vue怎么让打包的js文件变小
本篇内容介绍了“vue怎么让打包的js文件变小”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
通常在一个vue项目中会用到很多插件什么,swiper,axios,vuerouter,vuex,…,那么使用了很多插件势必会造成打包的js文件过大,影响加载速度,造成不好的用户体验,那么我就来讲一件我自己总结打包方式,(让js文件变小)
我使用的命令是 vue ui 可视化打包操作

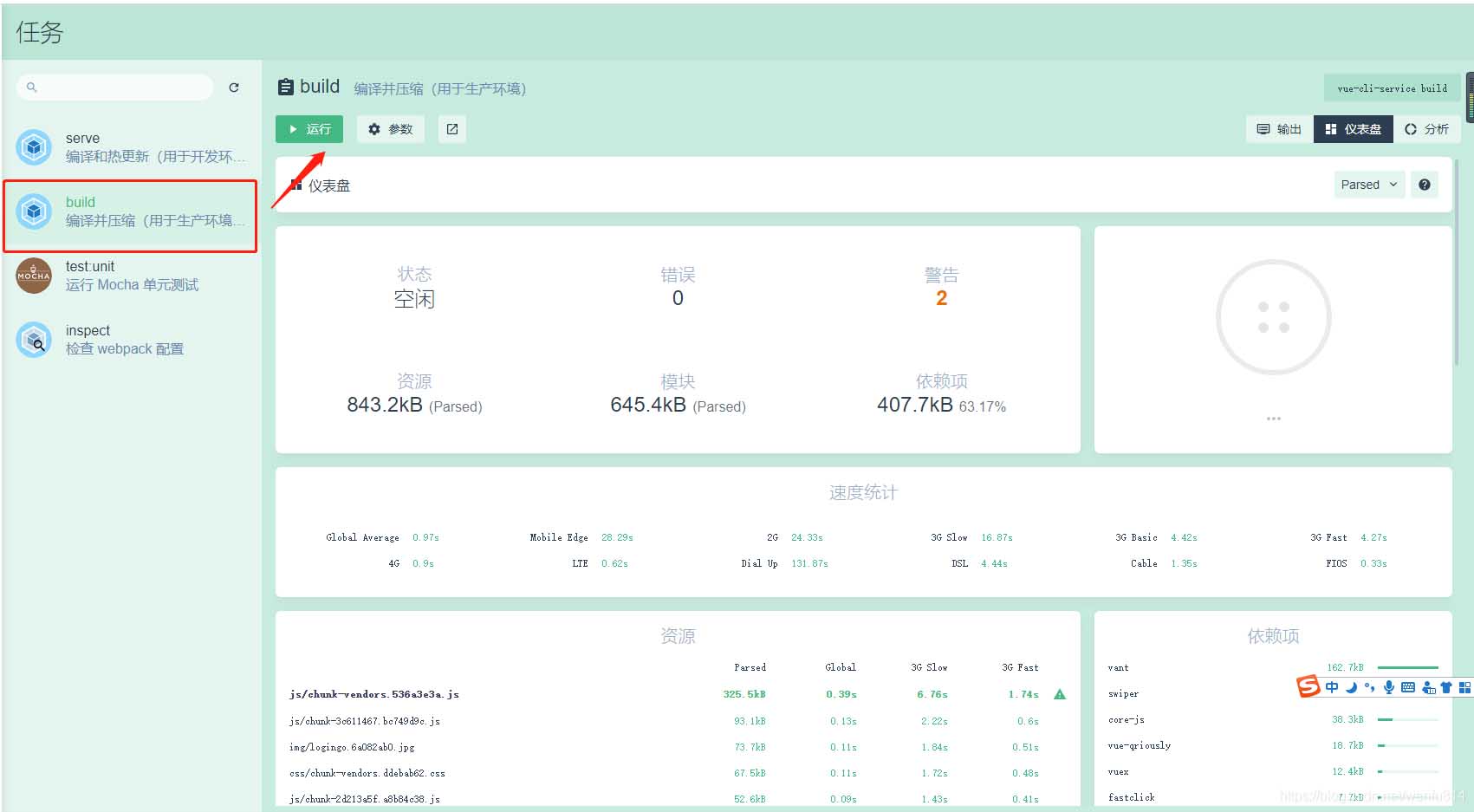
进入可视化面板

默认情况下,vue-cli 3.0生成的项目,隐藏了webpack配置项,如果我们需要配置webpack
需要通过vue.config.js来配置
在项目根目录中创建vue.config.js文件,

