JavaScript基础的函数有哪些
今天就跟大家聊聊有关JavaScript基础的函数有哪些,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
一、函数简介
1.1.函数的创建
函数创建的三种方式
// 方式1:字符串封装代码创建函数 var fun = new Function("console.log('hello 我是第一个函数');"); console.log(fun); // 函数在被调用时执行 fun() // 方式2:函数声明 function fun2() { console.log(fun2) } fun2() // 方式3:函数表达式 var fun3 = function () { console.log("我是匿名函数的封装的代码") }; console.log(fun3) fun3();1.2.函数的参数和返回值
函数的实参可以是一个对象或函数
function mianji(r){ return 3.14 * r * r; } function fun(a) { console.log("a = " + a) } fun(mianji(10)) fun(mianji)函数的返回值可以是一个对象或函数:
function fun4(){ function fun5(){ alert("我是fun5") } return fun5; } a = fun4(); console.log(a) //输出fun5函数体 a() //输出"我是fun5" fun4()() //输出"我是fun5"二、函数的类型
2.1. 构造函数
function Person(name, age, gender) { this.name = name; this.age = age; this.gender = gender; this.sayName = function () { alert(this.name) }; } var per = new Person("张三", 15, "男") var per2 = new Person("李四", 16, "女") var per3 = new Person("王五", 17, "男") console.log(per)构造函数执行流程:
1.立刻创建一个对象
2.将新建的对象设置为函数中this
3.逐行执行函数中的代码
4.新建的对象最为返回值返回
总结: 如上为构造函数,必须用new关键字调用,普通函数时直接调用,用this替代obj
2.2. 立即执行函数
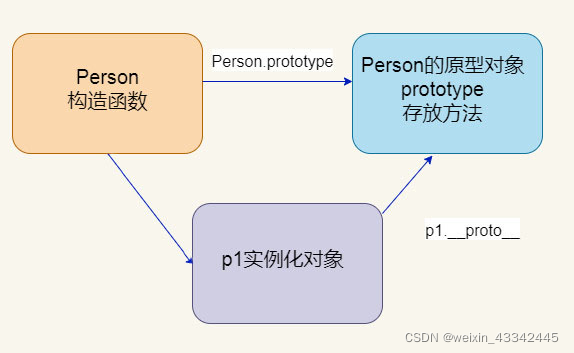
(function(){ alert("我是一个匿名函数") }) // 函数定义完,立即被调用,称为立即执行函数2.3. 构造函数的原型prototype
JavaScript 规定,每一个构造函数都有一个prototype 属性。
2.构造函数通过原型分配的函数是所有对象所共享的
3.我们可以把那些不变的方法,直接定义在 prototype 对象上,这样所有对象的实例就可以共享这些方法。
简介:每一个对象都会有一个属性 proto 指向构造函数的 prototype 原型对象,实例对象使用构造函数 prototype 原型对象的属性和方法,因为对象有 proto 原型的存在。

2.4. 函数中的this指向
当以函数的形式调用时,this是window;
2.当以方法的形式调用时,谁调用方法 this就是谁;
3.当以构造函数的形式调用时,this就是新创建的那个对象。
2.5. 函数对象原型的方法
Function.prototype.call():使用一个指定的 this 值调用一个函数(简单理解为调用函数的方式,但是它可以改变函数的 this 指向)
2.Function.prototype.apply() 方法调用一个函数。简单理解为调用函数的方式,但是它可以改变函数的 this 指向
3. Function.prototype.bind() 方法不会调用函数,但是能改变函数内部this 指向,返回的是原函数改变this之后产生的新函数
// 1.call方法 var o = { name:"张美丽" } function fn(a,b) { console.log(this); console.log(a + b); } fn(1,3) //此时的this指向的是window 运行结果:3 fn.call(o,1,2) //此时的this指向的是对象o 运行结果:输出对象o和3 // 2.apply方法 var o = { name:'andy' } function fn1(a,b) { console.log(this); console.log(a + b) } fn() //此时的this指向的是window 运行结果:3 fn.apply(o,[1,2]) //此时的this指向的对象o,运行结果:输出对象o和3 // 3.bind方法 var o = { name:'andy' } function fn1(a,b) { console.log(this); console.log(a + b) } var f = fn.bind(o,1,2) //此处的f是bind返回的新函数 f() //调用新函数 this指向的是对象o2.6. 构造函数的继承
先定义一个父构造函数
2.再定义一个子构造函数
3.子构造函数继承父构造函数的属性(使用call方法)
// 1.父构造函数function Father(uname) { // this 指向父构造函数的对象实例 this.uname = uname;}// 2.子构造函数function Son(uname, age) { // this指向子构造函数的对象实例 // 3.使用call方式实现子继承父的属性 Father.call(this.uname); this.age = age;}var son = new Son('王帅帅', 18); console.log(son); // Son {age:18}2.7. 原型对象prototype方法继承
// 1.父构造函数function Father(uname, age) { // this 指向父构造函数的对象实例 this.uname = uname; this.age = age;}Father.prototype.money = function() { console.log(100000); }; // 2.子构造函数 function Son(uname, age, score) { // this 指向子构造函数的对象实例 Father.call(this, uname, age); this.score = score; }// Son.prototype = Father.prototype; 这样直接赋值会有问题,如果修改了子原型对象,父原型对象也会跟着一起变化 Son.prototype = new Father(); // 如果利用对象的形式修改了原型对象,别忘了利用constructor 指回原来的构造函数 Son.prototype.constructor = Son; // 这个是子构造函数专门的方法 Son.prototype.exam = function() { console.log('孩子要考试'); }var son = new Son('王帅哥',18,100);console.log(son); //存在一个Father原型对象,在Father里面有age,uname,exam;money在fahter外层的原型对象里面。2.8. Object.create实现类式继承
// 父类function Shape() { this.x = 0; this.y = 0;}// 子类function Rectangle() { Shape.call(this); // 调用父类的构造函数}// 将父类的原型对象,作为子类原型的原型对象。子类续承父类Rectangle.prototype = Object.create(Shape.prototype);// 设置子类原型的构造函数Rectangle.prototype.constructor = Rectangle;var r = new Rectangle();r instanceof Rectangle;// truer instanceof Shape;// true看完上述内容,你们对JavaScript基础的函数有哪些有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注编程网行业资讯频道,感谢大家的支持。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















