Java如何实现图片上传至FastDFS
这篇文章主要讲解了“Java如何实现图片上传至FastDFS”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Java如何实现图片上传至FastDFS”吧!
今天来开始写图片上传的功能, 现在的图片上传都讲求 上传完成后立刻回显且页面不刷新, 这里到底是怎么做的呢? 当然是借助于ajax了, 但是ajax又不能提交表单, 这里我们还要借助一个插件: jquery.form.js
剩下的一个是FastDFS, 那么什么是FastDFS呢?
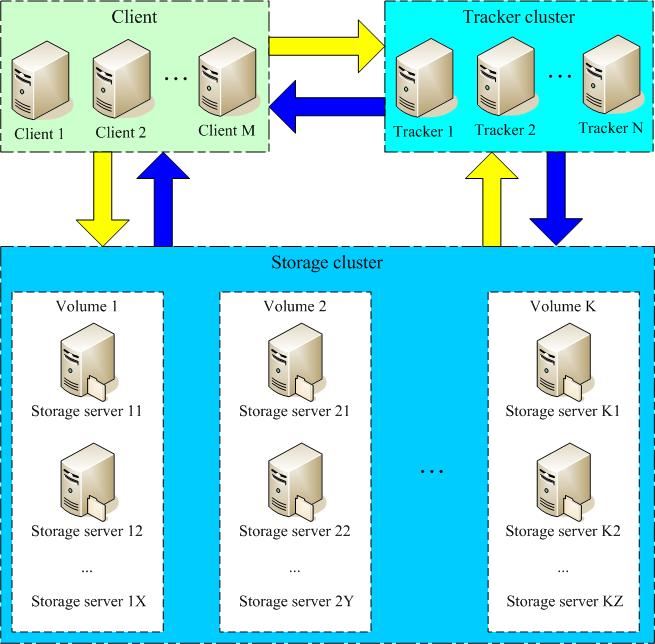
FastDFS是一个开源的轻量级分布式文件系统,由跟踪服务器(tracker server)、存储服务器(storage server)和客户端(client)三个部分组成,主要解决了海量数据存储问题,特别适合以中小文件(建议范围:4KB < file_size <500MB)为载体的在线服务。

这里只来说FastDFS的优点:
解决了大容量存储和负载均衡的问题。特别适合以文件为载体的在线服务,如相册网站、视频网站等等。
FastDFS服务端有两个角色:跟踪器(tracker)和存储节点(storage)。跟踪器主要做调度工作,在访问上起负载均衡的作用。
更多详细内容可以参考:http://blog.chinaunix.net/uid-20196318-id-4058561.html
一, 开发实例
0, 使用FastDFS:
首先需要在Linux下安装且配置FastDFS, 这里不再赘述.
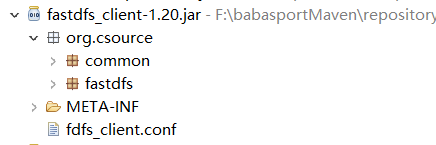
首先来看下引入的FastDFS jar包:

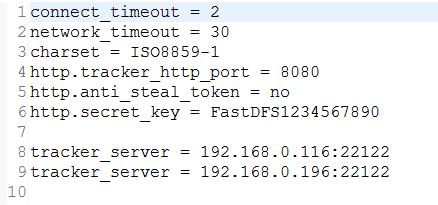
查看fdfs_client.conf配置文件:

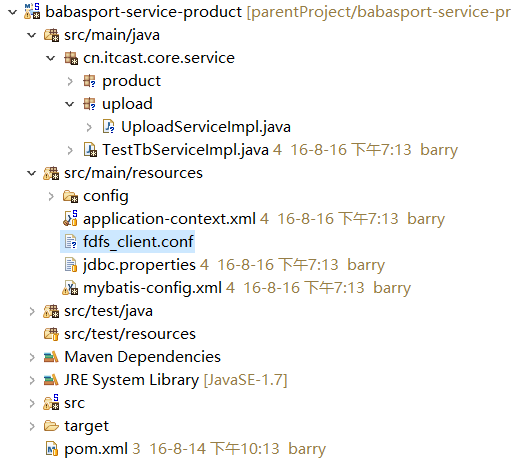
我们发现这里面的设置不是我们想要的, 那么该怎么办呢? 我们需要在自己工程中覆盖一份:

