, 200); ctx.beginPath(); ctx.moveTo(0, 100); // 绘制三次贝塞尔曲线 ctx.bezierCurveTo(cp1x, cp1y, cp2x, cp2y, 200, 100); // 绘制圆弧 ctx.arc(100, 100, 100, 0, radians, 0); ctx.fillStyle = "rgba(154, 205, 50, .8)"; ctx.fill(); ctx.save(); if( t == 1 ) { startTime = Date.now(); clockwise = !clockwise; } requestAnimationFrame(waveDraw); });})web前端开发学习Q-q-u-n: 767273102 ,分享开发工具,零基础,进阶视频教程,希望新手少走弯路主要是利用了动态绘制 ctx.bezierCurveTo() 三次贝塞尔曲线实现波浪的运动效果,感兴趣的可以自行研究。
CSS实现波浪效果
最开始不是说css不能实现吗?是,我们没有办法直接绘制出三次贝塞尔曲线,但是我们可以利用一些讨巧的方法,模拟达到波浪运动时的效果,下面来看看这种方法。
原理
原理十分简单,我们都知道,一个正方形,给它添加 border-radius: 50%,将会得到一个圆形。

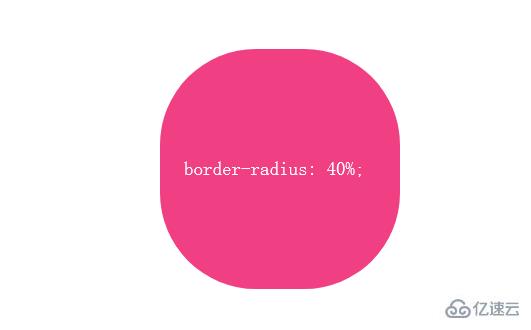
width: 240px;height: 240px;background: #f13f84;border-radius: 50%;好的,如果 border-radius 没到 50%,但是接近 50% ,我们会得到一个这样的图形(注意边角,整个图形给人的感觉是有点圆,却不是很圆。)

width: 240px;height: 240px;background: #f13f84;border-radius: 40%;好的,那整这么个图形又有什么用?还能变出波浪来不成?
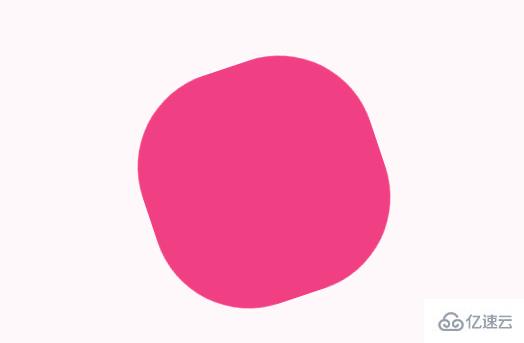
我们让上面这个图形滚动起来(rotate) ,看看效果:

@keyframes rotate{from{transform: rotate(0deg)}to{transform: rotate(359deg)}}.ripple{width: 240px;height: 240px;background: #f13f84;border-radius: 40%;animation: rotate 3s linear infinite;}可能很多人看到这里还没懂旋转起来的意图,仔细盯着一边看,是会有类似波浪的起伏效果的。
而我们的目的,就是要借助这个动态变换的起伏动画,模拟制造出类似波浪的效果。
实现
当然,这里看到是全景实现图,所以感觉并不明显,OK,让我们用一个个例子看看具体实现起来能达到什么样的效果。
我们利用上面原理可以做到的一种波浪运动背景效果图:

后面漂浮的波浪效果,其实就是利用了上面的 border-radius: 40% 的椭圆形,只是放大了很多倍,视野之外的图形都 是隐藏的 ,只留下了一条边的视野,并且增加了一些相应的transform 变换。
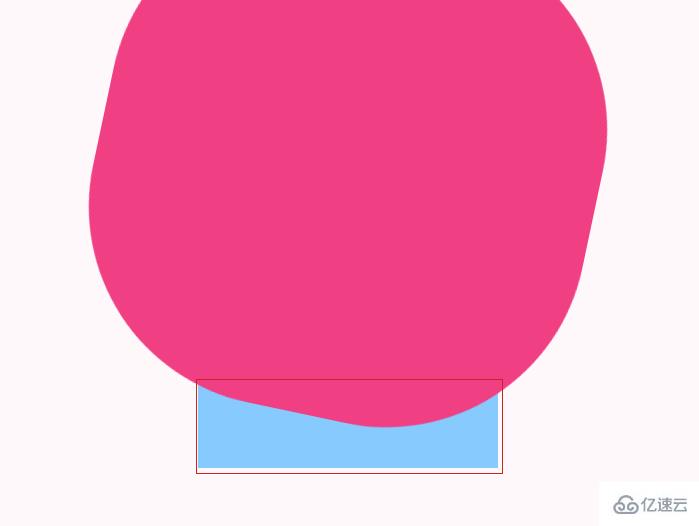
可能有部分同学,还存在疑问,OK,那我们把上面的效果隐藏部分显示处理,将视野之外的动画也补齐,那么其实生成波浪的原理是这样的:

图中的红色框就是我们实际的视野范围。
值得注意的是,要看到,这里我们生成波浪,并不是利用旋转的椭圆本身,而是利用它去切割背景,产生波浪的效果。
到此,相信大家对“css实现波浪效果的方法”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















