jquery如何改变span的值
本篇内容主要讲解“jquery如何改变span的值”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“jquery如何改变span的值”吧!
改变步骤:1、利用jquery选择器获取指定span元素,语法“$("选择器")”;2、利用text()或html()函数来修改指定元素对象的内容值,语法“元素对象.text("新内容")”或“元素对象.html("新内容")”。
在jquery中,可以利用jquery选择器和text()(或html())函数来改变span的内容值。
实现思想:
获取指定span元素对象。
修改指定元素对象的内容值。
实现步骤:
步骤1、利用jquery选择器获取指定span元素
$("选择器")
会返回包含指定span元素的jquery对象
步骤2、利用text()或html()函数来修改指定元素对象的内容值
text()可以设置元素的文本内容,只需将文本内容设置为新值即可改变。
html()可以设置或返回的内容,是包含文本和HTML标签的内容。
span元素对象.text("新内容")span元素对象.html("新内容")
示例:
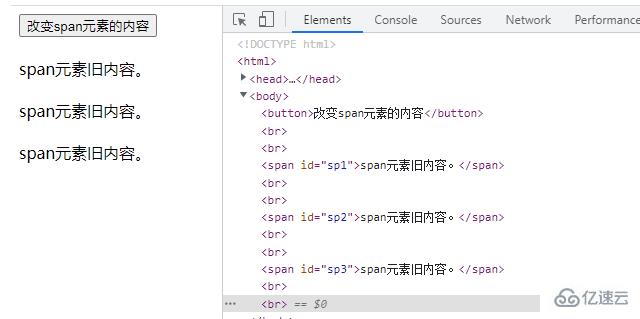
<!DOCTYPE html><html><head><meta charset="UTF-8"><script class="lazy" data-src="js/jquery-3.6.1.min.js"></script><script>$(document).ready(function() {$("button").click(function() {$("#sp1").text("text()修改的新内容值")$("#sp2").html('html()修改的新内容值');$("#sp3").html('<b>html()修改的新内容值</b>');});});</script></head><body><button>改变span元素的内容</button><br><br><span id="sp1">span元素旧内容。</span><br><br><span id="sp2">span元素旧内容。</span><br><br><span id="sp3">span元素旧内容。</span><br><br></body></html>

扩展知识:html() 与 text() 比较
html() 获取的是元素内部所有的内容,而 text() 获取的仅仅是文本内容。
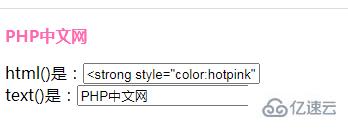
<!DOCTYPE html><html><head><meta charset="utf-8" /><script class="lazy" data-src="js/jquery-3.6.1.min.js"></script><script>$(function () { var strHtml = $("p").html(); var strText = $("p").text(); $("#txt1").val(strHtml); $("#txt2").val(strText); }) </script></head><body><p><strong style="color:hotpink">编程网</strong></p>html()是:<input id="txt1" type="text" /><br />text()是:<input id="txt2" type="text" /></body></html>

对于 html() 和 text() 这两个方法的区别,从下表就可以很清晰地比较出来。
| HTML代码 | html() | text() |
|---|---|---|
| <div>编程网</div> | 编程网 | 编程网 |
| <div><em> 编程网 </em></div> | <em>编程网</em> | 编程网 |
| <div><em></em></div> | <em></em> | (空字符串) |
到此,相信大家对“jquery如何改变span的值”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















