JavaScript文档对象模型DOM的示例分析
小编给大家分享一下JavaScript文档对象模型DOM的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
前言:
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
一、JavaScript 能够改变页面中的所有 HTML 元素
1、通过 id 找到 HTML 元素
找见HTML某个特定的标签,并做修改
<body> <div calss="001">我是谁</div> <script> var x = document.getElementById("001"); x.innerHTML = "我是勇敢牛牛,不怕困难"; </script></body><body> <p id="intro">你好牛牛!</p> <p>该实例展示了 <b>getElementById</b> 方法!</p> <script> x=document.getElementById("intro"); document.write("<p>文本来自 id 为 intro 段落: " + x.innerHTML + "</p>"); </script></body>2、通过标签名查找 HTML 元素
var x=document.getElementById("main");var y=x.getElementsByTagName("p");document.write('id="main"元素中的第一个段落为:' + y[0].innerHTML);查找 id=“main” 的元素,然后查找 id=“main” 元素中的第一个 <p> 元素:
//第一种写法var x = document.getElementById("main");var y = x.getElementsByTagName("p")[0];//找出HTML中所有的p标签,并且把第一个标签内容换掉var y = document.getElementsByTagName("p");y[0].innerHTML = "勇敢牛牛,不怕困难"<script> var x=document.getElementById("main"); var y=x.getElementsByTagName("p"); document.write('id="main"元素中的第一个段落为:' + y[0].innerHTML);</script>3、通过类名找到 HTML 元素
<body> <p class="intro">你好牛牛!</p> <p>该实例展示了 <b>getElementsByClassName</b> 方法!</p> <script> x = document.getElementsByClassName("intro"); document.write("<p>文本来自 class 为 intro 段落: " + x[0].innerHTML + "</p>"); </script></body>修改此类标签的元素内容:
<body> <p class="intro">你好牛牛!</p> <p>该实例展示了 <b>getElementsByClassName</b> 方法!</p> <script> x = document.getElementsByClassName("intro")[0]; x.innerHTML = "修改标签内容"; // document.write("<p>文本来自 class 为 intro 段落: " + x[0].innerHTML + "</p>"); </script></body>4、JavaScript 能够改变页面中的所有 HTML 属性
如需改变 HTML 元素的属性,请使用这个语法:
document.getElementById(id).attribute=新属性值<img id="image" class="lazy" data-src="smiley.gif" width="160" height="120"><script> document.getElementById("image").class="lazy" data-src="landscape.jpg";</script><p>原图片为 smiley.gif,脚本将图片修改为 landscape.jpg</p>5、JavaScript 能够改变页面中的所有 CSS 样式
JavaScript HTML DOM - 改变CSS
如需改变 HTML 元素的样式,请使用这个语法:
document.getElementById(id).style.property=新样式
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>title</title></head><body> <p id="p1">Hello World!</p> <p id="p2">Hello World!</p> <script> document.getElementById("p2").style.color="blue"; document.getElementById("p2").style.fontFamily="Arial"; document.getElementById("p2").style.fontSize="larger"; </script> <p>以上段落通过脚本修改。</p></body></html>6、JavaScript 能够对页面中的所有事件做出反应
HTML DOM 来分配事件:
意思就是:当我干某件事的时候,触发一个怎样的功能
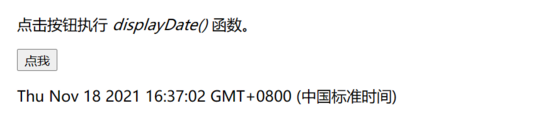
<!DOCTYPE html><html><head><meta charset="utf-8"></head><body> <p>点击按钮执行 <em>displayDate()</em> 函数。</p> <button id="myBtn">点我</button> <script> document.getElementById("myBtn").onclick=function(){ displayDate()}; function displayDate() { document.getElementById("demo").innerHTML=Date(); } </script> <p id="demo"></p></body></html>如下:

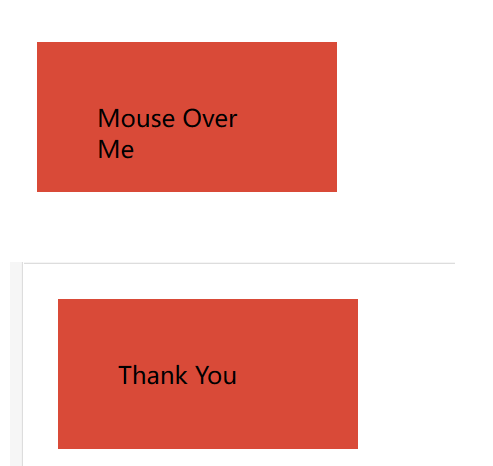
onmouseover 和 onmouseout 事件可用于在鼠标指针移动到或离开元素时触发函数。
<!DOCTYPE html><html><head><meta charset="utf-8"></head><body> <div onmouseover="mOver(this)" onmouseout="mOut(this)" >Mouse Over Me</div> <script> function mOver(obj) { obj.innerHTML="Thank You" } function mOut(obj) { obj.innerHTML="Mouse Over Me" } </script></body></html>
以上是“JavaScript文档对象模型DOM的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网行业资讯频道!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















