JavaScript中Promise如何处理异步的并行与串行
这篇“JavaScript中Promise如何处理异步的并行与串行”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“JavaScript中Promise如何处理异步的并行与串行”文章吧。
一、异步的“并行”
同时处理,相互之间没啥依赖
// 执行FN1返回一个promise实例,实例中管理了一个异步编程的代码,当定时器到时间后,才会把实例的状态改为成功const fn1 = () => { return new Promise(resolve => { setTimeout(() => { resolve(1); }, 1000); });};const fn2 = () => { return new Promise(resolve => { setTimeout(() => { resolve(2); }, 2000); });};const fn3 = () => { return new Promise(resolve => { setTimeout(() => { resolve(3); }, 3000); });}; // 异步的“并行”:同时处理,相互之间没啥依赖fn1().then(result => { console.log(result);});fn2().then(result => { console.log(result);});fn3().then(result => { console.log(result);});并行中的综合处理
一起发送多个请求(处理多个异步),但是需要等到所有异步都成功,我们再整体做啥事!!
语法:let promise = Promise.all([promise1,promise2,...]);
执行Promise.all返回一个新的promise实例 @P
并且传递一个数组,数组中包含N多其它的promise实例
如果数组中的每一个promise实例最后都是成功的,则@P也将会是成功的,它的值也是一个数组,按照顺序依次存储各个promise实例的结果;但凡数组中的某个promsie实例是失败的,则@P也是失败的,值是当前这个实例失败的原因!
如果数组中有一项并不是promise实例(例如:是个100),则浏览器也会把其默认变为一个状态是成功的promsie实例,值就是当前项本身
let p = Promise.all([Promise.resolve(100), fn1(), 200, fn3(), fn2()]); //浏览器默认会把200 变为一个成功的promsie实例p.then(results => { console.log(`成功:${results}`); // 成功:100,1,200,3,2 顺序和最开始是一致的,不会考虑谁先成功}).catch(reason => { console.log(`失败:${reason}`);}); //new Error('xxx')不是promise实例=》Promise.resolve(new Error('xxx')) 值是Error对象let p = Promise.all([Promise.resolve(100), fn1(), new Error('xxx'), Promise.reject(200), fn3(), fn2()]);p.then(results => { console.log(`成功:${results}`);}).catch(reason => { console.log(`失败:${reason}`); //失败:200 遇到错误直接返回}); //=>等三个异步都成功做什么事情 所用时间3sPromise.all([fn1(), fn2(), fn3()]).then(results => { console.log(`三个异步都成功了,分别的结果:${results}`);});二、异步的“串行”:
第一个异步成功才能发送第二个,第二个成功才能发送第三个....多个异步之间一般是有依赖的
2.1 then链机制处理
promise状态是失败,如果不用catch(或者onrejected)处理,控制台会抛出异常:Uncaught (in promise) xxx,但是此异常不会阻碍下面代码执行!!
fn1().then(result => { console.log(`第一个成功:${result}`); return fn2();}).then(result => { console.log(`第二个成功:${result}`); return fn3();}).then(result => { console.log(`第三个成功:${result}`);}).catch(reason => { console.log(`只要其中一个失败,直接顺延到这里,其余剩下的请求就不发送了!`);});2.2 真实项目中,想实现异步的串行,我们一般使用async+await
(async function () { let result = await fn1(); console.log(`第一个成功:${result}`); result = await fn2(); console.log(`第二个成功:${result}`); result = await fn3(); console.log(`第三个成功:${result}`);})();2.3 promise.then(onfulfilled,onrejected) 在内存中的执行
首先,我们复习一下事件循环机制 EventLoop
同步代码执行,遇到一个异步任务
先把其放在 WebAPI 进行监听
当前异步任务监听到可以执行了,则再把其放在EventQueue中,排队等待执行
同步任务执行完,主线程空闲下来
1. 去EventQueue中找可执行的微任务,如果微任务中都执行完了,再去找可执行的宏任务「队列:优先级队列 & 先进先出」
取到的任务都放在Stack中交给主线程去执行
......
