Vue过滤器filters的用法及时间戳转换问题
本文分享自华为云社区《三分钟掌握Vue过滤器filters及时间戳转换》,作者:北极光之夜。。
一.速识概念:
大家好呀,Vue的filters过滤器是比较常见的一个知识点,下面我将结合时间戳转换的例子带你快速了解filters的用法~
按照官方的活来说,Vue.js 允许你自定义过滤器,可被用于一些常见的文本格式化。过滤器可以用在两个地方:双花括号插值和 v-bind 表达式 (后者从 2.1.0+ 开始支持)。过滤器应该被添加在 JavaScript 表达式的尾部,由“管道”符号指示。
简单来说就是在filters过滤器里定义一个处理函数,把函数名称写在管道符 “|” 后面,它就会处理管道符 “|” 前自定义的数据,其中自定义的数据会自动成为过滤器函数的参数。
<!-- 在双花括号中 -->
{{ message | capitalize }}
<!-- 在 `v-bind` 中 -->
<div v-bind:id="rawId | formatId"></div>过滤器主要可以分为局部过滤器和全局过滤器,下面看详细介绍。
二.局部过滤器:
1. 局部过滤器就是在一个组件的选项中定义本地的过滤器,只有该组件可以用。在我们一般开发中,对于时间后端一般只会返回一个时间戳让前端自己处理,下面比如定义一个转换时间戳为日期格式的过滤器(注意步骤):
<template>
<div>
<!-- 4. 渲染数据,设置过滤器 -->
{{ times | conversion }}
</div>
</template>
<script>
export default {
data() {
return {
// 1.模拟一个时间戳数据
times: 1616959086000,
};
},
// 2. 定义过滤器
filters: {
//3.定义一个处理函数,参数value为要处理数据
conversion: function (value) {
//调用Date的方法,处理时间戳
return new Date(value).toLocaleString();
},
},
};
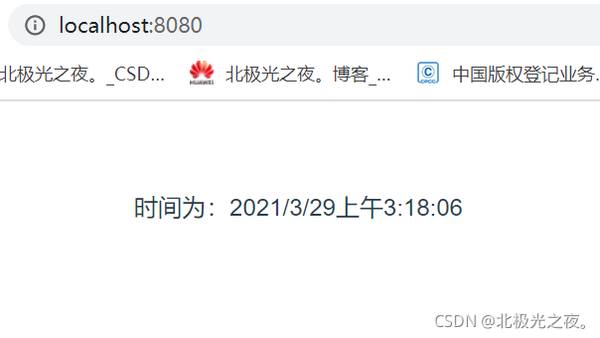
</script>结果,转换成功:

2. 不仅如此,过滤器还可以串联,就是说可以定义多个过滤器,比如下面,相当于先用 conversion函数处理 times 这个数据得出结果,然后继续用 againChange函数处理前面的结果得出最终结果:
{{ times | conversion | againChange }}基本演示如下:
<template>
<div>
<!-- 5. 放过滤器 -->
{{ times | conversion | againChange }}
</div>
</template>
<script>
export default {
data() {
return {
// 1.模拟一个时间戳数据
times: 1616959086000,
};
},
// 2. 定义过滤器
filters: {
//3.定义一个处理函数,参数value为要处理数据
conversion: function (value) {
//调用Date的方法,处理时间戳
return new Date(value).toLocaleString();
},
//4.再定义一个过滤器,给数据前加上"时间为:"这几个字
againChange: function (value) {
return "时间为:" + value;
},
},
};
</script>
3. 同时,过滤器也是可以接收参数的, 比如我们改进第1小点的例子,把时间戳转换为能指定格式的时间格式,将想要的时间格式作为过滤器参数,具体用法如下(注意步骤):
<template>
<div>
<!-- 4. 放过滤器,同时传参数,返回指定格式的时间 -->
{{ times | conversion("yyyy-MM-dd HH:mm:ss 星期w") }}
</div>
</template>
<script>
export default {
data() {
return {
// 1.模拟一个时间戳数据
times: 1616959086000,
};
},
// 2. 定义过滤器
filters: {
//3.定义一个处理函数,参数value为要处理数据,format为传入参数
conversion: function (value, format) {
//这个转换方法就不介绍了,看看就行,过滤器用法为主
var date = new Date(value);
function addZero(date) {
if (date < 10) {
return "0" + date;
}
return date;
}
let getTime = {
yyyy: date.getFullYear(),
yy: date.getFullYear() % 100,
MM: addZero(date.getMonth() + 1),
M: date.getMonth() + 1,
dd: addZero(date.getDate()),
d: date.getDate(),
HH: addZero(date.getHours()),
H: date.getHours(),
hh: addZero(date.getHours() % 12),
h: date.getHours() % 12,
mm: addZero(date.getMinutes()),
m: date.getMinutes(),
ss: addZero(date.getSeconds()),
s: date.getSeconds(),
w: (function () {
let a = ["日", "一", "二", "三", "四", "五", "六"];
return a[date.getDay()];
})(),
};
for (let i in getTime) {
format = format.replace(i, getTime[i]);
}
return format;
},
},
};
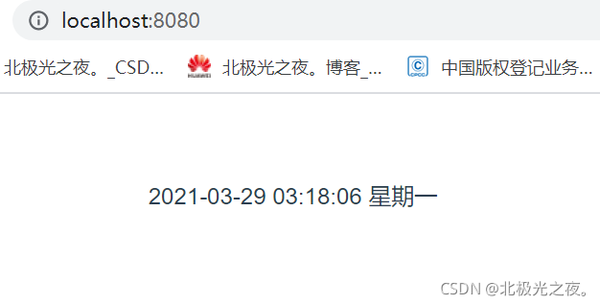
</script>结果如下:

