Swift自定义UITableViewCell背景色的方法
本文小编为大家详细介绍“Swift自定义UITableViewCell背景色的方法”,内容详细,步骤清晰,细节处理妥当,希望这篇“Swift自定义UITableViewCell背景色的方法”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
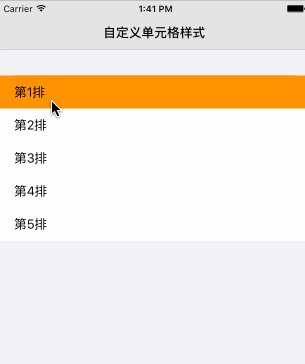
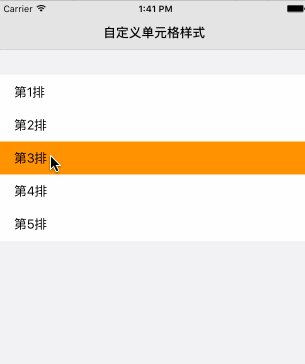
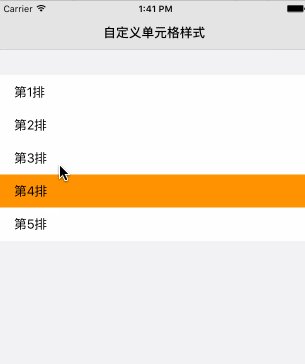
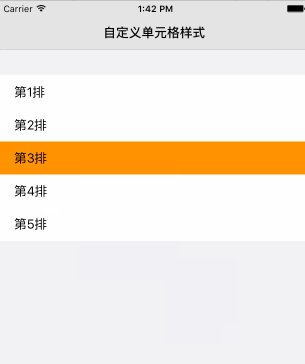
效果

实现
在UITableViewCell的子类文件(CustomTableViewCell.swift)中实现如下方法即可
override func setSelected(selected: Bool, animated: Bool) { super.setSelected(selected, animated: animated) // Configure the view for the selected state if selected { self.backgroundColor = UIColor.orangeColor() }else { self.backgroundColor = UIColor.whiteColor() }}运行工程,可能你会发现,当你点击单元格的时候,选中样式依旧是系统样式,如下图:

这是什么原因导致的呢?打开视图层级,我们就会发现,其实我们已经设置成功了,只是被遮住了,如下图:

那应该如何解决呢?其实很简单,只需要修改cell的selectionStyle属性即可,如下所示:
cell.selectionStyle = UITableViewCellSelectionStyle.None现在,我们就完成了自定义单元格选中样式了,特简单吧?
延伸
有时可能会有这种需求,就是我不需要选中背景色,但是我想在点击某个单元格的时候闪一下,即背景色突变一下就OK,像这种需求又改如何解决呢?
首先,我们需要实现如下方法,当单元格不管是选中也好,未选中也罢,都设为白色。
override func setSelected(selected: Bool, animated: Bool) { super.setSelected(selected, animated: animated) // Configure the view for the selected state if selected { self.backgroundColor = UIColor.whiteColor() }else { self.backgroundColor = UIColor.whiteColor() }}其次,在代理方法中,做如下操作:
func tableView(tableView: UITableView, didHighlightRowAtIndexPath indexPath: NSIndexPath) { let cell = tableView.cellForRowAtIndexPath(indexPath) // change the cell background color cell?.backgroundColor = UIColor.redColor()}除了在代理方法中操作,还可以在自定义单元格中实现,效果一致,只是无需通过代理方法实现,具体实现如下:
override func setHighlighted(highlighted: Bool, animated: Bool) { if highlighted { self.backgroundColor = UIColor.redColor() }else { self.backgroundColor = UIColor.whiteColor() }}读到这里,这篇“Swift自定义UITableViewCell背景色的方法”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网行业资讯频道。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341

