那么接下来我们来了解一下promise.then(onfulfilled,onrejected) 在内存中的执行
promise.then(onfulfilled,onrejected) 在内存中的执行
情况一:我此时已经知道promise是成功还是失败的
我们此时应该去执行onfulfilled或者onrejected,但是不是立即执行,它是一个异步的微任务
首先把执行对应的方法这个事情放在WebAPI中监听,但是因为此时已经知道状态了,对应的方法肯定可以执行,所以紧接着把它挪至到EventQueue中「异步微任务队列」等待执行
情况二:此时的promise还是pending状态
我们把onfulfilled/onrejected先存储起来,只有当后面,我们把实例的状态修改为成功/失败的时候,再取出之前存储的方法,把其执行「而且此时再执行,还是个异步微任务」
还是要经历:WebAPI -> EventQueue
三、aysnc修饰符
aysnc最主要的作用就是:如果想在函数中使用await,则当前函数必须基于async修饰
aysnc修饰符,让函数的返回值成为一个promise实例 这样就可以基于THEN链去处理了
如果函数自己本身就返回一个promise实例,则以自己返回的为主
如果函数自己本身没有返回promise,则会把返回值变为一个promise实例:状态=> 成功 值=>返回值
如果函数执行报错则返回的实例状态是失败,值是报错原因,但不影响下面代码执行
async function fn() { return 10;}fn().then(result => { console.log(result);//输出10}); async function fn() { return async function () { return 10; };}fn().then(result => { // result:async function () {...} 函数 return result();}).then(result => { console.log(result); //10});四、await:等待
我们一般在其后面放promise实例 它会等待实例状态为成功,再去执行“当前上下文”中 ,await下面的代码
【如果promise实例管控的是一个异步编程,其实它是在等待异步成功,再执行下面的代码,类似于把异步改为同步的效果】
await 10 =>默认转为 await Promise.resolve(10)
如果后面放的不是promise实例,则浏览器默认把其转换为”状态为成功,值就是这个值 " 的实例
const fn1 = () => { return new Promise(resolve => { setTimeout(() => { resolve(1); }, 1000); });};(async function () { let result = await fn1(); console.log(result); //下面代码可以执行,说明await后面的promise实例,它的状态已经是成功了,await的返回值就是当前promise实例的值 console.log('OK');})(); //=======================如果await后面的promise实例状态是失败的const fn1 = () => { return new Promise((resolve, reject) => { setTimeout(() => { reject(0); }, 1000); });};(async function () { let result = await fn1(); //如果await后面的promise实例状态是失败的,则下面代码永远都不会执行了 console.log(result); console.log('OK');//如果是失败的则这句话不会执行})();//===================================================(async function () { let a = await 10; //->Promise.resolve(10) console.log(a); //10 let b = await Promise.resolve(20); console.log(b); //20 try { let c = await Promise.reject(30); //Uncaught (in promise) 30 console.log(c); } catch (err) { console.log(err); //30 } console.log('OK'); //'OK'})();await中的异步