配置文件内容如下:(这里需要配置tracker_server)
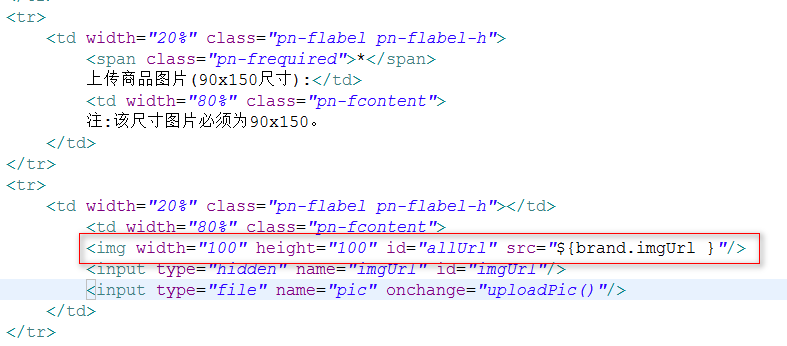
# connect timeout in seconds# default value is 30sconnect_timeout=30# network timeout in seconds# default value is 30snetwork_timeout=60# the base path to store log filesbase_path=/home/fastdfs# tracker_server can ocur more than once, and tracker_server format is# "host:port", host can be hostname or ip addresstracker_server=192.168.200.128:22122#tracker_server=192.168.101.4:22122#standard log level as syslog, case insensitive, value list:### emerg for emergency### alert### crit for critical### error### warn for warning### notice### info### debuglog_level=info# if use connection pool# default value is false# since V4.05use_connection_pool = false# connections whose the idle time exceeds this time will be closed# unit: second# default value is 3600# since V4.05connection_pool_max_idle_time = 3600# if load FastDFS parameters from tracker server# since V4.05# default value is falseload_fdfs_parameters_from_tracker=false# if use storage ID instead of IP address# same as tracker.conf# valid only when load_fdfs_parameters_from_tracker is false# default value is false# since V4.05use_storage_id = false# specify storage ids filename, can use relative or absolute path# same as tracker.conf# valid only when load_fdfs_parameters_from_tracker is false# since V4.05storage_ids_filename = storage_ids.conf#HTTP settingshttp.tracker_server_port=80#use "#include" directive to include HTTP other settiongs##include http.conf1, 在jsp中添加input标签上传图片

这里有一个隐藏域字段是imgUrl, 这里是保存上传图片成功后返回的图片地址, 在submit整个表单时, 将这个url地址保存到数据库, 在list.jsp中直接取这个url就可以回显图片数据了.
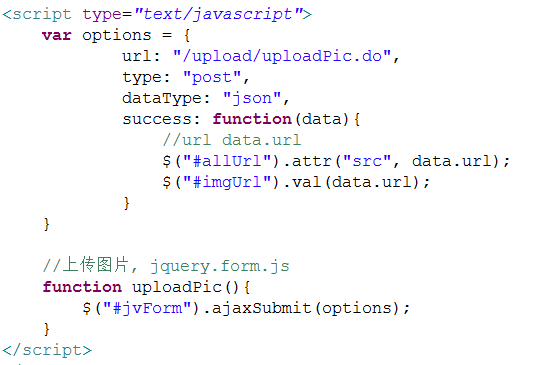
2, 添加上传js 代码:

