vue+webrtc如何实现直播功能
短信预约 -IT技能 免费直播动态提醒
小编给大家分享一下vue+webrtc如何实现直播功能,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
1.直播效果
pc端

移动端

2.开直播步骤
2.1引入腾讯web端(快直播)脚本
脚本必须引入在 index.heml的body中
<body > //腾讯快直播脚本 <script class="lazy" data-src="https://imgcache.qq.com/open/qcloud/live/webrtc/js/TXLivePusher-1.0.2.min.js" charset="utf-8"></script> <noscript> <strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <div id="app"></div> <!-- built files will be auto injected --> </body>2.2在需要使用直播的界面 添加一个视频容器(开启直播后,显示视频的位置)
在.vue文件中直接使用即可,容器的样式可以自己调,但是id不能丢弃(也可以使用name)
<div id="id_local_video" ></div>2.3创建直播对象,开启直播
点击开启直播按钮 对应的method中写下方法
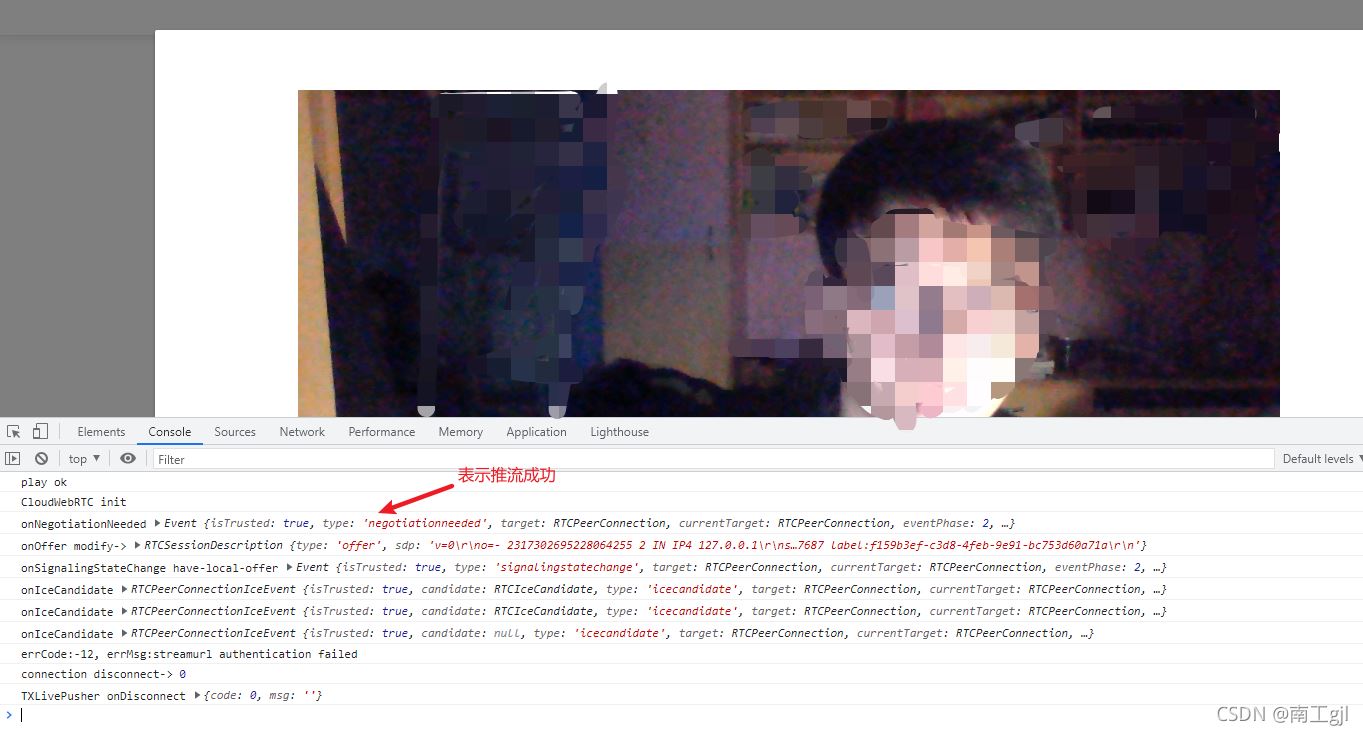
注意:推流地址中的协议头rtmp,一定要换成webrtc,而且推流地址中一定不能出现中文,否则即使推流成功也会报错
//创建视频对象 livePusher变量我写在了data中 不再复制了 ,也可以直接在methods中直接声明变量 this.livePusher=new TXLivePusher() this.livePusher.setRenderView('id_local_video'); // 设置音视频流 this.livePusher.setVideoQuality('720p'); // 设置音频质量 this.livePusher.setAudioQuality('standard'); // 自定义设置帧率 this.livePusher.setProperty('setVideoFPS', 25); // 开启直播 // 打开摄像头 this.livePusher.startCamera(); // 打开麦克风 this.livePusher.startMicrophone(); //这里我延时了4秒进行推流 推流地址需要从后端接收。 setTimeout(() => { this.livePusher.startPush(推流地址); }, 4000);
2.4关闭直播
直接在对应的方法中使用即可
注意,关闭直播时,一定要销毁视频容器
// 1.停止推流 this.livePusher.stopPush(); // 2.关闭摄像头 this.livePusher.stopCamera(); // 3.关闭麦克风 this.livePusher.stopMicrophone(); // 4.销毁容器对象 this.livePusher.destroy();以上是“vue+webrtc如何实现直播功能”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网行业资讯频道!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