await中的异步:当前上下文,await下面的代码执行是异步微任务
情况1:await后面的promise实例我们已知是成功的
先把微任务放置在WebAPI中,但是知道是可以执行的,则直接在挪至到EventQueue中等待执行
情况2:await后面的promise实例还是pending状态
此时我们把微任务放置在WebAPI中监听,等到后期promise实例是成功态后,再把它挪至到EventQueue中等待执行即可
(async function () { let b = await Promise.resolve(20); console.log(b);})()五、思考题
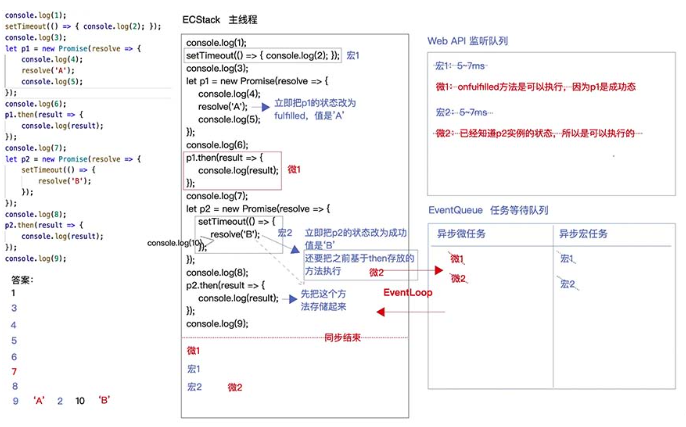
思考题1
console.log(1);setTimeout(() => { console.log(2); });//宏1console.log(3);let p1 = new Promise(resolve => {//new Promise 立即会把executor函数执行 是同步 console.log(4); resolve('A'); //执行resolve P1的状态是成功=》已知 console.log(5);});console.log(6);p1.then(result => {//.then是异步 已知状态 放进WebAPI中监听 但是因为是已知状态 方法肯定执行 则从WebAPI监听队列挪到EventQueue中等待 console.log(result); //微1});console.log(7);let p2 = new Promise(resolve => { //立即执行executor函数 setTimeout是异步则会放进WebAPI监听 宏2 setTimeout(() => { resolve('B'); console.log(10); //执行宏2=>@1 更改了p2的状态 @2之前存储的.then方法执行 });});console.log(8);p2.then(result => {//p2的状态是未知则会先存起来 console.log(result);});console.log(9);思路及图解

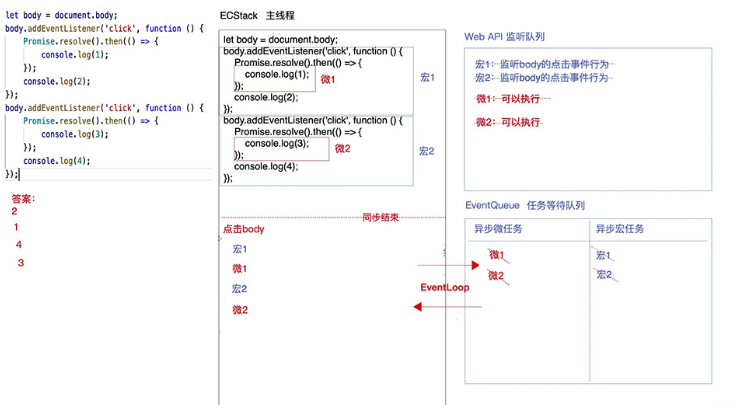
思考题2
基于事件绑定属于异步宏任务
let body = document.body;body.addEventListener('click', function () { Promise.resolve().then(() => { console.log(1); }); console.log(2);});body.addEventListener('click', function () { Promise.resolve().then(() => { console.log(3); }); console.log(4);});思路及图解

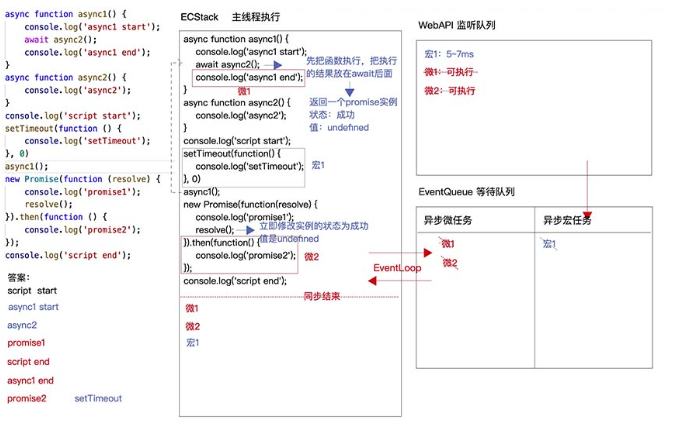
思考题3
async function async1() { console.log('async1 start'); await async2(); console.log('async1 end');}async function async2() { console.log('async2');}console.log('script start');setTimeout(function () { console.log('setTimeout');}, 0)async1();new Promise(function (resolve) { console.log('promise1'); resolve();}).then(function () { console.log('promise2');});console.log('script end');思路及图解

以上就是关于“JavaScript中Promise如何处理异步的并行与串行”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网行业资讯频道。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341


