这里使用到了ajaxSubmit方法, 当我们上传图片时实际上是将表单提交了, 然后通过UploadPicController中的uploadPic方法去处理发送的请求.
3, 构建uploadPicController.cs去解析uploadPic.do请求
Controller层:
UploadController.java:
* 上传图片 */@Controller@RequestMapping(value="/upload")public class UploadController { @Autowired private UploadService uploadService; //上传图片品牌 @RequestMapping(value="/uploadPic.do") public void uploadPic(@RequestParam(required=false) MultipartFile pic, HttpServletResponse response) throws Exception{ //Java接口连接FastDFS String path = uploadService.uploadPic(pic.getBytes(), pic.getOriginalFilename(), pic.getSize()); //path:group1/M00/00/01/wKjIgFWOYc6APpjAAAD-qk29i78248.jpg //url:http://192.168.200.128 (Linux 虚拟机的ip地址) String url = Constants.img_url + path; //Json工具类 JSONObject jo = new JSONObject(); jo.put("url", url); jo.put("path", path); //返回json response.setContentType("application/json;charset=UTF-8"); response.getWriter().write(jo.toString()); }}通过json的格式将url写回到前端, 这样在ajax请求中就可以接收到参数并回显图片.
Service层:
UploadServiceImpl.java:
@Service("uploadService")public class UploadServiceImpl implements UploadService { //上传 public String uploadPic(byte[] pic, String name, long size){ return FastDFSUtils.uploadPic(pic, name, size); }}Common工具类:
FastDFSUtils.cs
public class FastDFSUtils { public static String uploadPic(byte[] pic, String name, long size){ String path = null; //ClassPath下的文件Spring ClassPathResource resource = new ClassPathResource("fdfs_client.conf"); try { ClientGlobal.init(resource.getClassLoader().getResource("fdfs_client.conf").getPath()); //客服端 TrackerClient trackerClient = new TrackerClient(); TrackerServer trackerServer = trackerClient.getConnection(); //连接小弟 StorageClient1 storageClient1 = new StorageClient1(); //扩展名, 获取扩展名, apach 下common包中已有公用方法. String extension = FilenameUtils.getExtension(name); //设置图片meta信息 NameValuePair[] meta_list = new NameValuePair[3]; meta_list[0] = new NameValuePair("filename", name); meta_list[1] = new NameValuePair("fileext", extension); meta_list[2] = new NameValuePair("filesize", String.valueOf(size)); //上传且返回path path = storageClient1.upload_file1(pic, extension, meta_list); } catch (Exception e) { // TODO Auto-generated catch block e.printStackTrace(); } return path; }}这里是FastDFS的核心方法, 这里将tracker比喻成老大,将storage比喻成小弟. 且为这个图片添加 一些meta信息, 最后调用upload_file1 将图片上传到图片服务器且返回path.
整个开发流程就是这样, 记录于此 愿日后回顾复习能够有更大的收获.
上面我们已经说到ajax请求异步上传, 那么这里我们再来说下多图片上传, 如果单张图片上传已经搞清楚的话,那么单图片上传就显得很简单了.
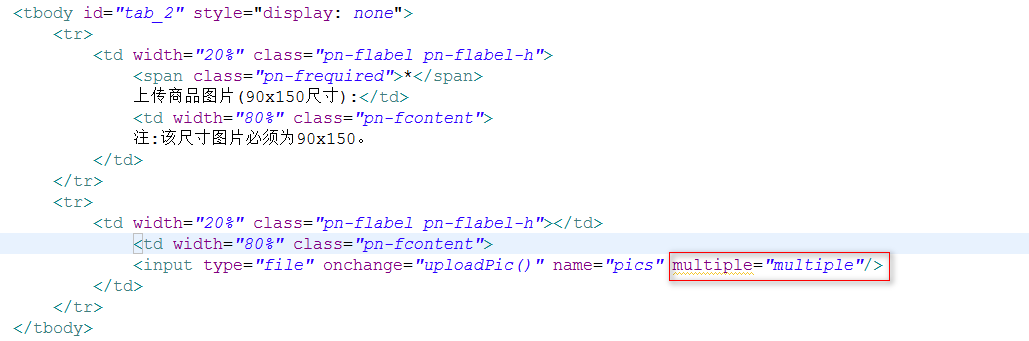
首先我们继续来查看jsp页面:


