Vue怎么更改表格中的某一行选项值
短信预约 -IT技能 免费直播动态提醒
本文小编为大家详细介绍“Vue怎么更改表格中的某一行选项值”,内容详细,步骤清晰,细节处理妥当,希望这篇“Vue怎么更改表格中的某一行选项值”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
如何更改表格中的某一行选项值
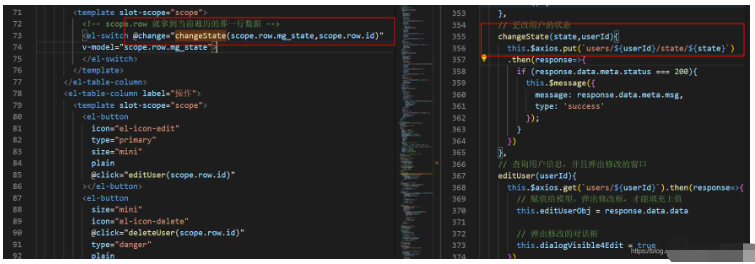
结合后端接口,进行相应的传参 Id, state值等,因相关组件库中的方法说明比较简单,有些需要自己去尝试,如下图中change()方法的传参等
//ajax发送请求的相关方法:get : 获取 ,post: 新增 ,put/patch : 更改,delete: 删除代码实现

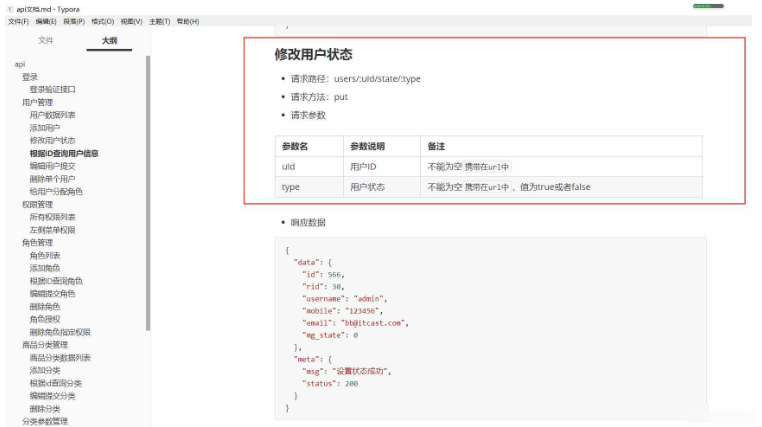
组件库中的方法介绍:

接口示例:

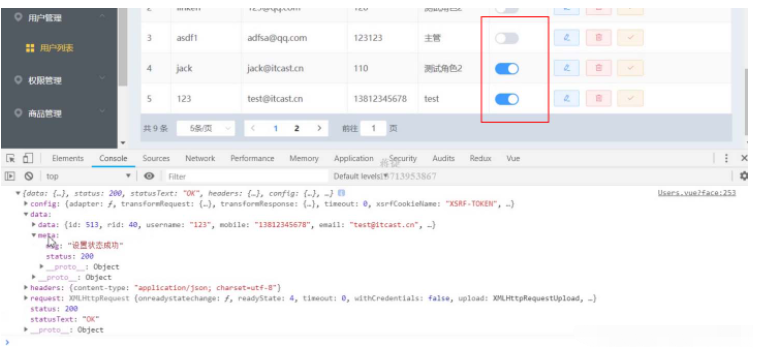
效果:

对table某一行的数据进行编辑,删除,查看详情操作
效果图

在html中需要对button按钮进行template包裹,scope.row就是这一行的数据
<el-table-column label="操作"><template slot-scope="scope"><el-button type="primary" @click="editProgram(scope.row)">编辑</el-button><el-button type="danger" @click="del(scope.row)">删除</el-button><el-button type="primary" @click="showDetail(scope.row)">详情</el-button></template></el-table-column>读到这里,这篇“Vue怎么更改表格中的某一行选项值”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网行业资讯频道。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














