css怎么把背景旋转
这篇文章主要介绍了css怎么把背景旋转,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
css的选择器有哪些
css的选择器可以分为三大类,即id选择器、class选择器、标签选择器。它们之间可以有多种组合,有后代选择器、子选择器、伪类选择器、通用选择器、群组选择器等等
css把背景旋转的方法:首先对内容定义样式,并给图片所在的li定义宽高;然后给图片设置过渡效果,过渡使用transition属性;接着通过rotate给其设置变形;最后运行程序即可。
本教程操作环境:windows7系统、css3版,DELL G3电脑。
css把背景旋转的方法:
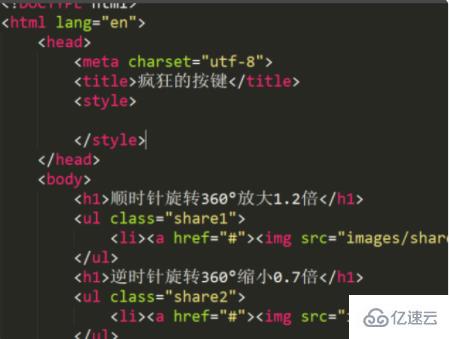
首先准备一个HTML文档,文档中准备好两个图片,接下来会对这两个图片进行旋转。

然后对HTML中的内容定义一些样式,如下图所示,主要是标题以及ul的样式。

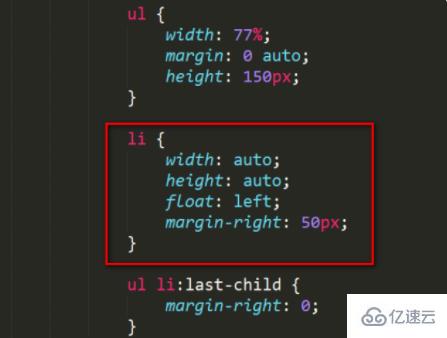
接下来就给图片所在的li定义宽高,如下图所示。

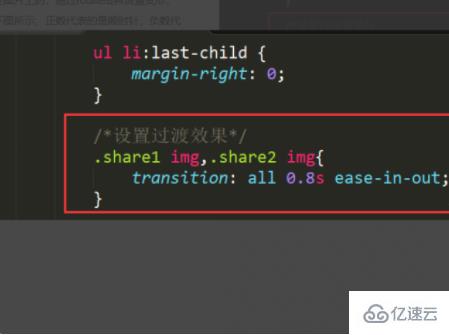
然后给图片设置过渡效果,过渡使用transition属性,如下图所示。

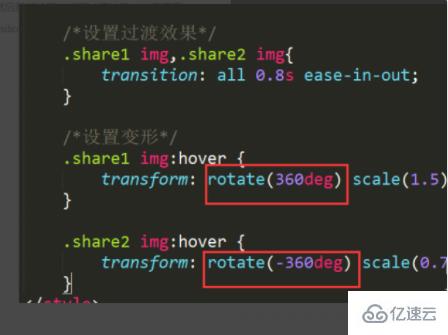
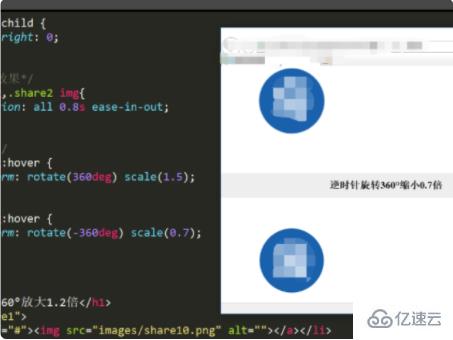
当鼠标悬停在图片上时,通过rotate给其设置变形,如下图所示,正数代表的是顺时针,负数代表的是逆时针。

最后运行程序,会看到如下图所示的效果,鼠标放在图片上会顺时针或者逆时针旋转。

感谢你能够认真阅读完这篇文章,希望小编分享的“css怎么把背景旋转”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网行业资讯频道,更多相关知识等着你来学习!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
