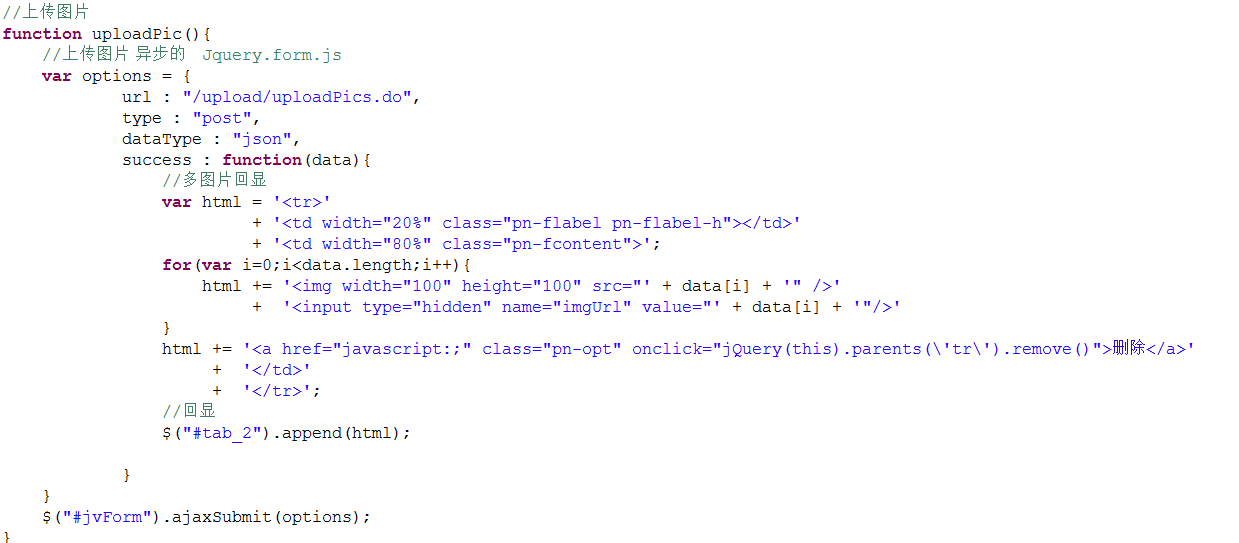
这个js用来处理点击上传后做的事情, 其中回显数据使用了从controller层接收回来的数据, 然后使用foreach进行遍历, 那么接下来我们来看下controller层做的事情:
//上传多张图片 @RequestMapping(value="/uploadPics.do") public @ResponseBody List<String> uploadPics(@RequestParam(required=false) MultipartFile[] pics, HttpServletResponse response) throws Exception{ //多张图片的路径容器 List<String> paths = new ArrayList<String>(); for (MultipartFile pic : pics) { //Java接口连接FastDFS String path = uploadService.uploadPic(pic.getBytes(), pic.getOriginalFilename(), pic.getSize()); paths.add(Constants.img_url+path); } return paths; }使用foreach将图片的url地址全部都装载到一个list集合中, 然后返回给ajax请求函数.
Service层:
@Service("uploadService")public class UploadServiceImpl implements UploadService { //上传 public String uploadPic(byte[] pic, String name, long size){ return FastDFSUtils.uploadPic(pic, name, size); }}一切都还是老样子, 只不过 controller层和jsp都是用了foreach去遍历, 而且jsp中多加了一个属性:multiple="multiple". 仅此而已.
感谢各位的阅读,以上就是“Java如何实现图片上传至FastDFS”的内容了,经过本文的学习后,相信大家对Java如何实现图片上传至FastDFS这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
















