你可能不知道的line-height行高属性使用技巧
编程小助手
2024-04-23 22:46
行高指的是文本行基线间的距离,太低的话,文字的行与行之间会尴尬地挤在一起,太高的话它们又会尴尬地分得太开,无论哪一种都对阅读不利。因此适当地调整行高(line-height)可以减低阅读的困难与枯燥,并且使页面显得美观。设置行高我们通常使用line-height属性,对于这个属性相信大家都很清楚,我们编程学习网网站在前面的课程也作了一定的讲解,在这里就不再详细铺开。下面我们把注意力放在一些设计上。因为如果我们知道line-height的精确值,将可以做一些奇妙的东西喔!
一、为每一行文本指定不同颜色
要实现为第一行文本指定颜色很简单,使用first-line就可以了。而child则更强大,除了first-child以外,我们还可以使用nth-child(n)为第n个元素单独设置颜色。那么为每一行文本指定不同颜色呢?我们是不是可以使用::nth-line。理论上这不失为一个好方法,但现实是残酷的,在css中并没有::nth-line这个选择器。既然没有这个选择器,那用span也可以啊!但貌似这个span也不是很靠谱,因为数不清的原因可能导致文本在某处被断开。
那该怎么办呢?
这里介绍一个技巧就是使用一个元素的背景作为文字的背景。
.text {
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
而这里还有另一个绝招,我们可以用linear-gradient()加上色彩点来控制颜色之间不会互相渐变,让一个颜色结束之后突然开始另一个颜色。比方说我们知道line-height是22px,我们可以制作一个像这样的阶梯色。
.text {
background-image: linear-gradient(
to bottombottom,
#9588DD,
#9588DD 22px,
#DD88C8 22px,
#DD88C8 44px,
#D3DD88 44px,
#D3DD88 66px,
#88B0DD 66px,
#88B0DD);
}

两个技巧结合之后:

如果你的浏览器不支持text的background-clip,比如Firefox,那你就会看到位于文字背后的色彩长条,可能你会觉得这样看起来很酷甚至会很喜欢,但或许你宁可回到设置文字颜色的老路上来。如果是后者的话,你可以用@support来设置成:如果浏览器支持,css才生效。
另外,当我们需要在各处使用line-height,把它设置成变量或许会更好。我们将或许有一天在CSS中也可以使用变量。所以改变之后,他依旧被渲染,看起来它一直保持工作。
$lh: 1.4em;
body {
font-size: 1em;
line-height: $lh;
}
@supports (-webkit-background-clip: text) {
p {
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-image: linear-gradient(
to bottombottom,
#9588DD,
#9588DD $lh,
#DD88C8 $lh,
#DD88C8 $lh*2,
#D3DD88 $lh*2,
#D3DD88 $lh*3,
#88B0DD $lh*3,
#88B0DD);
}
}
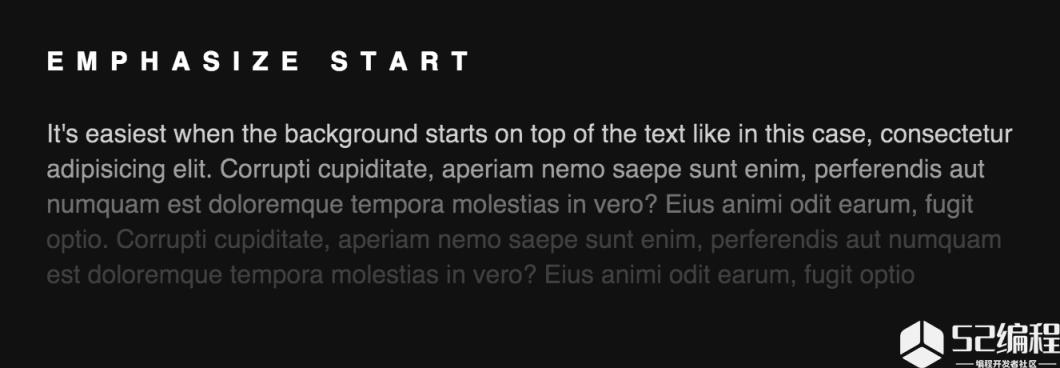
在元素的顶部使用这种方式是最容易的。下面是一个例子,重点是前几行被改变。
.text {
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-image: linear-gradient(
to bottombottom,
rgba(white, 0.8),
rgba(white, 0.8) $lh,
rgba(white, 0.6) $lh,
rgba(white, 0.6) $lh*2,
rgba(white, 0.4) $lh*2,
rgba(white, 0.4) $lh*3,
rgba(white, 0.2) $lh*3,
rgba(white, 0.2));
}