三.全局过滤器:
既然叫全局,那自然是在创建 Vue 实例之前全局定义过滤器,配置好后全部组件直接用就行。一般在自定义的一个文件里专门定义。比如还是上面的处理时间戳的过滤器,用法如下:
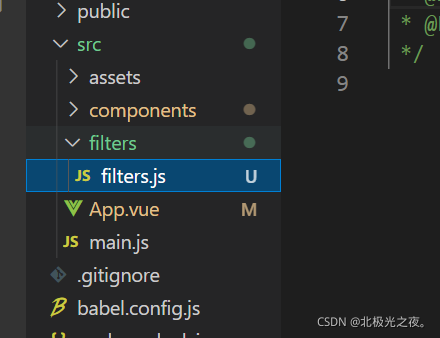
1.在class="lazy" data-src目录下定义filters文件夹,同时在文件夹里定义一个filters.js文件:

2.filters.js文件代码如下:
const conversion = function (value, format) {
var date = new Date(value);
function addZero(date) {
if (date < 10) {
return "0" + date;
}
return date;
}
let getTime = {
yyyy: date.getFullYear(),
yy: date.getFullYear() % 100,
MM: addZero(date.getMonth() + 1),
M: date.getMonth() + 1,
dd: addZero(date.getDate()),
d: date.getDate(),
HH: addZero(date.getHours()),
H: date.getHours(),
hh: addZero(date.getHours() % 12),
h: date.getHours() % 12,
mm: addZero(date.getMinutes()),
m: date.getMinutes(),
ss: addZero(date.getSeconds()),
s: date.getSeconds(),
w: (function () {
let a = ["日", "一", "二", "三", "四", "五", "六"];
return a[date.getDay()];
})(),
};
for (let i in getTime) {
format = format.replace(i, getTime[i]);
}
return format;
}
export {
conversion //通过此处导出方法
}3.在main.js里引入全局过滤器:
设置全局过滤器格式就是Vue.filter(‘过滤器名称',对应处理函数);
import {conversion} from './filters/filters.js'
Vue.filter('conversion', conversion);4.在某个组件直接可以使用:
<template>
<div>
<!-- 2. 放过滤器,同时传参,为指定格式时间 -->
{{ times | conversion("yyyy-MM-dd HH:mm:ss 星期w") }}
</div>
</template>
<script>
export default {
data() {
return {
// 1.模拟一个时间戳数据
times: 1616959086000,
};
},
};
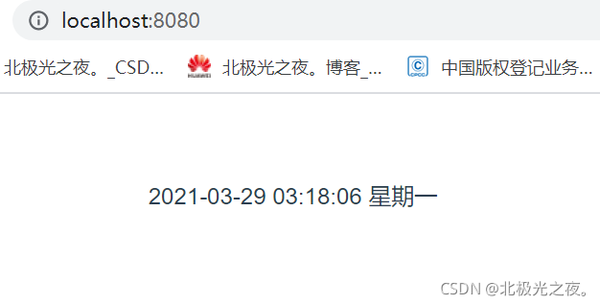
</script>一样的结果:

四.扩展:
可以发现,filters过滤器在用法上与computed计算属性有点像,那它们区别是什么呢?
- filters 可以传参,但是不可以访问this。不具备缓存功能。同时filters可以串联。可以在局部和全局设置。filter比较简单,只在显式调用时触发,一般应用在模板渲染上。
- computed不可以传参,可以访问this,针对的是变量的操作。背后的处理逻辑比较复杂,具有缓存能力,在组件内普适性更强,因此适用于复杂的数据转换、统计等场景。
五.总结:
上面就是filters过滤器的大致内容了。总的来说,filters过滤器可以分为局部过滤器和全局过滤器。局部过滤器在组件内部有效,全局过滤器在每个组件都有效。其中,可以设置多个过滤器和传参数给过滤器。一般过滤器应用在一些简单的数据渲染上。
到此这篇关于Vue过滤器filters及时间戳转换的文章就介绍到这了,更多相关Vue过滤器filters时间戳转换内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