module.exports = { chainWebpack:config=>{ //发布模式 config.when(process.env.NODE_ENV === 'production',config=>{ //entry找到默认的打包入口,调用clear则是删除默认的打包入口 //add添加新的打包入口 config.entry('app').clear().add('./class="lazy" data-src/main-prod.js') }) //开发模式 config.when(process.env.NODE_ENV === 'development',config=>{ config.entry('app').clear().add('./class="lazy" data-src/main-dev.js') }) }}补充:
chainWebpack可以通过链式编程的形式,修改webpack配置
configureWebpack可以通过操作对象的形式,修改webpack配置
**###7.加载外部CDN
默认情况下,依赖项的所有第三方包都会被打包到js/chunk-vendors.
.js文件中,导致该js文件过大
那么我们可以通过externals排除这些包,使它们不被打包到js/chunk-vendors.
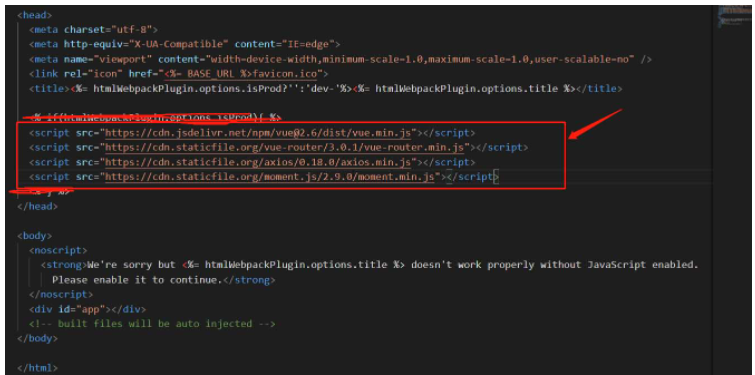
module.exports = { chainWebpack:config=>{ //发布模式 config.when(process.env.NODE_ENV === 'production',config=>{ //entry找到默认的打包入口,调用clear则是删除默认的打包入口 //add添加新的打包入口 config.entry('app').clear().add('./class="lazy" data-src/main-prod.js') //使用externals设置排除项 config.set('externals',{ vue:'Vue', 'vue-router':'VueRouter', axios:'axios', moment:'moment' }) }) //开发模式 config.when(process.env.NODE_ENV === 'development',config=>{ config.entry('app').clear().add('./class="lazy" data-src/main-dev.js') }) }}在public 中的index文件中使用cdn引入外部js 从而然打包的js文件体积变小

