css怎么选择元素
这篇文章给大家分享的是有关css怎么选择元素的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
css的全称是什么
css的全称是Cascading Style Sheets(层叠样式表),它是一种用来表现HTML或XML等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
css选择元素的方法:首先创建一个HTML示例文件;然后在body中创建多行文本;最后使用“:nth-of-type(n)”选择器或“:last-child”选择器来选择元素即可。
本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
要使用css对HTML页面中的元素实现一对一,一对多或者多对一的控制,这就需要用到CSS选择器。HTML页面中的元素就是通过CSS选择器进行控制的。
css该如何选择元素呢?
css可以使用:nth-of-type(n)选择器或:last-child选择器来选择元素。:nth-of-type(n)选择器匹配同类型中的第n个同级兄弟元素。:last-child选择器匹配属于其父元素的最后一个子元素的每个元素。
使用:nth-of-type选择器选择元素示例:
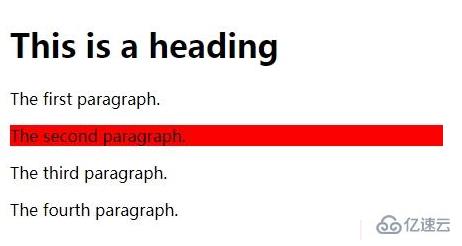
<!DOCTYPE html><html><head><meta charset="utf-8"> <title></title> <style> p:nth-of-type(2){background:#ff0000;}</style></head><body><h2>This is a heading</h2><p>The first paragraph.</p><p>The second paragraph.</p><p>The third paragraph.</p><p>The fourth paragraph.</p></body></html>效果图:

使用last-child选择器选择元素示例:
<!DOCTYPE html><html><head><style> p:last-child{background:#ff0000;}</style></head><body><h2>这是标题</h2><p>第一个段落。</p><p>第二个段落。</p><p>第三个段落。</p><p>第四个段落。</p><p>第五个段落。</p></body></html>效果图:

感谢各位的阅读!关于“css怎么选择元素”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
