如果我们试图在任意数量的文本上对最后几行进行定位,这将变得更加困难。在这种情况下,我们需要让第一个颜色带从顶部开始向下渐变。幸运的是我们可以用calc()做到这一点。
.text {
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-image: linear-gradient(
to bottombottom,
rgba(white, 0.8),
rgba(white, 0.8) calc(100% - 66px),
rgba(white, 0.6) calc(100% - 66px),
rgba(white, 0.6) calc(100% - 44px),
rgba(white, 0.4) calc(100% - 44px),
rgba(white, 0.4) calc(100% - 22px),
rgba(white, 0.2) calc(100% - 22px),
rgba(white, 0.2));
background-position: bottombottom center;
}

还有其他方法也可以做到这样的效果,比如覆盖伪元素梯度(用pointer-events:none;所以它并不恼人)。
二、文字之间的行线
使用一个和我们上面使用的相类似的solid-color-stops的技术,我们可以建立一个1px的线在已知的line-height上重复。最简单的方法是使用repeating-linear-gradient()来确保其他元素可以正常使用(比如说padding也是基于line-height的)。
.parent {
padding: $lh*2;
background: #082838;
background-image: repeating-linear-gradient(
to bottombottom,
rgba(white, 0) 0,
rgba(white, 0) $lh/1em*16px-1,
rgba(white, 0.1) $lh/1em*16px-1,
rgba(white, 0.1) $lh/1em*16px
);
}
为了得到用1px的线,我们需要知道line-height的像素值是多少,然后用这个值在减去1px。我们的目标是正好在line-height的高度上进行梯度的重复,来让这个空间的最后一个像素是一条线。因为我们已经不是body字体大小的1em,而是16px了。而且line-height的设置用的是em的单位。所以我们可以通过1em划分要删除的单元,然后复制成16px并在需要的时候减1。

三、每一行图片的位置
如果你知道精确地line-height,你还可以做的另一家事情是用background-size在纵轴上去匹配它。然后你把他垂直重复,他将会在每一行有一个图片的队列。
.text
background-image: url(image.svg);
background-size: $lh $lh;
background-repeat: repeat-y;
padding-left: $lh*2;
}

四、line-height属性的继承问题
曾出现这样一个问题:
<style type="text/css">
p {
line-height:17px;
}
</style>
<div class="mdse-detail">
<p>
<strong style="font-size:30px">
品牌:XZX<br />
市场价:145元<br />
颜色:黑色<br />
面料:棉<br />
尺码:S M L<br />
衣长:S 89 M 90 L 91<br />
肩宽:S 35 M 36 L 37<br />
胸围:S 88 M 92 L 96<br />
下摆:S 104 M 108 L 112<br />
袖长:S 17 M 17.5 L18<br />
由于测量方法不同,误差在2CM左右!
</strong>
</p>
</div>
你会发现上面例子的文字会重叠在一起!这是什么原因呢?
由于.detail-content中的p元素继承了默认设置的全局样式line-height:17px,而自定义区块又是由商家自定义,其内字体被设置为了font-size:30px;(可能为任意值),根据Inlineformattingmodel,得知该文字的line-box高为17px,多出的字体部分上下溢出,所以会出现字体重叠的现象。
那这个问题如何解决呢?
解决方案:我们给.mdse-detail下的p元素设定样式属性line-height:1.4。
为什么解决方案里的1.4不带单位?
元素的line-height属性值会继承父元素(或祖先元素)的line-height属性值,如果属性值有单位,则继承的值是换算后具体的px值而非原始的值(比如:em、%),而如果属性值没有单位,则浏览器会继承数值(无单位),然后根据该元素的font-size值重新解析得到新的line-height值。这个和table的tr设置display属性有一点点类似(tr.style.display=”;,IE显示block,而Firefox等标准浏览器显示table-row)。
还有另外一个相对低效的方法,但也不失为一个快捷的解决方案:
.mdse-detail p * {
line-height:140%;
}
本教程所介绍的属于line-height的高级技巧,虽然看起来似乎不太常用,但是在设计性很强的网站里面却很有机会用得上,所以大家不妨收藏本教程,在遇到个性化网站的设计需求时还可以想到这种方法,而无需依赖太复杂的javaScript。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
