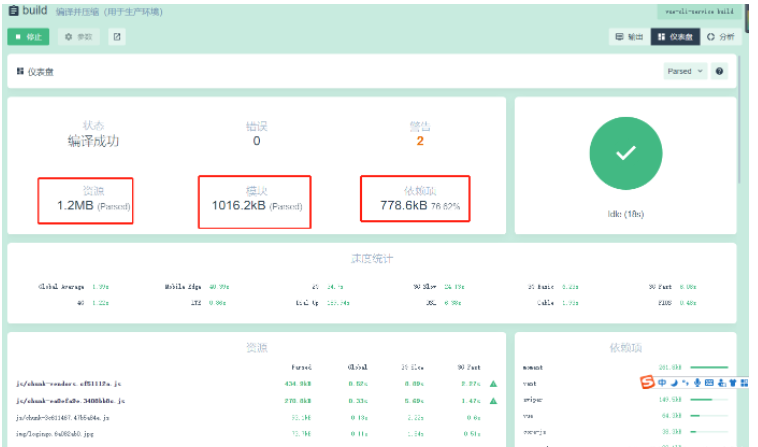
我们来看下 没有使用externals设置排除项 打包的js体积大小

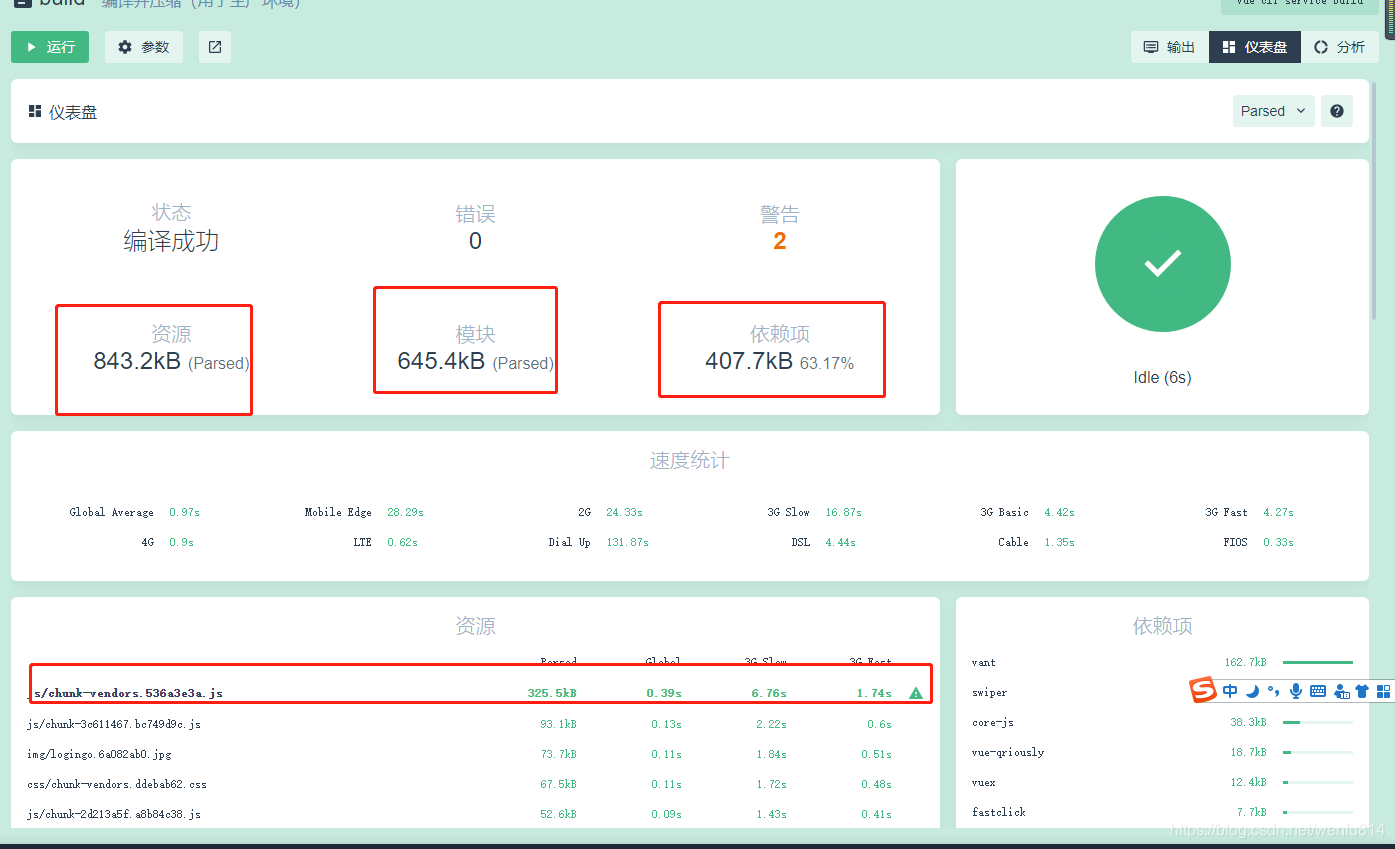
来看下使用externals设置排除项以后的大小

明显变小了,而且把项目跑在服务器上 明显加载速度提升了很多
“vue怎么让打包的js文件变小”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















